練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~文字の入力~
ここではビルダーを使って文字をページ内に入力する方法を説明します。
練習する HTML 要素: p 要素と br 要素
- p 要素:
- <p> [段落単位の文章] </p>
- <p> [段落単位の文章] </p>
- <p> [段落単位の文章] </p>
- 文章をいくつかの段落(パラグラフ)に分ける時に使います。p は Paragraph のことで 「段落」 という意味です。
- br 要素:
- <p> [テキスト1] <br>
- [テキスト2] <br>
- [テキスト3] </p>
- 改行 (line break) を表します。
ケース1: 編集領域に文字を入力する
➊ 新規ページ作成を開く。
➋ [ページ編集] 画面では、文字を入力できる位置でカーソルが点滅します。
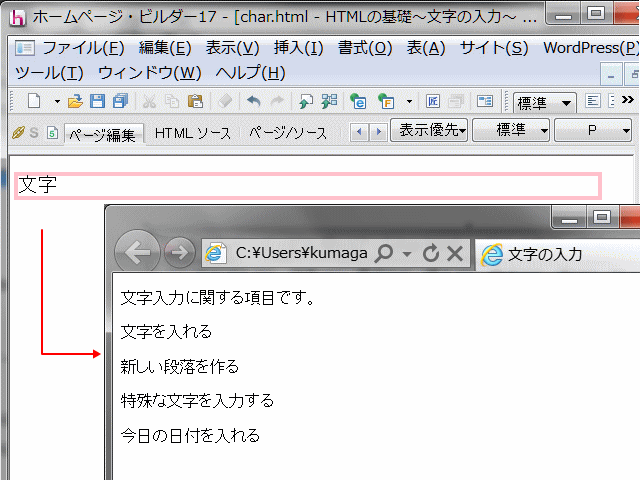
➌ キーボードで、以下の通り文字を入力します。
![]() 文字の周囲に表示されている枠は「フォーカス枠」といって、その要素にフォーカスが当たっている(操作の対象になっている)ことを示します。この場合は文字を入力している段落にフォーカスが当たっています。
文字の周囲に表示されている枠は「フォーカス枠」といって、その要素にフォーカスが当たっている(操作の対象になっている)ことを示します。この場合は文字を入力している段落にフォーカスが当たっています。
![]() 一行が終わって次の行にカーソルを移すには、[Shift] + [Enter] キーを押します。
一行が終わって次の行にカーソルを移すには、[Shift] + [Enter] キーを押します。
- [HTML ソース] あるいは [ページ/ソース] 画面で該当部分を見る:
- <p>文字入力に関する項目です。</p>
- <p>文字を入れる</p>
- <p>新しい段落を作る</p>
- <p>特殊な文字を入力する</p>
- <p>今日の日付を入れる</p>
![]() 入力された文字段落は <p> ~ </p> タグで囲まれます。
入力された文字段落は <p> ~ </p> タグで囲まれます。
➌ char.html というファイル名を付けて html フォルダー内に保存する。
ケース2: 改行する
段落を示す <p> ~ </p> タグは、ブラウザで表示すると段落と段落の間は1行空きます。これをどうしても開けたくない時は、改行します。
➊ char.html ファイルを開きます。
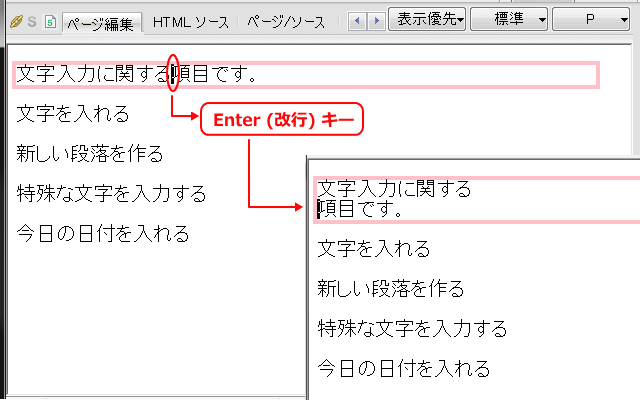
➋ 改行するには、改行したいところにカーソルを移動して、Enter (改行) キーを押します。
![]() メニューバーから [ツール → オプション] を選択し、[オプション] ダイアログボックスの [表示] タブで、[編集記号] の [改行記号]
をオン・オフにして、改行マークを表示・非表示にすることができます。
