練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~著作情報~
基本的な HTML タグについての練習です。
練習する HTML 要素: address
- address 要素:
- <address> [問い合わせ先情報] </address>
- ドキュメント作者のWebページアドレスや、編集者の連絡先メールアドレス、著作権情報などを示します。
住所・著作情報の挿入
Step-1: 著作情報を入力する
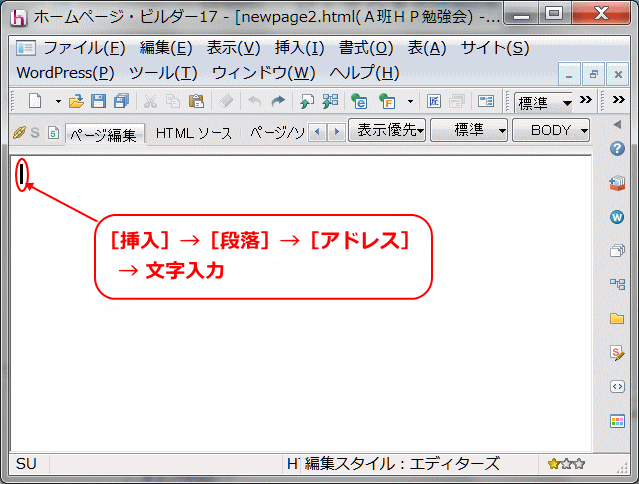
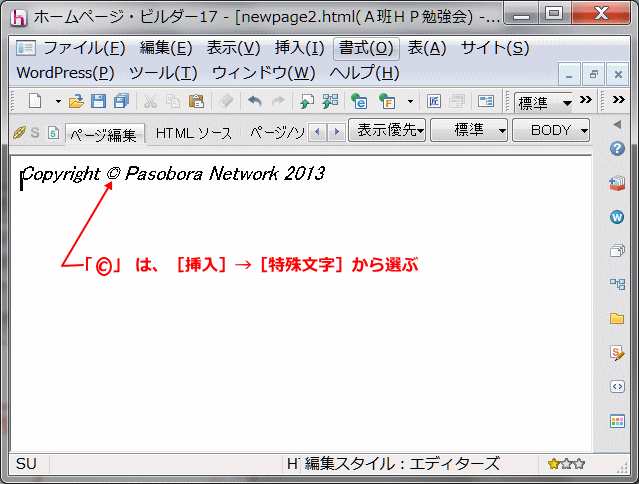
➊ HTML新規作成で、著作情報を入力します。
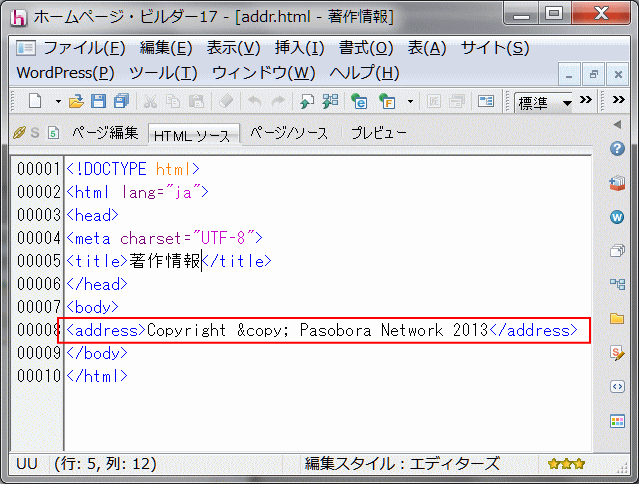
- HTML ソース:

![]() <address> ~ </address> タグは、住所・著作情報を示し、囲まれた内容は通常斜体のフォントで表されます。
<address> ~ </address> タグは、住所・著作情報を示し、囲まれた内容は通常斜体のフォントで表されます。
➌ 作成中のページに、address01.html と名前を付けて、html フォルダ―に保存します。
➍ ページを閉じます。
Step-2: 作成済作品に入力する
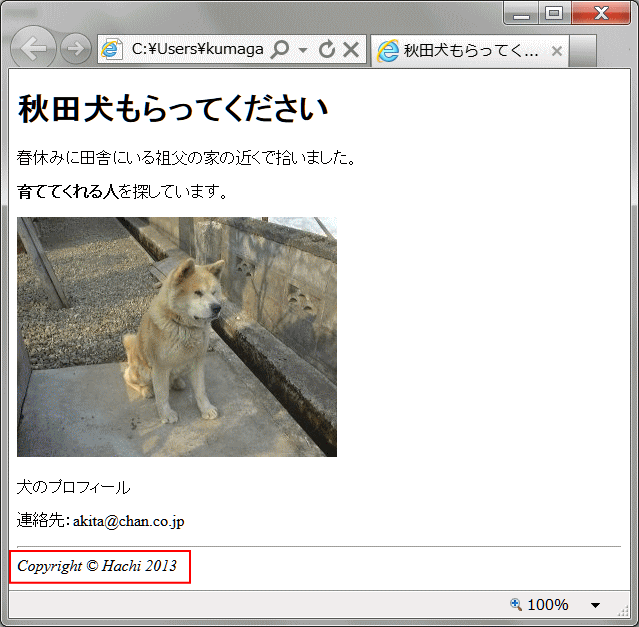
➎ index.html ファイルを開き、以下の通り著作情報を入力します。
➏ 上書き保存します。
⇒ 区画の挿入へ進む