練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~画像を回り込む~
基本的な スタイルについての練習です。
練習する CSSプロパティ: 回り込みを設定する
float 要素の左右への配置と回り込みを指定する
- left ・・・・ 指定した要素を左側に配置する。続く要素は右側に回り込む
- right ・・・ 指定した要素を右側に配置する。続く要素は左側に回り込む
- none ・・・ 左右の配置と回り込みを行わない
clear 回り込みの解除
- none ・・・ 回り込みを解除しない
- left ・・・・ 左側に配置された要素の回り込みを解除する
- right ・・・ 右側に配置された要素の回り込みを解除する
- both ・・・ すべての要素に対する回り込みを解除する
使用例:
- CSS ソース: 画像への回り込みの指定と解除
- img { float プロパティで画像を右へ配置し、
- float: right; 続く要素は左へ回り込ませている。
- margin-left: 1em; 回り込む要素との間隔は、margin
- margin-bottom: 0.5em; プロパティで設定する。
- }
- p.note { img 要素での 「float:right;」 の回り込みを
- clear: right; <p class="note"> の段落で解除する。
- }
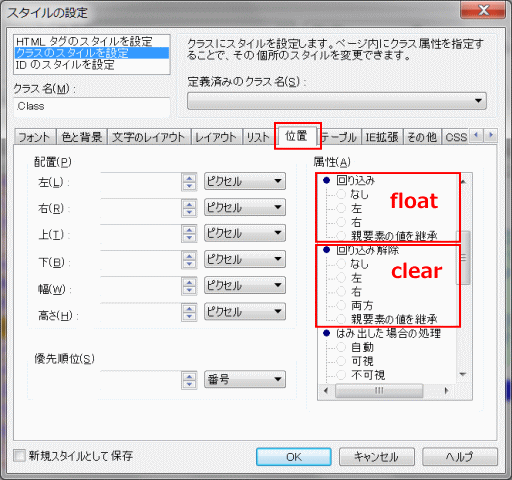
スタイルの設定ダイアログ:
画像を回り込む
Step-1: ページの準備: 画像の順番を変更する
➊ index.html ファイルを開く。
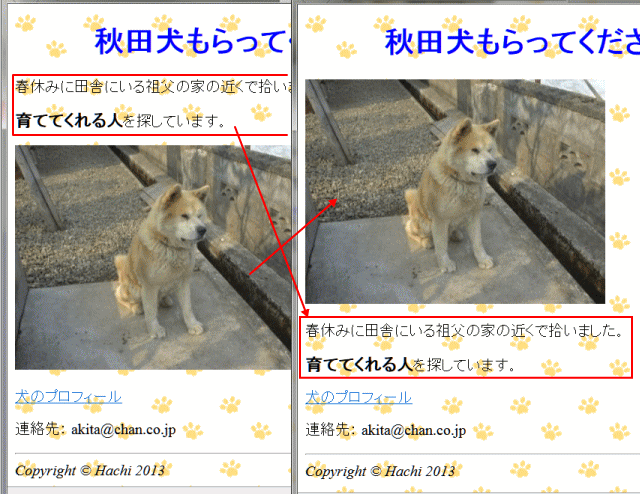
➋ 次のように画像を見出しのすぐ下に移動します。
![]() 変更のガイド:
変更のガイド:
HTMLソースを表示し、画像を記述している行を切りとりし、<h1>タグのすぐ下に貼り付ける。
Step-2: 画像に文字を回り込ませてみよう
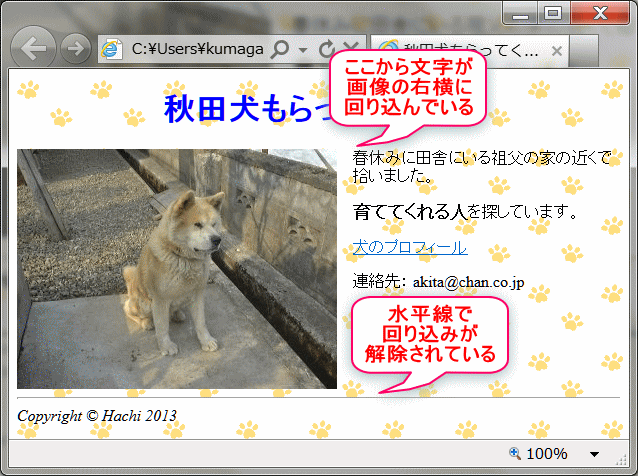
➊ 次のように画像の右側に文字が回り込むようにしてみよう。 また、水平線で回り込みが解除されるようにしよう。
![]() 設定のガイド:
設定のガイド:
HTMLソースの <img> タグと <hr> タグにスタイルの指定をします。
画像をクリック → [スタイルシートエクスプレス] → [カーソル位置] img を選択し、右クリック → [ルールの新規作成] → [ルールの追加]ダイアログ→[タグ]にチェック、img
が選択されていることを確認 → [OK] → スタイルの設定-img ダイアログ → [位置] タブを表示して [属性] グループで [回り込み
