練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~ファイルの保存~
ここではビルダーを使って Web ページを作成する方法を説明します。
練習するファイルの保存: HTML ファイルを示す名前と拡張子
HTML ファイルの名前
- Web ページで使うファイルの名前には、必ず半角の英数字を使いましょう。
- サーバーの OS によっては大文字と小文字が区別されるので、小文字で統一するのが良いでしょう。
- また、「!」や「?」などの記号は使わないようにしてください。
- HTML ファイルの名前だけでなく、画像などの素材ファイルの名前も同様です。
HTML ファイルの拡張子
- ブラウザに HTML ファイルであることを認識させるために、ファイル名の最後は .htm か .html とする。これをHTML ファイルの拡張子と呼ぶ。
- 拡張子 .htm は、拡張子が3文字しか使えなかった時の名残です。その制限があるOSでなければ(Windows 95 以降であれば).htm にするか .html にするかは大きな違いがありません。
- ただし一つのサイト内で、.htm と .html とを混在させるときはトラブルの原因にもなりやすいので、どちらかに統一すべきでしょう。
- ホームページ・ビルダーは、HTML ファイルを開くときや保存するときに拡張子を省略すると、拡張子を補います。そのときに使用する拡張子を指定することができます。

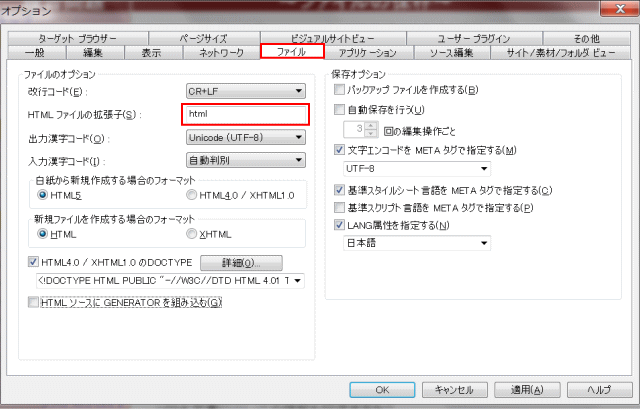
- [ツール]→[オプション]→[ファイル]タブの[HTML ファイルの拡張子]で指定できます。通常は html を指定しておきましょう。
![]() Web ページの作成においては、拡張子を表示するように設定しておくと便利です。その方法です。
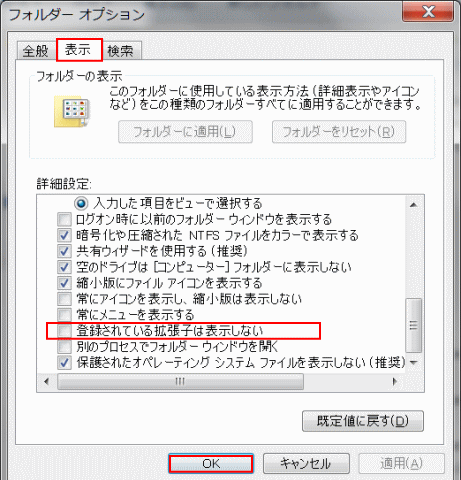
Web ページの作成においては、拡張子を表示するように設定しておくと便利です。その方法です。
- ① [スタート]→[ドキュメント]をクリックして[ドキュメント]のウィンドウを表示
- ② [整理]→[フォルダと検索のオプション]をクリック
- ③ [表示]タブに切り替え、[登録されていない拡張子は表示しない]のチェックを外す。
