練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~ボーダー(境界線)を指定する~
基本的な スタイルについての練習です。
練習するCSSプロパティ: ボーダー(境界線)を設定する
border-style ボーダーの種類を指定する
- none ・・・・ ボーダーを表示しない
- solid ・・・・ボーダーを実線で表示する
- dotted ・・・ ボーダーを点線で表示する
- dashed ・・・ ボーダーを破線で表示する
- double ・・・ ボーダーを二重線で表示する
- groove ・・・ ボーダーをへこんで見える立体的な線で表示する
- ridge ・・・・ボーダーを突き出て見える立体的な線で表示する
- inset ・・・・ボーダーを内側全体がへこんで見える立体的な線で表示する
- outset ・・・ ボーダーを内側全体が突き出て見える立体的な線で表示する
- border-style プロパティは上下左右のボーダーの種類をまとめて設定するもので、値を4つ指定した場合、4つの値は、上・右・下・左のボーダーの種類をそれぞれ表します。
border-width ボーダーの幅を指定する
- thin、medium、thick ・・・ ボーダーを細い、中ぐらい、太い幅にする
- 単位を使って指定することもある。1つだけ指定すれば上下左右同じ太さとなる。4つ指定すれば、上・右・下・左の順になる。
border-color ボーダーの色を指定する
- 1色だけ指定すれば、すべて同じ色になる。4色指定すれば、上・右・下・左の順になる。
使用例:
- CSS ソース: 二重線の下線を表示する
- h2 {
- border: 6px purple; 見出し h2 要素の下線に
- border-bottom-style: double; 「double」の値を指定している
- }
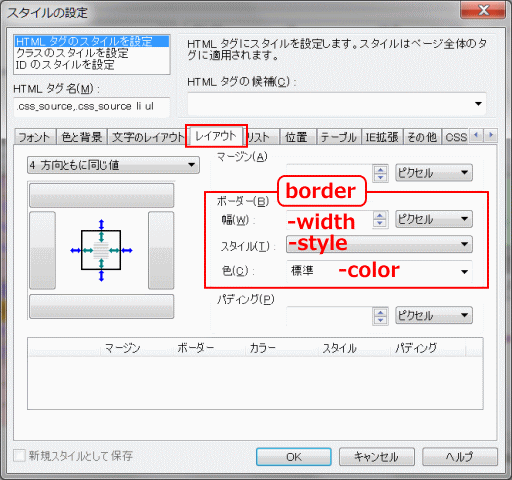
スタイルの設定ダイアログ:
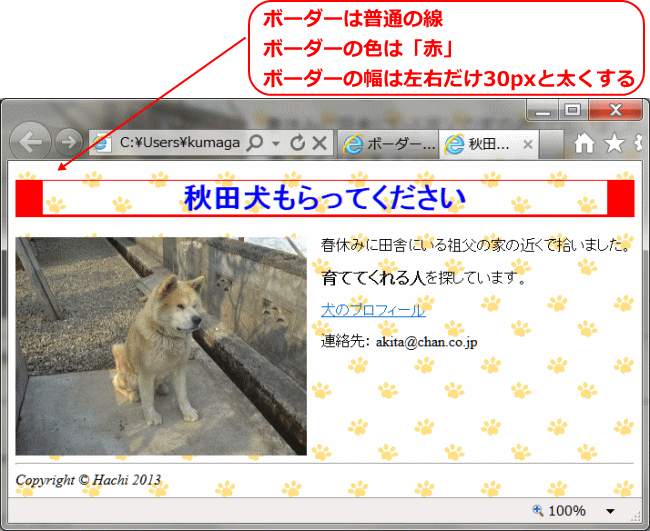
h1要素にボーダーを指定する
➊ index.html を開く。
➋ 次のように見出しを枠で囲むように変更します。
![]() 設定のガイド:
設定のガイド:
HTMLソースの <h1> タグにスタイルの指定をします。
画像の見出しをクリック → [スタイルシートエクスプレス] → [カーソル位置] h1 を選択し、右クリック → [タグ (h1) のスタイルを編集]
→ スタイルの設定ダイアログ → [HTML]タグに h1 を確認→[レイアウト]タブ → [ボーダースタイル] を実線、[ボーダーの色] は赤、[ボーダーの幅]
に、1px、30px、1px、30px と指定 → [OK]。
- CSS ソース: 設定されたスタイル
- h1 {
- color : rgb(0, 0, 255);
- text-align : center;
- border-top-width : 1px;
- border-left-width : 30px;
