練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~文字フォントの指定~
基本的な スタイルについての練習です。
練習する CSS : フォントサイズとフォント関連
font-size
- 文字の大きさ(フォントサイズ)を指定します。
- 指定値の種類:
- ポイント (pt) や、ピクセル (px) などの単位付きのサイズ値
- 親要素との相対的なサイズ比較(larger、smaller)
- 一番小さい (xx-small) から一番大きい (xx-large) まで、7段階の大きさのいずれかをキーワードで指定する。
- xx-small、x-small、small、medium(初期値)、large、x-large、xx-large
- フォント関連の他のプロパティ
- font-family フォントの種類を指定します。
- font-weight 文字の太さを指定する
- font-style 文字を斜体にする
- font-size-adjust 文字のサイズを自動調整する
- font フォント関連の設定値をまとめて記述する
font 関連のスタイル設定の詳細は、フォントとテキストに関するプロパティの font 関連プロパティを参照します。
練習1 - フォントの種類や見た目を指定する
Step-1: HTML 文書ファイルの準備
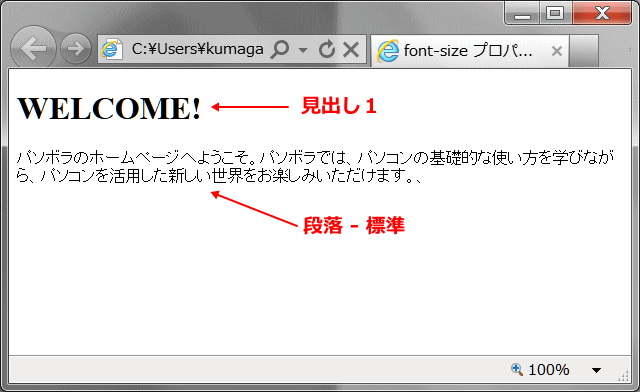
➊ 新規 HTML ページ作成で次のように文字を入力し、font00.html と名前を付けて html フォルダーに保存する。
Step-2: フォントの種類を指定する
フォントを、「メイリオ」 や 「Helvetica」 などのフォント名 (フォントファミリー名)、または汎用書体 (serif、sans-serif、cursive、fantasy、monospace のいずれか) で指定します。
➋ font00.html を開き、font01.html と名前を付けて保存する。
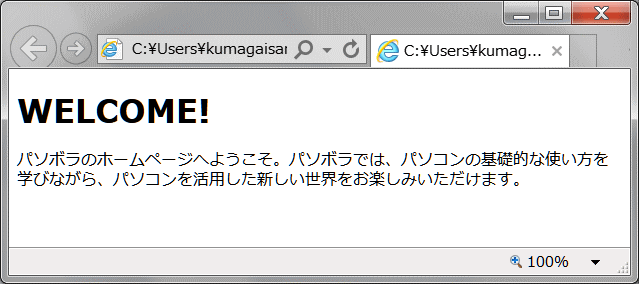
➌ font01.html ページのフォントの種類を次のように指定する。
- Verdana, メイリオ, Meiryo, "MS Pゴシック", sans-serif;
![]() 「MS Pゴシック」のように半角の空白が含まれている場合は、ダブルクォーテーション(")またはシングルクォーテーション(')で囲みます。
「MS Pゴシック」のように半角の空白が含まれている場合は、ダブルクォーテーション(")またはシングルクォーテーション(')で囲みます。
値を複数指定する時はカンマで区切ります。
複数指定されている場合は、ユーザーの環境で適用可能なフォントが、最初に指定した順から優先的に適用されます。
