練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~ページ内リンクの設定~
基本的な HTML タグについての練習です。
練習する HTML 要素: ページ内リンク
- ページ内リンク:
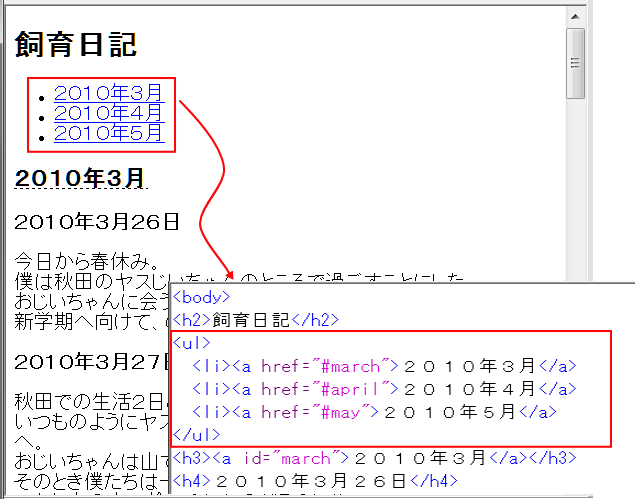
- 同一ページ内の項目へのリンクを設定するには、まず、リンク先の項目に対し、id 属性を使って名前を付けておきます。そして、a 要素でリンクを指定する際に、href 属性の値として、リンク先の項目の id 名に 「#」 を付けたものを指定するだけです。
- 例: <a href="#pagetop">ページの先頭へ戻る</a>
- 例: <a href="index.html#naka">インデックスの中へ</a>
- id 属性:
- id="名前"
- その要素を他と区別するための ID (名前)を指定します。要素に名前を付けることで、リンクや、スタイル化、スクリプト化の対象として利用できます。
- 1つのHTMLドキュメント内で、同じ id 属性の値を重複して指定することはできません。
ページ内リンクの設定
Step-1: ページの準備
➊ 入力済みページ idlink-source01.html を表示する。
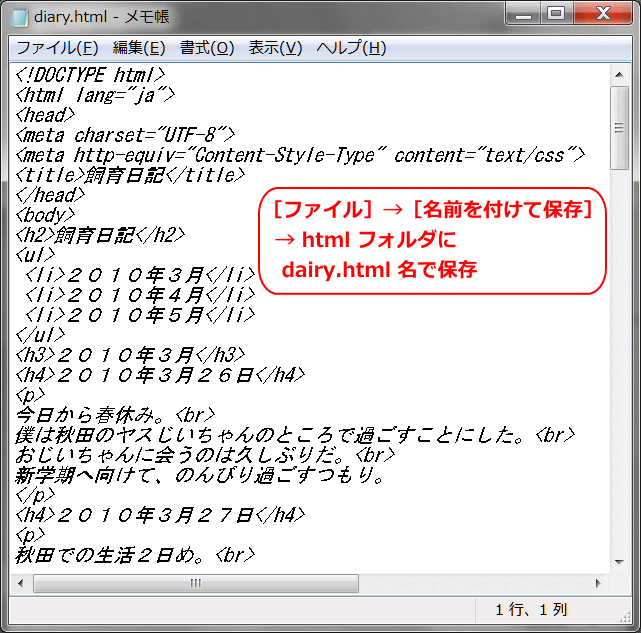
