練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~間隔と余白を指定する~
基本的な スタイルについての練習です。
練習するCSSプロパティ: 間隔と余白を設定する
padding コンテンツ周囲の空き(すなわち余白)を指定する
- 要素のコンテンツ(content)ボックスから囲み線(border)の内側までの、[パディング]領域の大きさを指定します。
使用例:
- CSS ソース: 要素にパディングを指定する
- h1 { border : double 6px tomato;
- padding : 0.5em; }
- p { border : solid 1px;
- padding : 1em; }
margin 外側の余白(すなわち要素間の間隔)を指定する
- 要素の囲み線(border)の外側の、間隔領域である「マージン」を指定します。
使用例:
- CSS ソース: 要素にマージンを指定する
- h1 { border : double 6px tomato;
- padding : 0.5em ;
- margin : 1em 2em; }
- p { border : solid 1px;
- padding : 1em;
- margin : 1em;
- }
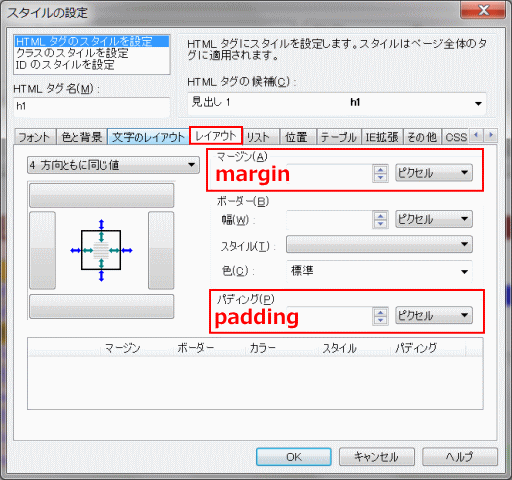
スタイルの設定ダイアログ:
余白の指定
Step-1: パディングを指定していないページを作成する
➊ 新規ページ作成をする。
➋ 次のように見出しと段落を入力し、スタイルを設定します。
- CSS ソース: パディングを指定していない
- <style type="text/css">
- <!--
- body {
- background-color : rgb(255, 255, 204);
- }
- h1 {
- border : 6px double orange;
- }
- p {
- border : 1px solid;
- }
- -->
- </style>
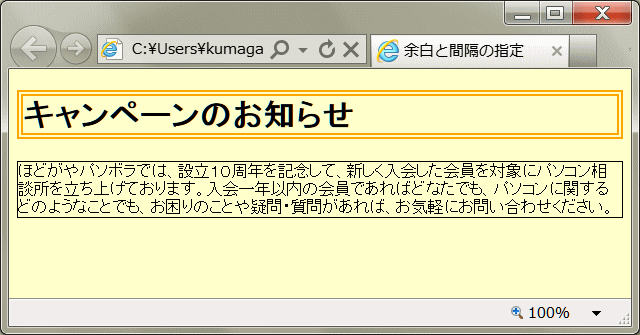
![]() h1 要素と p 要素で、パディングが 0 (設定されていない)なので、囲み線(border)の内側とコンテンツボックスの大きさが同じになる。
h1 要素と p 要素で、パディングが 0 (設定されていない)なので、囲み線(border)の内側とコンテンツボックスの大きさが同じになる。
➌ ブラウザで表示し、確認します。
➍ test06.html と名前を付けて html ホルダー内に保存します。
Step-2: 各要素にパディングを指定する
➎ test06.html を開く。
➏ 次のように各要素にパディングを設定しましょう。
- CSS ソース: パディングを指定する
- <style type="text/css">
- <!--
- body {
- background-color : rgb(255, 255, 204);
- }
- h1 {
- border : 6px double orange;
- padding : 0.5em;
- }
- p {
- border : 1px solid;
- padding : 1em;
- }
- -->
- </style>
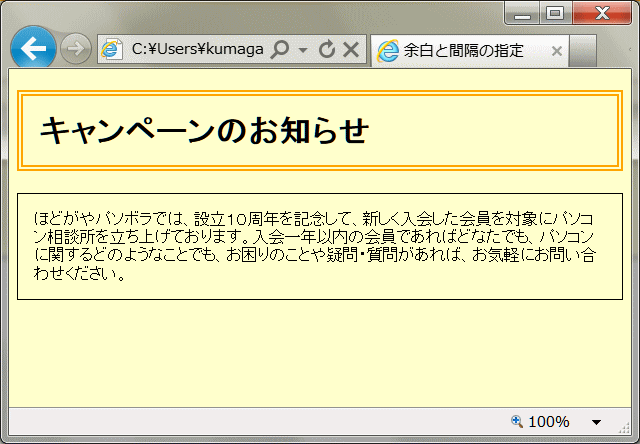
![]() h1 要素と p 要素にそれぞれパディングが指定され、囲み線(border)の内側とコンテンツボックスの間に余白ができる。
