練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~水平線~
基本的な HTML タグについての練習です。
練習する HTML 要素: hr
- hr 要素:
- <hr>
- 水平線によって段落の区切りを視覚的に表します。HTML5では、段落レベルのコンテンツの、内容による区切り箇所を表します。
- hr は Horizontal Rule で 「水平線」 の意味です。
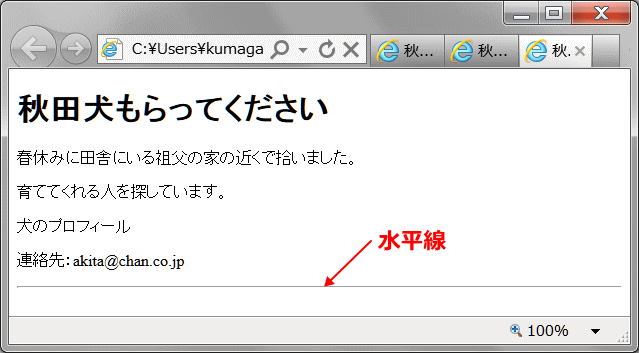
水平線を挿入する
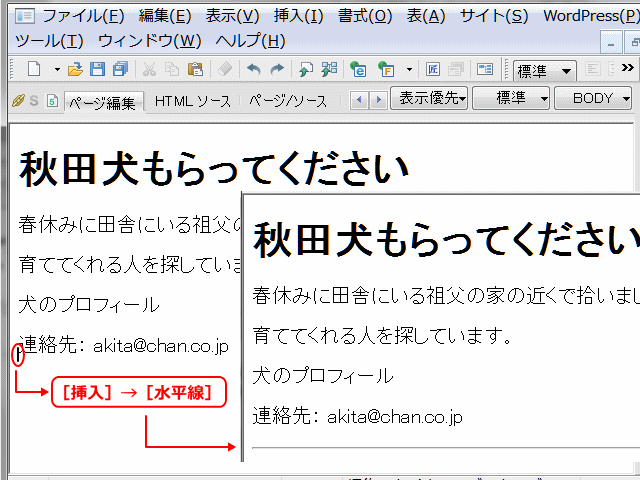
➊ [段落タグ] で編集した、index.html を開く。
➋ 「連絡先:akita@chan.co.jp」 の後に、次のように水平線を挿入する。
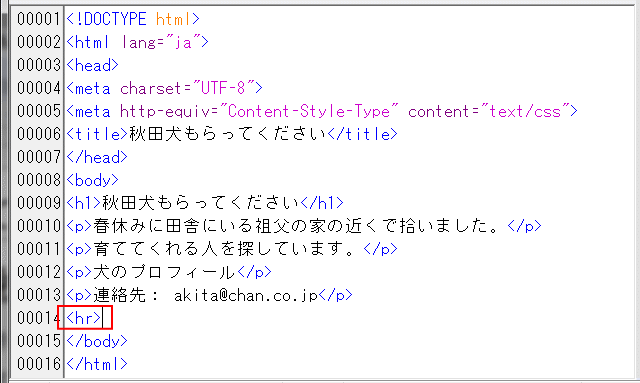
- [HTML ソース]画面:

![]() 水平線は <hr> タグで指定される。終了タグは無い。
水平線は <hr> タグで指定される。終了タグは無い。
➌ 上書き保存する。
⇒ 練習2 dog.html へ進む