練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~フォルダー構造作成~
ここではビルダーを使って サイトを作成する前の準備項目を説明します。
準備するフォルダー構造とは
[マイドキュメント]下に、ホームページ専用のフォルダー構成を作ります。
ホームページ・ビルダーのサイト作成の流れの途中でもフォルダーを作成できるのですが、Windows のエクスプローラーで単独に作成することで、その名前や場所を簡単に認識でき混乱を避けるるためにも、あらかじめ作成しておきます。
トップ フォルダーはサイトを作成する際には、サイトのトップ フォルダーとなります。サイトを作成すると、トップ フォルダー名の変更はできません。サブ フォルダーは、ファイル形式別に作成すると管理しやすいでしょう。
フォルダー構成は、新しくサイトを作るごとに新しく作ります。サイト内の作業で作成され、編集された HTML ファイルや付随するファイルなどは該当のフォルダー下に保存することになります。
![]() 今なぜフォルダーを作らなければならないか、あるいは、作っておいた方が良いか、については、ホームページを保存するフォルダーを作っておこうにアクセスします。
今なぜフォルダーを作らなければならないか、あるいは、作っておいた方が良いか、については、ホームページを保存するフォルダーを作っておこうにアクセスします。
準備内容
➊ エクスプローラーを起動します。
![]() エクスプローラーは、タスクバーにある、ライブラリ アイコン
エクスプローラーは、タスクバーにある、ライブラリ アイコン ![]() をクリックすることで素早く起動できます。
をクリックすることで素早く起動できます。
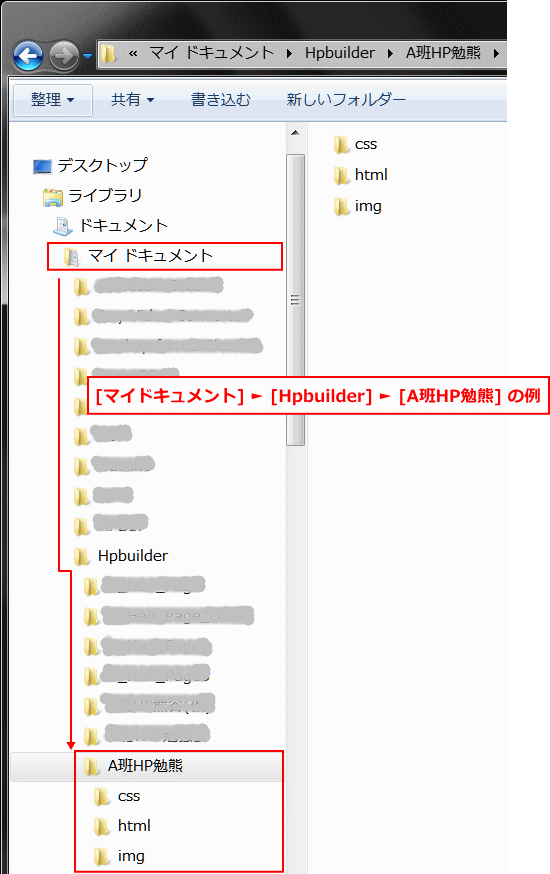
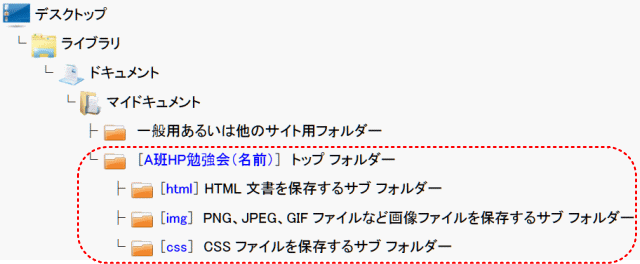
➋ [マイドキュメント] 下に、以下のようなホルダー構造を作ります。
![]() 設定のヒント:
設定のヒント:
大かっこ [xxxx] 内はフォルダー名です。トップ フォルダー名 A班HP勉強会(名前) は日本語でも構いませんが、サブ フォルダー名 html、img、css
は必ず半角英数字で名前を付けます。(大括弧 [ ] は記入しません。)
![]() [マイドキュメント] と トップホルダーの階層の間にいくつかの階層があっても構いません。
[マイドキュメント] と トップホルダーの階層の間にいくつかの階層があっても構いません。
➌ エクスプローラーを閉じます。
➍ 再度エクスプローラーを起動し、[ドキュメント]から、作成したトップフォルダーまで辿れることを確認します。
![]() トップフォルダーが分からなくなったら、マイドキュメントから辿ることで見つけるようにしましょう。
トップフォルダーが分からなくなったら、マイドキュメントから辿ることで見つけるようにしましょう。
⇒ ビルダー起動 へ進む