練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~バージョンの選択~
ここではビルダーを使って Web ページを作成する方法を説明します。
練習する HTML バージョンとは
バージョン
- HTML にはバージョンがあり、バージョンが異なると利用できるタグの数や書き方が異なる。どのバージョンで記述した HTML 文書なのかをブラウザに伝えないと、思ったとおり画面に表示がなされないことになります。
バージョン記述ルール
- HTML のバージョンは、DTD (Document Type Definition:文書型定義) というものに定義されているので、自分が利用するバージョンに適合した DTD を HTML 文書の先頭に記述します。HTML 文書は必ず DTD を先頭に、正しく記述されなければなりません。
ホームページ・ビルダー17で扱うことのできるバージョンです。
- HTML4.01
- XHTML1.0
- HTML5
- 通常は、新規ページ作成時にどのバージョンで作成するかを決めます。
- ここの練習では HTML5 でページ作成します。
新規作成するページを HTML5 バージョンにする
Step-1: ホームページ・ビルダーのオプション画面を開く
➊ ホームページ・ビルダー17を起動します。
➋ メニューの [ツール] から [オプション] を選択します。
Step-2: 新規作成ページのバージョンを設定する
➌ [ファイル] タブでバージョンを決めます。
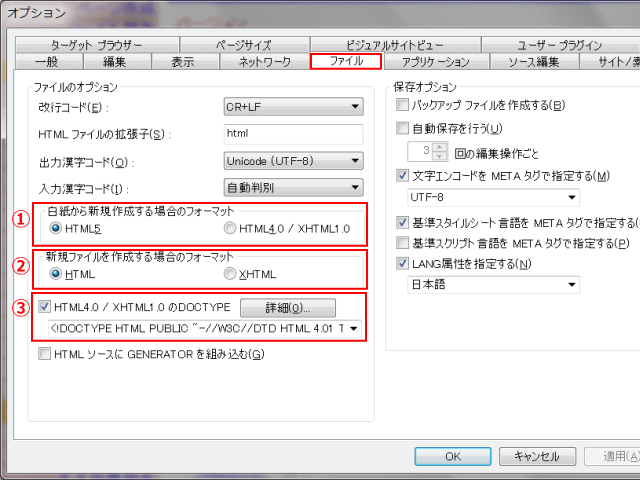
![]() 指定のガイド: [オプション → ファイル タブ] ダイアログ
指定のガイド: [オプション → ファイル タブ] ダイアログ
- ① [白紙から新規作成する場合のフォーマット] で [HTML5] をチェック。
- ② [新規ファイルを作成する場合のフォーマット] で [HTML] をクリック。
- ③ このグループのチェックは HTML5 の場合は必要無 (無視される)。
- ④ [適用] あるいは [OK] でオプションを閉じる。
Step-3: 新規ページを作成する
➍ 新規ページ作成 [HTML の新規作成] をクリックします。
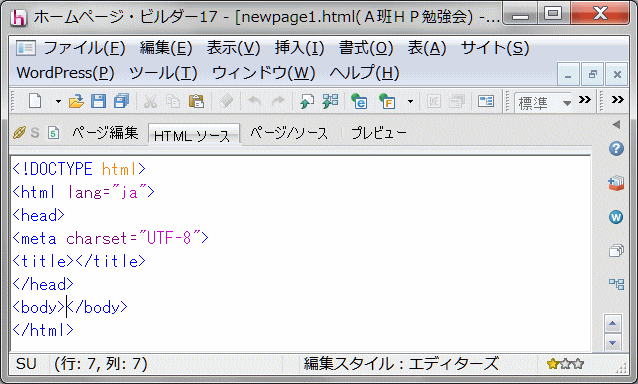
![]() 作成されたページの [HTML ソース] を表示すると、ページ先頭に <!DOCTYPE html> が記述されているのが分かる。これが HTML5 の文書型宣言となる。
作成されたページの [HTML ソース] を表示すると、ページ先頭に <!DOCTYPE html> が記述されているのが分かる。これが HTML5 の文書型宣言となる。
![]() <html lang="ja"> は、[オプション → ファイルタブ] で、[LANG 属性を指定する] にチェックを入れ、[日本語] を選択すると生成される。また、<meta charset="UTF-8"> は、[文字エンコードを META タグで指定する] にチェックを入れ、[UTF-8] を選択すると生成される。
<html lang="ja"> は、[オプション → ファイルタブ] で、[LANG 属性を指定する] にチェックを入れ、[日本語] を選択すると生成される。また、<meta charset="UTF-8"> は、[文字エンコードを META タグで指定する] にチェックを入れ、[UTF-8] を選択すると生成される。
Step-4: 作成されたページを保存する
➎ 作成したページに、html5.html という名前を付けて保存します。保存先は、作成したフォルダー構成の中の、html というサブフォルダーにします。
![]() 新規作成されたばかりのページのファイル名は 「newpage1.html」 という名前が付けられる。[名前を付けて保存] の方法は ファイル保存 にて紹介される。
新規作成されたばかりのページのファイル名は 「newpage1.html」 という名前が付けられる。[名前を付けて保存] の方法は ファイル保存 にて紹介される。
- ① メニューバーから [ファイル-名前を付けて保存] を選択する。
▶[名前を付けて保存] ダイアログボックスが表示される。 - ② 保存するフォルダーを選択し、[ファイル名] に半角の英数字でファイル名 (例では 「html5.html」 ) を入力し、[開く] ボタンをクリックする。
- ③ ビルダーの編集画面で、ファイル名 (例では 「html5.html」 ) が保存されたファイル名になって表示されていることを確認する。
練習1: HTML4.01 トランデショナル(過渡的な)DTDのページ作成
➊ 新規ページ作成で、HTML4.01 のトランデショナルDTDを持つページを作りましょう。
![]() バージョンは、[ツール → オプション → ファイルタブ] の設定で変更しておきます。
バージョンは、[ツール → オプション → ファイルタブ] の設定で変更しておきます。
➋ HTML5 と比べて、文書型宣言の違いを確認しましょう。
➌ 新規に作成したページに html4.html という名前を付けて保存します。保存先は、html サブフォルダーです。
➍ 保存後、今後新規作成するページを HTML5 となるように、バージョンの設定を戻しておきます。
⇒ ページ作成へ進む