- 左] にチェック・オン。次に [レイアウト] タブで右マージン 1em と下マージン 0.5em を指定して、[OK]を押す。
水平線をクリック → [スタイルシートエクスプレス] → [カーソル位置] hr を選択し、右クリック → [ルールの新規作成] → [ルールの追加]ダイアログ→[タグ]にチェック、hr
が選択されていることを確認 → [OK] → スタイルの設定-hr ダイアログ → [位置] タブを表示して [属性] グループで [回り込み解除
- 両方] にチェック・オン → [OK]。
- CSS ソース: 設定されたスタイル
- img {
- float : left;
- margin-right : 1em;
- margin-bottom : 0.5em;
- }
- hr {
- clear : both;
- }
➌ ブラウザで表示し、確認します。
➍ 上書き保存します。
応用練習1: 画像を右に配置する
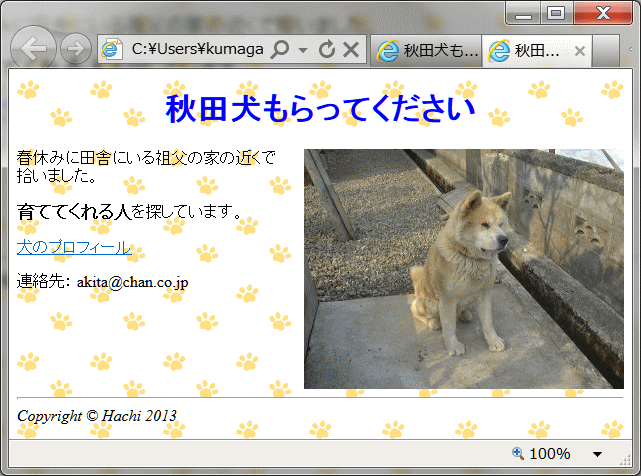
画像を右に配置する指定に変えてみよう
➊ index.html ファイルを開く。
➋ 次のように画像を右に配置するように変更してみます。
![]() 設定のガイド:
設定のガイド:
左に配置と同様にスタイル設定ダイアログを使って設定することもできますが、ここはソースを直接変更する方が良いでしょう。その場合左マージンの設定もお忘れなく。
- CSS ソース: 変更されたスタイル
- img {
- float : right;
- margin-left : 1em;
- margin-bottom : 0.5em;
- }
- hr {
- clear : both;
- }
➌ ファイル名を test03.htm とし別名で保存する。
応用練習2: 画像を回り込ませる
➊ ソースページ float-source01.html を開く。
➋ ソースを表示し、float01.html と名前を付けて、html フォルダーに保存する。
➌ 画像は、画像の上で右クリック → 名前を付けて保存で、img フォルダーに保存する。画像のファイル名はそれぞれ float-sample01.jpg、float-sample02.jpg、float-sample03.jpg とする。
![]() 設定のガイド:
設定のガイド:
画像を保存するフォルダー名 img、保存する画像の名前は指定どおりにします。そうでない場合は、画像が表示されないことになります。
➍ ホームページ・ビルダーで、保存した float01.html を開くと、以下のように表示される。
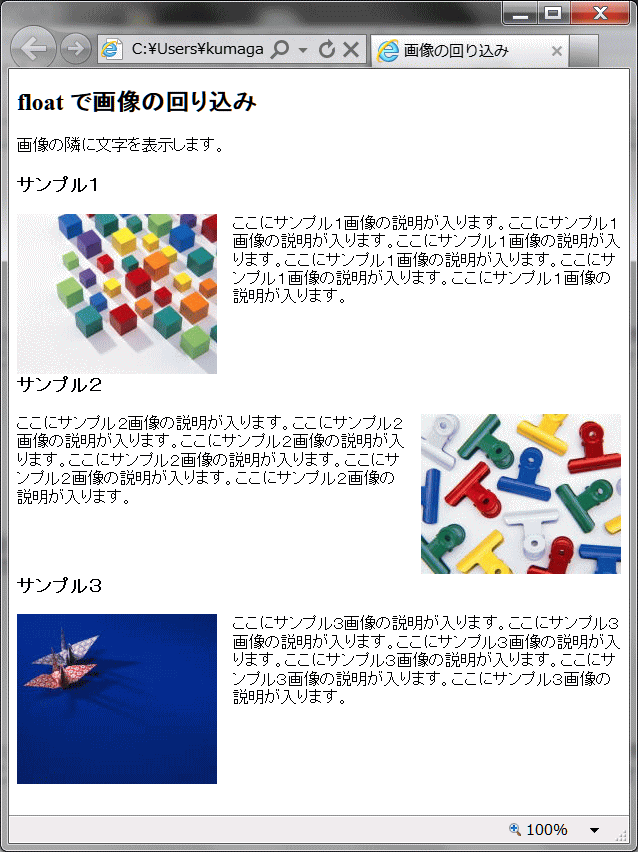
➎ floatプロパティを使って、画像の横に文字が回り込むよう設定してみましょう。
➏ ファイルを上書き保存します。
⇒ ボーダー指定へ進む