➋ ソースを表示し、「名前を付けて保存」で、htmlフォルダーに diary.html のファイル名で保存する。
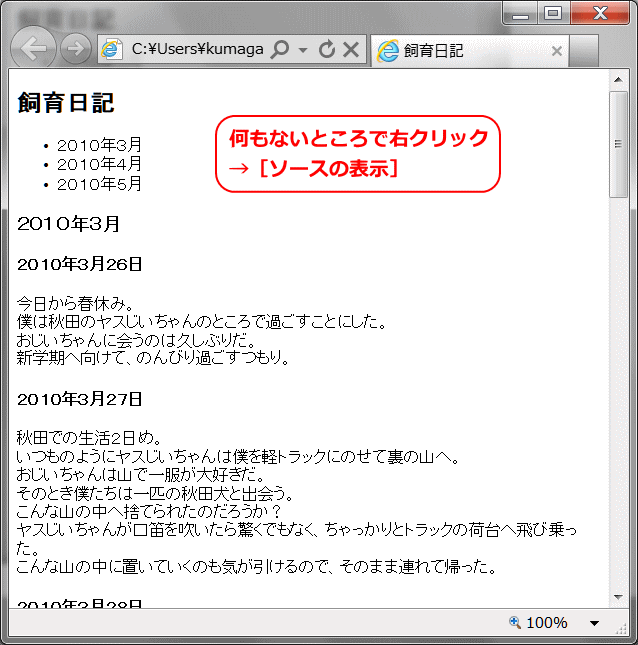
➌ 表示されている idlink-source01.html は、ブラウザの [戻る] ボタンで元のページを表示することにより、閉じる。
Step-2: ページ内にアンカー名を付ける
➊ 保存した diary.html をビルダーで開く。
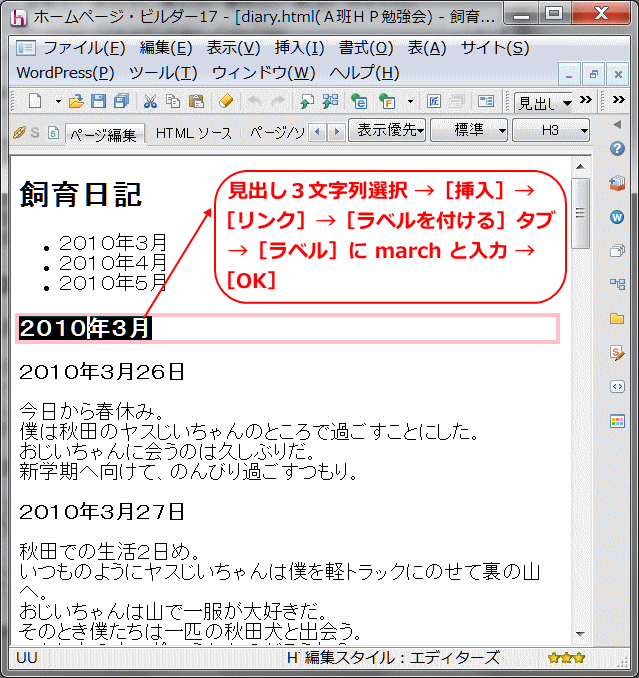
➋ ページ内の見出し3にラベルを付ける 。
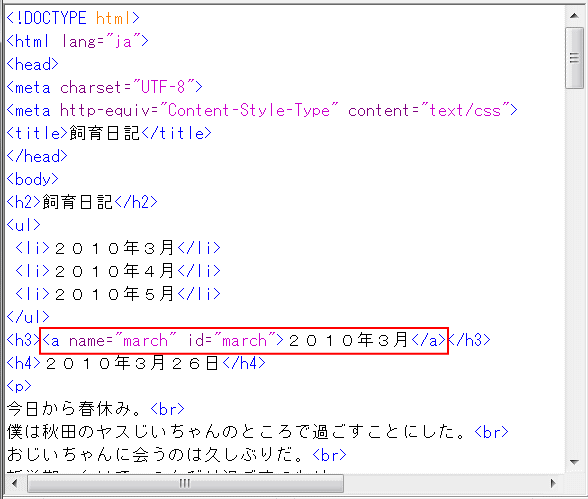
![]() HTMLソースでは <a name="ラベル名" id="ラベル名"> ~ </a> タグで、アンカー名が付けられます。
HTMLソースでは <a name="ラベル名" id="ラベル名"> ~ </a> タグで、アンカー名が付けられます。
➌ 同じように他の見出し3にもラベルを付ける。
- 2010年4月: april
- 2010年5月: may
![]() 見出し等の文字列に簡単にリンクを張る、あるいはラベルを設定する方法:
見出し等の文字列に簡単にリンクを張る、あるいはラベルを設定する方法:
- ① 見出しあるいは文字列の上でダブルクリックし選択する。
- ② 選択した文字列の上で右クリック → [リンクの挿入] を選択し、[リンク] 属性ダイアログを表示する。