- ④ [OK]をクリック。
作成したページに名前を付けて保存する
➊ ホームページ・ビルダー17を起動します。
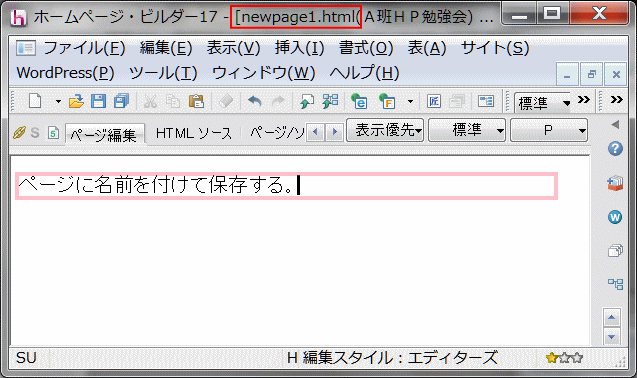
➋ [HTMLの新規作成] (編集スタイルがエディターズの場合) あるいは [新規作成」 → [白紙から作成] (編集スタイルがスタンダードの場合) をクリックすると、白紙のページが表示されます。
![]() この時のファイル名は newpage1.html であることが確認できる。
この時のファイル名は newpage1.html であることが確認できる。
➌ 「ページに名前を付けて保存する。」と入力します。
➍ メニューバーから [ファイル-名前を付けて保存] を選択します。
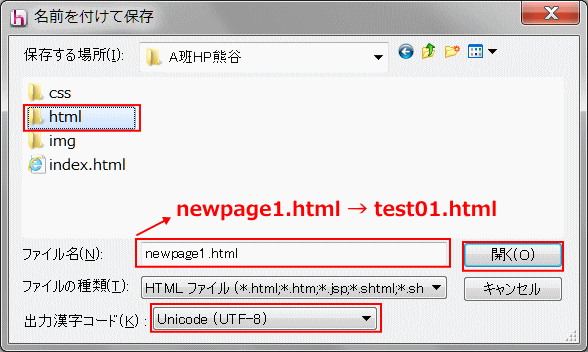
▶ [名前を付けて保存]ダイアログボックスが表示されます。
➎ 保存するフォルダー (例では html フォルダ―) を選択し、[開く] ボタンをクリックします。
► 選択した保存先フォルダーが表示される。
➏ [ファイル名] に半角の英数字でファイル名 (例では 「test01.html」) を入力し、[保存] ボタンをクリックします。
![]() ページに画像などの素材ファイルを挿入した場合は、[素材ファイルをコピーして保存]ダイアログボックスが表示されます。
ページに画像などの素材ファイルを挿入した場合は、[素材ファイルをコピーして保存]ダイアログボックスが表示されます。
![]() 出力漢字コードについて
出力漢字コードについて
- [出力漢字コード]は、▼をクリックすると表示されるリストから必要に応じて選択できます。
- [出力漢字コード]の既定値は変更することができます。変更する場合は、メニューバーから[ツール-オプション]を選択し、[オプション]ダイアログボックスの[ファイル]タブで変更します。
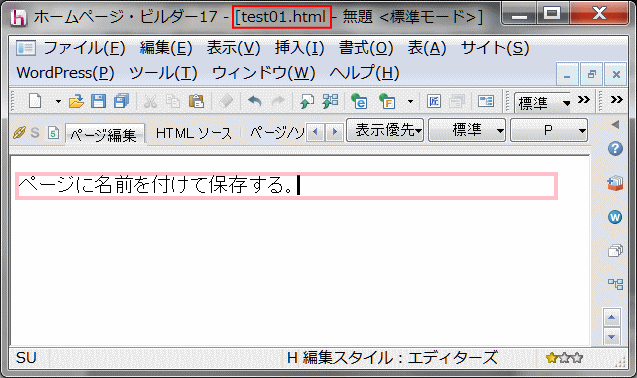
➐ ビルダーの編集画面で、ファイル名(例では「test01.html」)が保存されたファイル名になって表示されていることを確認します。
メモ帳で作成した Web ページに名前を付けて保存
すでに練習済みです。[ページ作成]の[練習3: メモ帳で HTML ページを作成]を参照します。
⇒ ブラウザ確認へ進む