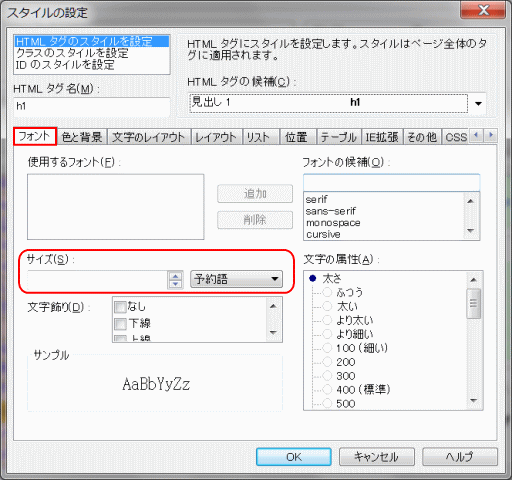
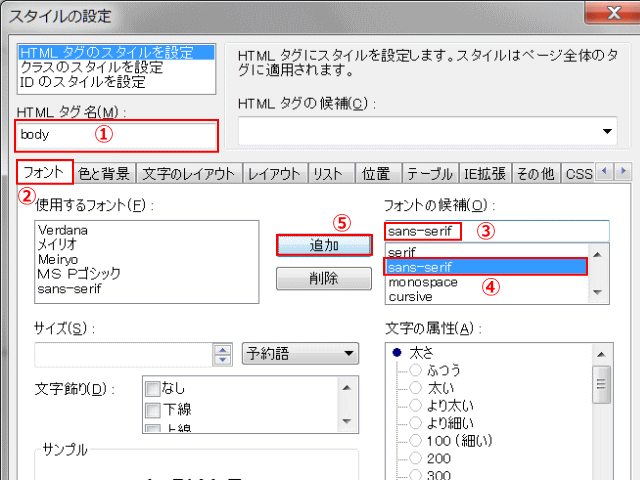
![]() [スタイルの設定]ダイアログで指定する方法:
[スタイルの設定]ダイアログで指定する方法:
- ① [スタイルエクスプレスビュー]の[カーソル位置]パネルで、body を選択し、右クリック→[ルールの新規作成]→[追加するタグにbody]を確認→[OK]でスタイルの設定ダイアログが開く
- ② [フォント]タブを選択する。
- ③ [フォントの候補]にフォント名の最初の文字を入力する。
- ④ 候補がリストされるので、該当をクリックする。
- ⑤ [追加]ボタンをクリックする。
- ⑥ 必要なフォントの数だけ繰り返す。

- 作成される CSS 設定:
- body {
- font-family: Verdana, メイリオ, Meiryo,
- "MS Pゴシック", sans-serif; }
➍ 上書き保存する。
Step-3: 文字の太さを指定する
文字の線の太さを数値、またはキーワードで指定します。
➎ 予め font01.html ファイルを font02.html と名前を付けて保存しておきます。
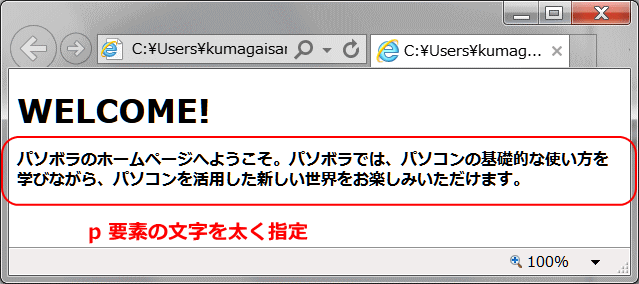
➏ font02.html ページの段落に以下のようにスタイルを指定します。
- 段落の文字を太く表示する CSS 設定:
- p {
- font-weight: bold; }
![]() [スタイルの設定]ダイアログで指定する方法:
[スタイルの設定]ダイアログで指定する方法:
- ① [フォント]タブを選択し、[文字の属性 ー 太さ]で指定する。
➐ 上書き保存します。
Step-4: 文字を斜体に指定する
文字を斜体 (イタリック体またはオブリーク体) で表示するように指定します。
![]() フォントによっては斜めの書体での表示に対応していません。特に日本語のフォントで font-style プロパティを設定しても、多くの場合斜体で表示されないか、文字がつぶれたような読みづらい斜体で表示されてしまいます。
フォントによっては斜めの書体での表示に対応していません。特に日本語のフォントで font-style プロパティを設定しても、多くの場合斜体で表示されないか、文字がつぶれたような読みづらい斜体で表示されてしまいます。
➑ 予め font02.html ファイルを font03.html と名前を付けて保存しておきます。
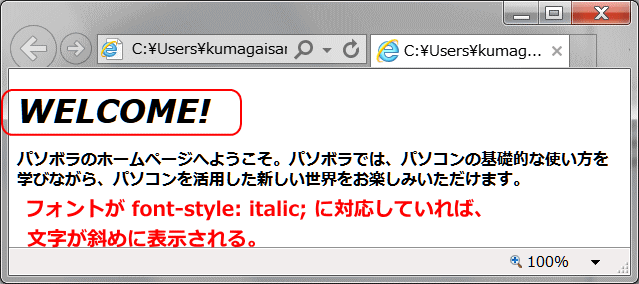
➒ font03.html ページのページ内文字に以下のようにスタイルを指定します。
- ページ内の文字をイタリックにする CSS 設定:
- body {