Step-3: HTML5 でページ作成している時の構文エラーを修正する
HTML4.01 あるいは XHTML1.0 でページ作成の場合は、このステップはスキップします。
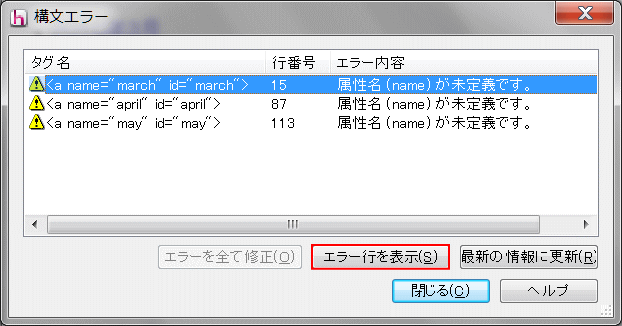
➍ [ツール] → [HTML構文チェック] をクリックすると、属性名(name) のエラーが出ます。(HTML4.01 あるいは XHTML1.0 ではエラーは出ません)
![]() HTML5 では、a 要素の name 属性は廃止されています。 HTML4.01における name 属性は、ページ内の特定個所に名前を付けて、ページ内リンクを作成する際などに使用していました。
HTML5 で同様の機能を作成する場合には id 属性を使用します。 id 属性は、ひとつの文書の中では重複して同じ名前を付けることはできないので、ウェブページ内の場所を一意に特定できます。
HTML5 では、a 要素の name 属性は廃止されています。 HTML4.01における name 属性は、ページ内の特定個所に名前を付けて、ページ内リンクを作成する際などに使用していました。
HTML5 で同様の機能を作成する場合には id 属性を使用します。 id 属性は、ひとつの文書の中では重複して同じ名前を付けることはできないので、ウェブページ内の場所を一意に特定できます。
