練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~区画の挿入~
基本的な HTML タグについての練習です。
練習する HTML 要素: レイアウトコンテナ (div タグ)
- div 要素:
- <div 属性="値"> [複数の要素のコンテンツ] </div>
- 複数の要素をまとめてグループ化します。div 要素自体は特別な意味を持たず、class、id、lang、title といった属性を使って、グループに共通の意味を持たせることができます。
レイアウトコンテナを挿入する
➊ index.html を開きます。
➋ これまで入力した、見出し、段落、画像、水平線、著作表示を全て囲い込む区画を挿入します。
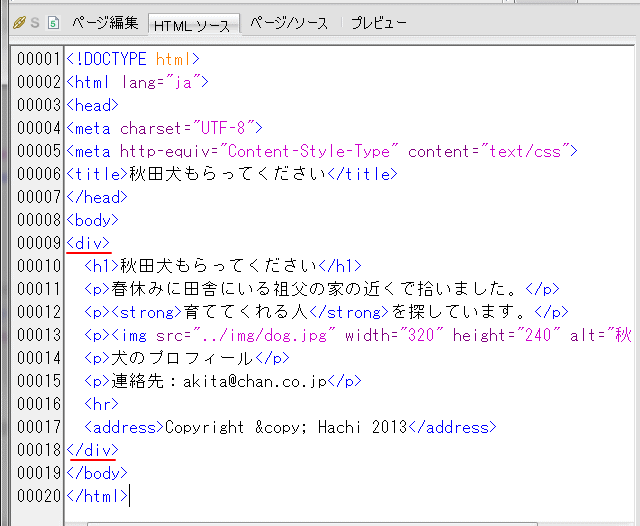
![]() ブラウザの表示では分かりませんが、HTMLソースでは <div> ~ </div> タグが、全てを囲む形で挿入されました。
ブラウザの表示では分かりませんが、HTMLソースでは <div> ~ </div> タグが、全てを囲む形で挿入されました。
挿入した <div> 区画は <body> 直下の子要素となります。
➌ 上書き保存します。
➍ 同じように、dog.html ファイルでも全体を囲む区画を挿入します。
⇒ リンクの挿入へ進む