練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~文字色の指定~
基本的な スタイルについての練習です。
練習する CSS プロパティ: 文字色を指定する
color 文字の色を指定する
- 要素のテキストコンテンツの前景色(文字の色)を指定します。色は、色名または数値による指定方法を使います。
- CSS3 では、赤 (R) / 緑 (G) /青 (B) の三原色を使った RGB による指定以外に、色相 (H) /彩度 (S) /明度 (L)
の三属性を使う HSL 値による指定ができるようになった。
- 色相(Hue):色を環状で表す色相環の角度を示す数値で指定する。
- 「0」は赤、「60」は黄、「120」は緑、「240」は青など。
- 彩度(Saturation):色の鮮やかさをパーセントで表示する。
- 「100%」が最も彩度の高い純色、「0%」は彩度の無い無彩色。
- 明度(Lightness):色の明るさをパーセント値で指定する。
- 「0%」は黒、「100%」が白、「50%」が純色。
- 指定例
- color : hsl(60, 100%, 50%) [黄色の純色]
- 色相(Hue):色を環状で表す色相環の角度を示す数値で指定する。
- また、透明度のアルファ値を加えた RGBA 値または HSLA 値での指定も利用できるようになった。
- 指定例
- color : hsla(60, 100%, 50%, 0.5) [半透明の黄色]
- 指定例
- RGB と HSL との変換は、次のサイトを利用させてもらうのがよろしいと思います:
- キーワードとして、transparent(完全な透過色を示す )と currentColor(該当の要素に適用されていた色を継承して適用する)も指定できます。
使用例:
- 要素ごとに文字の色を指定する
- h1 { color : olive; }
- em { color : #ff4500; }
- h2 { color : rgb(102, 51, 51); }
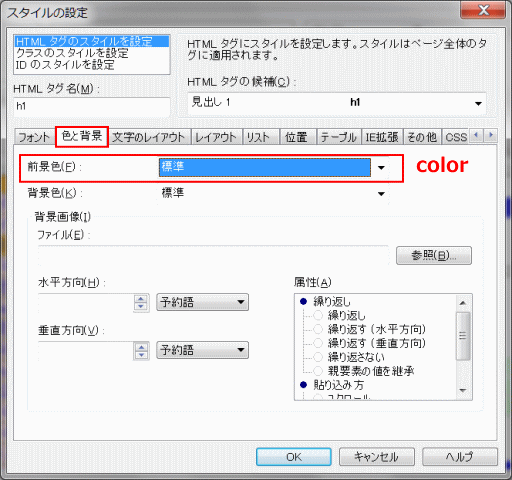
スタイルの設定ダイアログ:
color のスタイル設定の詳細は、フォントとテキストに関するプロパティの color プロパティを参照します。
練習1 ‐ 文字の色を指定する
Step-1: HTML 文書ファイルの準備
➊ 新規HTMLページ作成で、次のように文字を入力した文書を作成する。
- HTMLソース内容
- <title>文字の色を指定する</title>
- ¦
- <body>
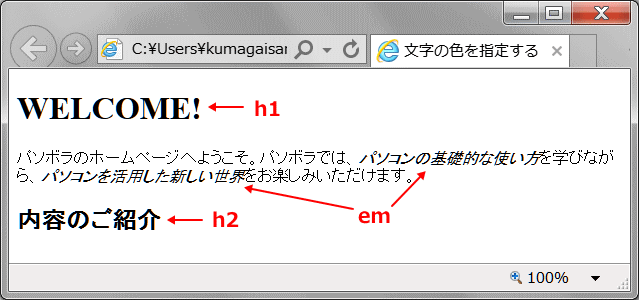
- <h1>WELCOME!</h1>
- <p>パソボラのホームページへようこそ。パソボラでは、<em>パソコンの基礎的な使い方</em>を学びながら、<em>パソコンを活用した新しい世界</em>をお楽しみいただけます。</p>
- <h2>内容のご紹介</h2>
- </body>
➋ color00.html と名前を付けて html フォルダ―に保存する。
Step-2: 要素ごとに文字の色を指定する
➌ color00.html を予め[名前を付けて保存]で、color01.html と名前を付けて保存しておく。