- font-style: italic; }
![]() [スタイルの設定]ダイアログで指定する方法:
[スタイルの設定]ダイアログで指定する方法:
- ① [フォント]タブを選択し、[文字の属性 ー スタイル]で指定する。
➓ 上書き保存します。
Step-5: 文字の大きさを指定する
文字の大きさ(フォントサイズ)を指定できます。数値や、親要素との相対的な比較、または大きさに関するキーワード等での指定が可能です。
⓫ 予め font03.html ファイルを font04.html と名前を付けて保存しておきます。
⓬ font04.html ページの各要素の文字の大きさを以下の通り指定する。
- 各要素の文字の大きさを指定する CSS :
- h1 {
- font-size: 3em; }
- p {
- font-size: 1.1em; }
![]() 指定のガイド:
指定のガイド:
- ① 上記スタイル指定を、HTML ソースに直接入力する。 あるいは、
- ② 文字列をクリック → [スタイルシートエクスプレス] → [カーソル位置] h1 が選択されているのを確認] → 右クリック [タグ(h1)のスタイルを編集] → [スタイルの設定] ダイアログ → [フォント] タブを表示して設定します。p タグについても同様に設定します。
- ③[フォント] タブを選択して指定します。文字サイズ (font-size) は、▼で [予約語] など、単位をまず選び、次に値を入力します。
⓭ 上書き保存します。
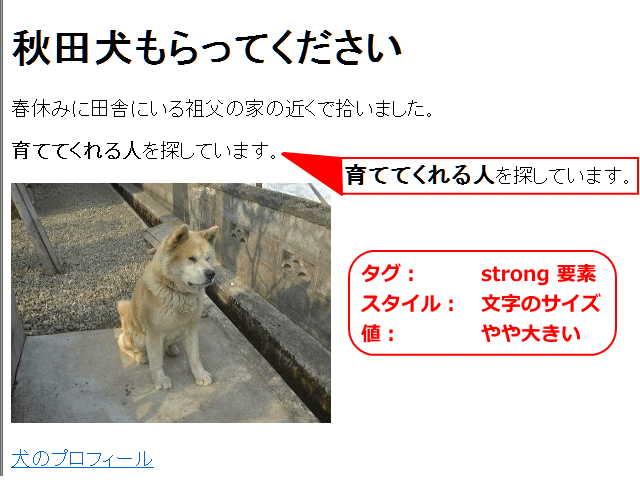
応用練習: 一部の文字のサイズを大きくする
➊ ページ index.html を開く。
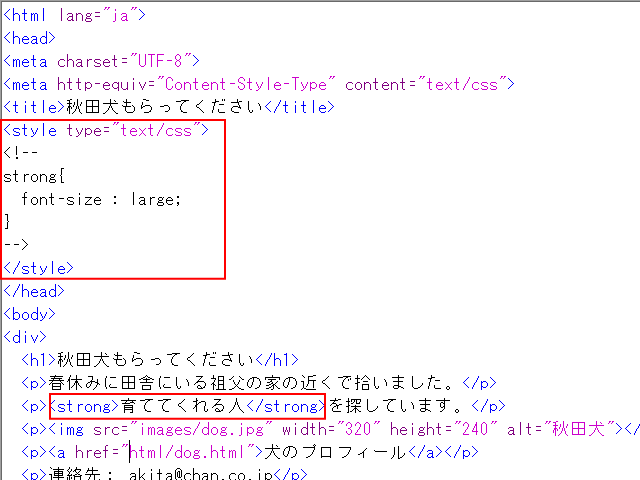
➋ 次のように strong 要素の文字サイズを大きくする設定をしてみる。
![]() 設定のガイド:
設定のガイド:
HTMLソースの <strong> タグに対してスタイルの設定をします。
文字列をクリック → [スタイルシートエクスプレス] → [カーソル位置] strong が選択されているのを確認] → 右クリック [ルールの新規作成]
→ ルールの追加ダイアログ [タグ-strong] を確認 → [OK] でスタイル設定ダイアログ [フォント] タブを表示して設定します。
![]() HTMLソースでは <strong> タグに対して、font-size : large のスタイルが指定されています。
HTMLソースでは <strong> タグに対して、font-size : large のスタイルが指定されています。
font-size はフォントの大きさを指定します。
➌ プレビューで表示し、確認します。
➍ 上書き保存します。
⇒ 文字色の指定へ進む