練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~対象限定のスタイル設定~
基本的な スタイルについての練習です。
練習するスタイル: ID属性やCLASS属性対象のスタイル
ID 属性
CLASS 属性
クラスセレクタ
ページ内に複数ある、共通化したい任意のクラス名にスタイルを定義します。
クラス名の先頭にはピリオド(.)を付ける必要があります。
- 例
- .c1 { width : 320px ; height : 120px ;
- background-color : yellow ; }
IDセレクタ
ページ内の固有の要素に関連付けられたID名にスタイルを定義します。
ID 名の先頭にはシャープ記号(#)を付ける必要があります。
- 例
- #id1 { width : 320px ; height : 120px ;
- background-color : aqua ; }
HTML 文書の用意
➊ 次のような HTML 文書を新規に作成します。ファイル名を target00.html とし、html フォルダ―に保存します。
- HTML ソース:
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <title>対象限定のスタイル設定</title>
- </head>
- <body>
- <div class="c1">ボックス1</div>
- <div id="id1">ボックス2</div>
- <div id="id2">ボックス3</div>
- <div class="c1">ボックス4</div>
- </body>
- </html>
➋ target00.html を開き、予め target01.html と名前を付けて html フォルダーに保存しておきます。
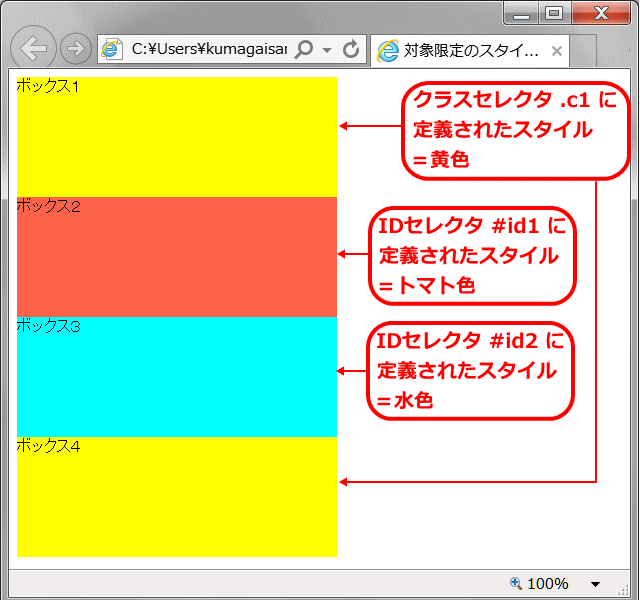
➌ 以下のようにスタイル設定を、ヘッダ内に入力します。
- スタイル設定
- <style type="text/css">
- <!--
- .c1 { width : 320px; height : 120px;
- background-color : yellow; }
- #id1 { width : 320px ; height : 120px ;
- background-color : tomato ; }
- #id2 { width : 320px ; height : 120px ;
- background-color : aqua ; }
- -->
- </style>
➍ スタイルが設定されていることを確認し、上書き保存します。
⇒ 中央揃えへ進む