- border-right-width : 30px;
- border-style : solid;
- border-color : red;
- }
➌ ブラウザで表示し、確認します。
➍ 上書き保存します。
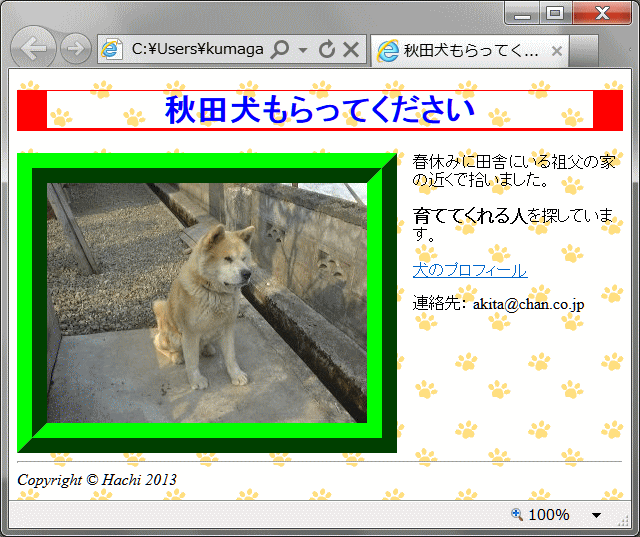
練習1: 画像にボーダーを指定し額縁のように見せる
➊ index.html を開く。
➋ 画像にボーダーを指定して、以下のように表示されるように変更します。
![]() 設定のガイド:
設定のガイド:
画像 (img) タグに、[タグ(img)のスタイルの編集] でスタイルを編集します。[スタイルの設定- img]ダイアログの [レイアウト]
タブでは、ボーダー4方向とも、「緑」色で幅「30ピクセル」の「浮き出し」スタイルを指定します。
- CSS ソース: 指定されたスタイル
- img{
- float : left;
- margin-right : 1em;
- margin-bottom : 0.5em;
- border-top-width : 30px;
- border-top-style : ridge;
- border-top-color : rgb(0, 255, 0);
- border-left-width : 30px;
- border-right-width : 30px;
- border-bottom-width : 30px;
- border-left-style : ridge;
- border-right-style : ridge;
- border-bottom-style : ridge;
- border-left-color : rgb(0, 255, 0);
- border-right-color : rgb(0, 255, 0);
- border-bottom-color : rgb(0, 255, 0);
- }
➌ ファイル名を test04.html として別名で保存する。
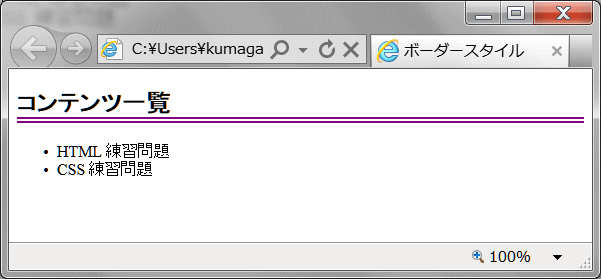
練習2: ボーダーの太さを指定してメリハリのある見出しにする
➊ 白紙から新規作成する。
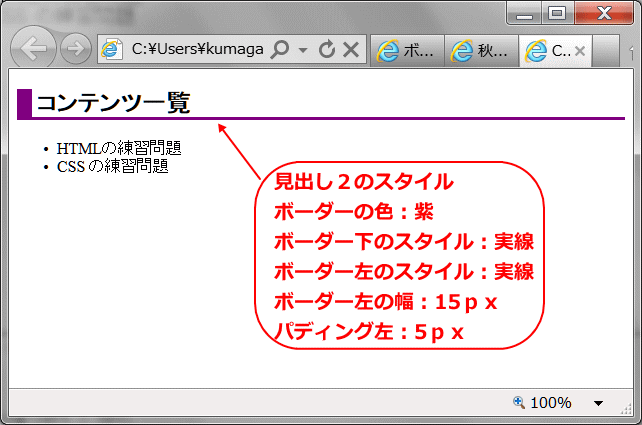
➋ 次のように見出し2のボーダーを設定しましょう。
![]() 設定のガイド:
設定のガイド:
見出し2 (h2) タグに[ルールの新規作成]でスタイルを設定します。[スタイルの設定- h2]ダイアログの [レイアウト] タブでは、上のガイド通りの順番で設定すると良いでしょう。
- CSS ソース: 指定されたスタイル
- h2 {
- padding-left : 5px;
- border-left-width : 15px;
- border-left-style : solid;
- border-bottom-style : solid;
- border-color : purple;
- }
➌ ファイル名を test05.htm とし別名で保存する。
⇒ 間隔余白指定へ進む