h1 要素と p 要素にそれぞれパディングが指定され、囲み線(border)の内側とコンテンツボックスの間に余白ができる。
➐ ファイル名を test06_01.htm とし別名で保存する。
マージン(間隔)を指定する
➊ ファイル test06_01.html を開く。
➋ 次のようにマージンの値を 0 に指定する。
- CSS ソース: マージンの値を 0 にする
- <style type="text/css">
- <!--
- body {
- background-color : rgb(255, 255, 204);
- }
- h1 {
- border : 6px double orange;
- padding : 0.5em;
- margin : 0;
- }
- p {
- border : 1px solid;
- padding : 1em;
- margin : 0;
- }
- -->
- </style>
![]() h1 要素と p 要素にマージン0が指定され、要素間の間隔が無い状態になっている。
h1 要素と p 要素にマージン0が指定され、要素間の間隔が無い状態になっている。
![]() h1 要素や p 要素など、HTML 要素によっては最初からマージンが設定されているものもあります。それらのマージンを消すには margin プロパティの値を 0 にする必要があります。
h1 要素や p 要素など、HTML 要素によっては最初からマージンが設定されているものもあります。それらのマージンを消すには margin プロパティの値を 0 にする必要があります。
➌ 次のように各要素にマージンを指定します。
- CSS ソース: マージンの値を 0 にする
- <style type="text/css">
- <!--
- body {
- background-color : rgb(255, 255, 204);
- }
- h1 {
- border : 6px double orange;
- padding : 0.5em;
- margin : 2em;
- }
- p {
- border : 1px solid;
- padding : 1em;
- margin : 1em;
- }
- -->
- </style>
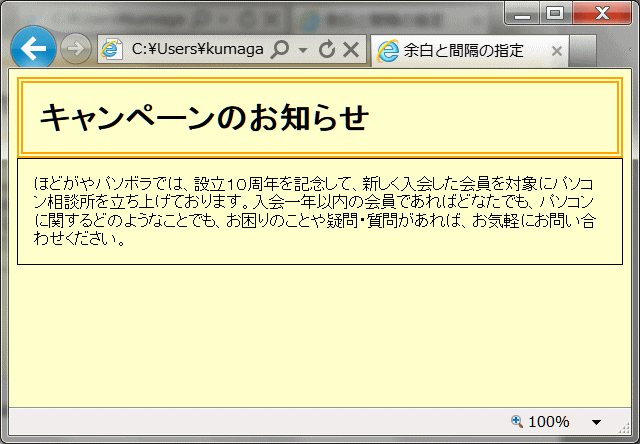
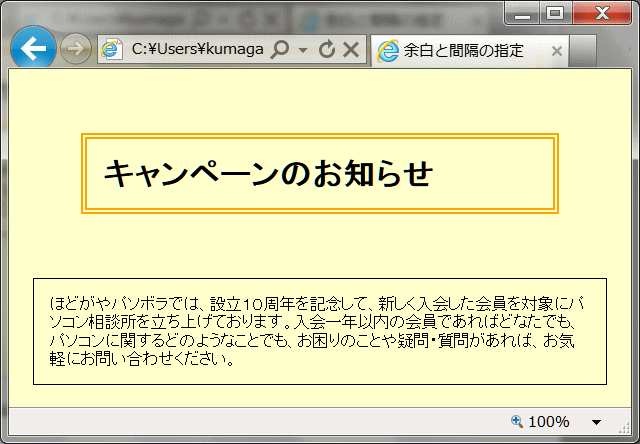
![]() h1 要素の上下左右の周囲に 2em、p 要素の周囲に 1em のマージンが指定され、要素間の間隔が空いた状態になっている。
h1 要素の上下左右の周囲に 2em、p 要素の周囲に 1em のマージンが指定され、要素間の間隔が空いた状態になっている。
![]() 上下に隣接するマージンの値は相殺されます。上の例で、h1 要素と p 要素の間のマージンの値は、h1 要素の下 (2em) と p 要素の上
(1em) のマージンの合計 (3em) ではなく、いずれかの大きい方 (2em) のマージン値となります。
上下に隣接するマージンの値は相殺されます。上の例で、h1 要素と p 要素の間のマージンの値は、h1 要素の下 (2em) と p 要素の上
(1em) のマージンの合計 (3em) ではなく、いずれかの大きい方 (2em) のマージン値となります。
➍ ファイル名を test06_02 とし、別名で保存します。
⇒ 中央揃えへ進む