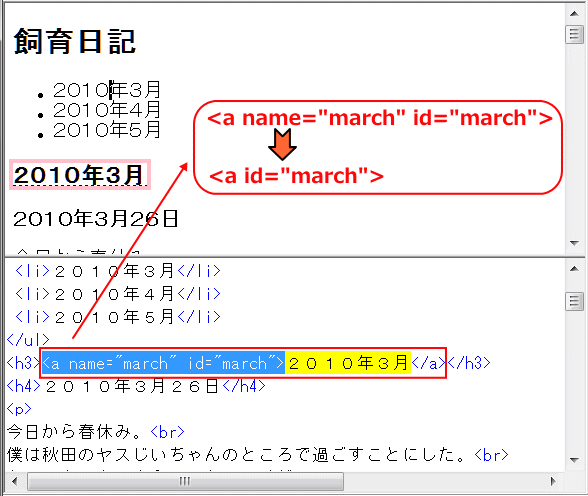
➎ [エラー行を表示] ボタンをクリックし、ソースで該当の箇所を表示し、name 属性を削除する。
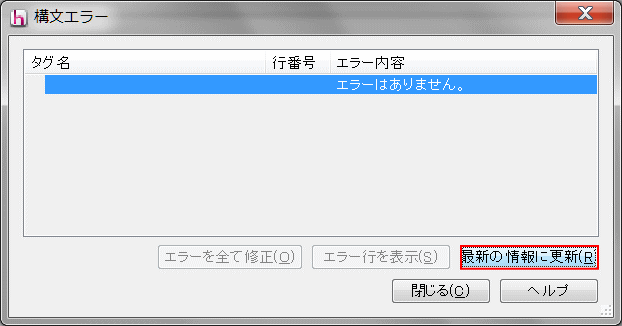
➏ [最新の情報に更新] ボタンで、エラーが無くなることを確認し、閉じます。
➐ 一度上書き保存する。
Step-4: ページ内リンクを設定する
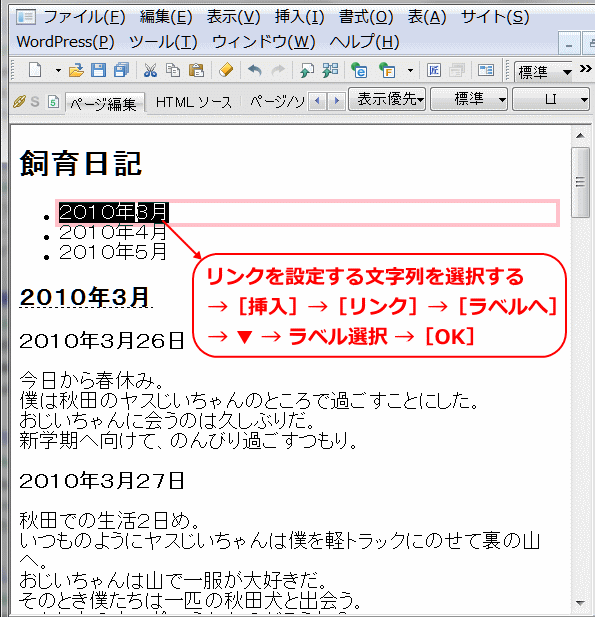
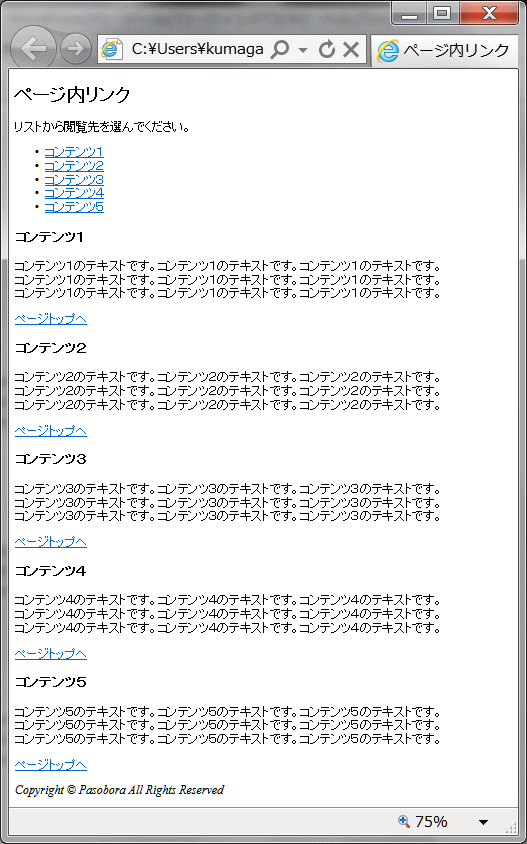
➑ 文字列にリンクを設定する。
➒ [プレビュー] でリンクを確認します。
➓ 上書き保存します。
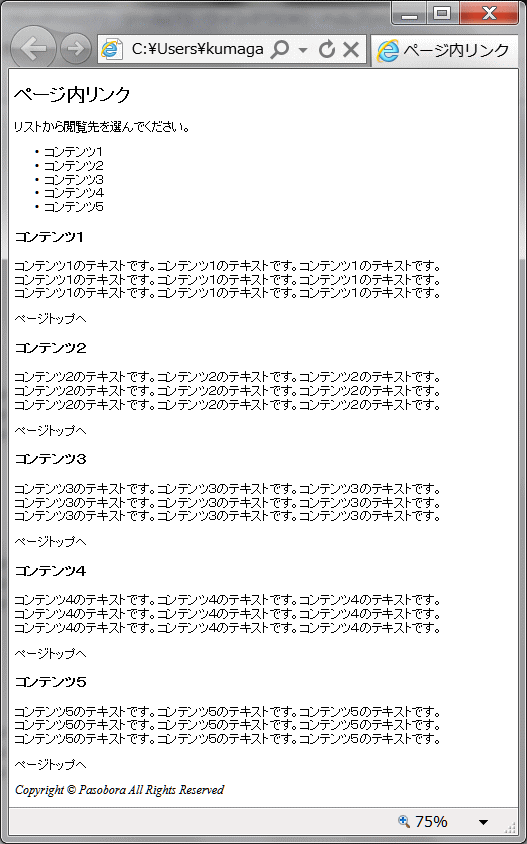
応用問題: ページ内リンク
➊ 入力済みページ、idlink-source02.html を表示する。
➋ ソースを表示し、html フォルダーに別名 idlink02.html で保存する。
➌ idlink-source02.html を表示しているページから、ブラウザの [戻る] ボタンで、当ページに戻る。
➍ idlink02.html をホームページ・ビルダーで開く。
➎ ページ内リンクを貼り、クリックして閲覧先を表示し、閲覧後にはトップへ戻るようにしよう。
➏ 上書き保存します。
⇒ 練習トップページへ進む