メニューバーから [ツール → オプション] を選択し、[オプション] ダイアログボックスの [表示] タブで、[編集記号] の [改行記号]
をオン・オフにして、改行マークを表示・非表示にすることができます。
- [HTML ソース] 画面で該当部分を見る:

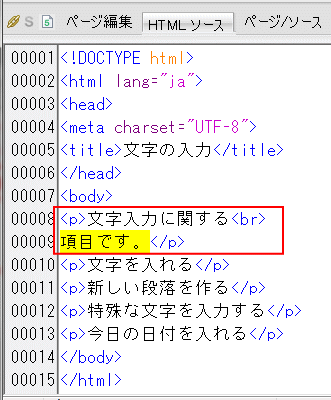
![]() 強制的に改行を挿入するタグは <br> で指定されます。
強制的に改行を挿入するタグは <br> で指定されます。
➌ バックスペースキーで新しくできた改行を削除し、最初の段落に戻します。
ケース3: 新しい段落を作る
➊ char.html ファイルを開く。
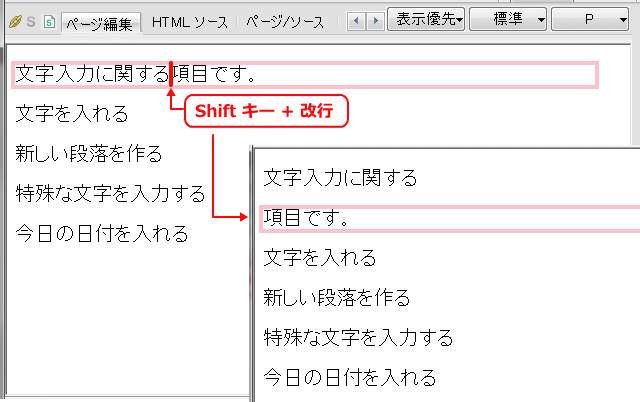
➋ 新しく段落を作るには、段落を作りたいところにカーソルを移動して、Shift キーを押しながら Enter キーを押します。文章の途中で段落を分割したい場合も同様に、分割したい位置で Shift キーを押しながら Enter キーを押します。
![]() メニューバーから [ツール-オプション] を選択し、[オプション] ダイアログボックスの [編集] タブで [改行キーで段落を作成する] をオンにすると、Enterキーで
(改行ではなく) 段落を作成するようになります。
メニューバーから [ツール-オプション] を選択し、[オプション] ダイアログボックスの [編集] タブで [改行キーで段落を作成する] をオンにすると、Enterキーで
(改行ではなく) 段落を作成するようになります。
➌ バックスペースキーで新しくできた段落を最初の段落に戻します。
ケース4: 特殊な文字を入力する
商標や著作権の記号など、キーボードにない特殊な文字を入力します。
➊ ファイル char.html を開きます。
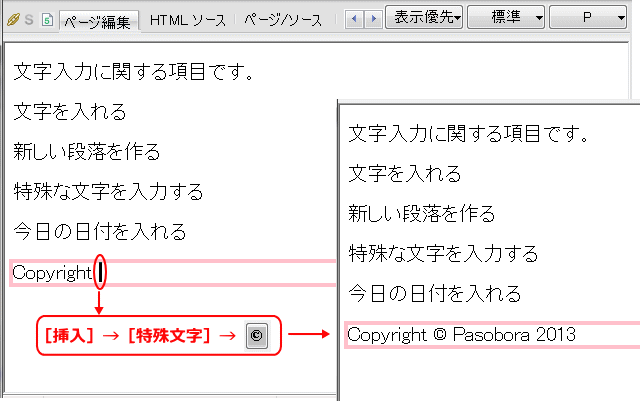
➋ 特殊文字を入力します。
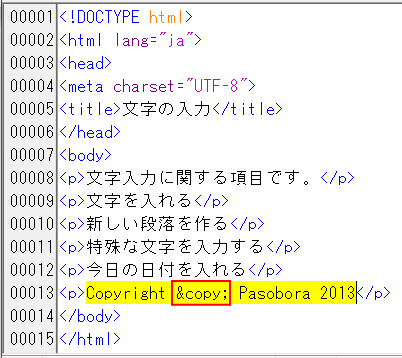
![]() 著作権文字 © はHTML ソースでは © のコードで表現されます。
著作権文字 © はHTML ソースでは © のコードで表現されます。
![]() [特殊文字]ダイアログボックスの左上にある
[特殊文字]ダイアログボックスの左上にある ![]() は、空白文字(non - breaking space)です。HTML コードでは   あるいは   で表現されます。
は、空白文字(non - breaking space)です。HTML コードでは   あるいは   で表現されます。
キーボードのスペース キーでは通常、2つ以上の半角スペースを入力できませんが、この空白文字を複数入力すれば、2つ以上の半角スペースを入力できます。また、Ctrlキーを押しながらスペース
キーを押す方法、メニューバーから[ツール-オプション]を選択し、[編集]タブで[スペース キーで連続したスペースを挿入する]をオンにする方法でも、2つ以上の半角スペースを入力することができます。
➌ 上書き保存します。
⇒ 見出しタグへ進む