練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~リストの入れ子~
基本的な HTML タグについての練習です。
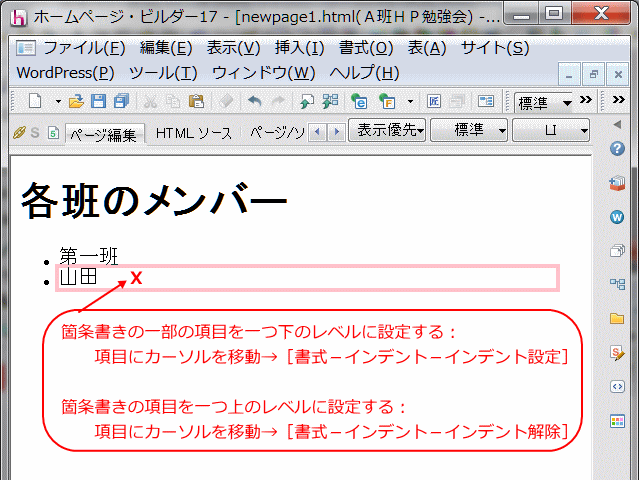
リスト(箇条書き)の一部の項目を一つ下のレベルに設定する
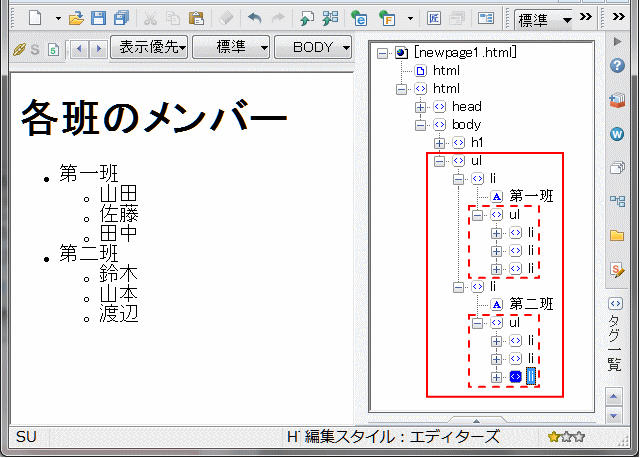
➊ HTMLの新規作成で、結果の図で示されるようにリストの中にリストを作ります。
- リスト(箇条書き)の複数の項目を入力したあとで、ある項目を 1つ下のレベルにします。


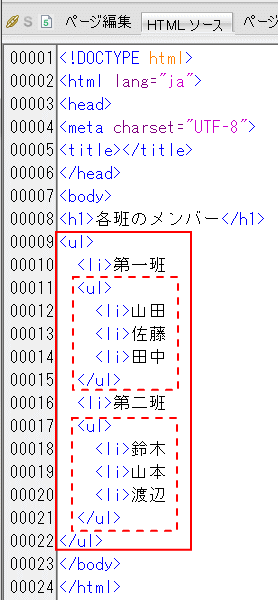
![]() HTMLソースを見ると、<li>(リスト項目)の下に <ul> ~ </ul> ができているのが分かる。
HTMLソースを見ると、<li>(リスト項目)の下に <ul> ~ </ul> ができているのが分かる。
➌ ファイル名 han01.html で html フォルダーに保存します。
練習3: リストを追加する
➊ han01.html を開く。
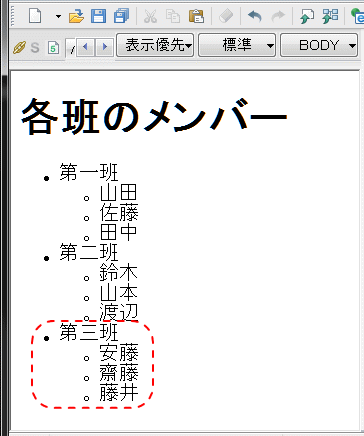
➋ 以下の通り第三班のリストを追加するが、その方法は HTML ソースに直接入力して行うものとします。
➌ 完成したページは、ファイル名 han02.html で html フォルダーに保存します。
⇒ 著作情報へ進む