➍ 各要素に、以下のように文字の色を指定する。
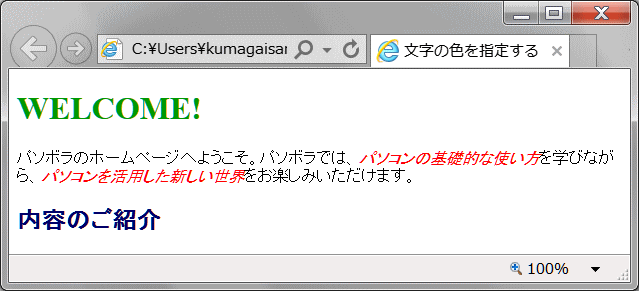
- 要素ごとに文字の色を指定する
- h1 { color : #009900; }
- em { color : #ff0000; }
- h2 { color : #000066; }
➎ 要素がそれぞれの色で表示されるのを確認する。上書き保存する。
Step-3: 文字の色を HSL 値で指定する
➏ color00.html を予め[名前を付けて保存]で、color02.html と名前を付けて保存しておく。
➐ 各要素の文字色を、以下のように HSL 値で指定する。
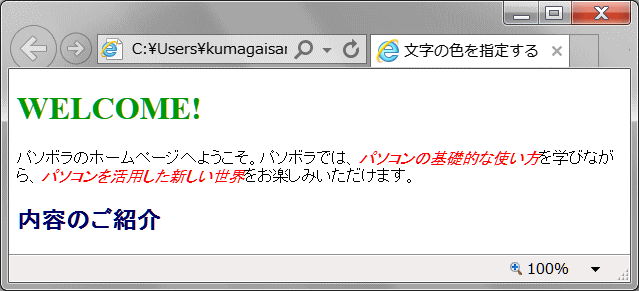
- 要素ごとに文字の色を HSL 値で指定する
- h1 { color : hsl(120, 100%, 30%); } 色相-緑、彩度100%
- em { color : hsl(0, 100%, 50%); } 色相-赤、彩度100%
- h2 { color : hsl(240, 100%, 20%); } 色相-青、彩度100%
➑ 上書き保存する。
Step-4: 文字の色を HSLA 値で指定する
➒ color02.html を予め[名前を付けて保存]で、color03.html と名前を付けて保存しておく
➓ 各要素の文字色の指定で、以下のように HSLA 値で指定する。
- 要素ごとに文字の色を HSLA 値で指定する
- h1 { color : hsla(120, 100%, 30%, 0.7); }
- em { color : hsla(0, 100%, 50%, 1.0); }
- h2 { color : hsla(240, 100%, 20%, 0.5); }
⓫ 上書き保存する。
作品作成練習 - 文字色を指定する
➊ ページ index.html を開く。
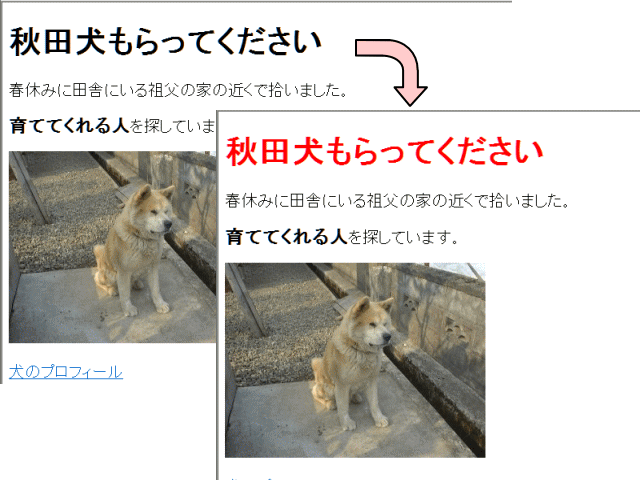
➋ 次のように見出しの文字色を変更してみる。
![]() 設定のヒント:
設定のヒント:
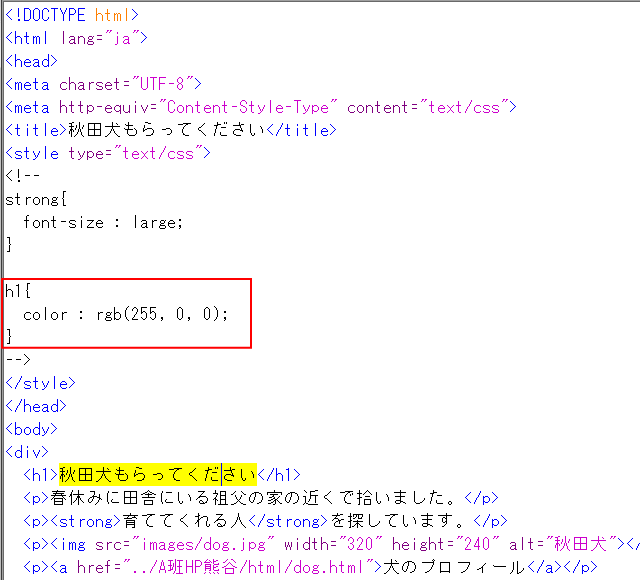
HTMLソースの <h1> タグに対してスタイルの設定をします。
見出しの文字列をクリック → [スタイルシートエクスプレス] → [カーソル位置] h1 が選択されているのを確認] → 右クリック [ルールの新規作成]
→ ルールの追加ダイアログ [タグ-h1 を確認] → [OK] でスタイル設定ダイアログ [色と背景] タブを表示して [前景色] で [ユーザー定義]
から FF0000 (赤) を設定します。
![]() HTMLソースでは <h1> タグに対して、color : rgb(255, 0, 0) のスタイルが指定されています
HTMLソースでは <h1> タグに対して、color : rgb(255, 0, 0) のスタイルが指定されています
➌ プレビューで表示し、確認します。
➍ 上書き保存します。
応用練習
➊ 見出し文字列を赤色 → 青色に変更してみよう。
➋ 上書き保存します。
⇒ 文字位置指定へ進む