練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~スタイルの指定~
基本的な スタイルについての練習です。
スタイルシートの記述方法
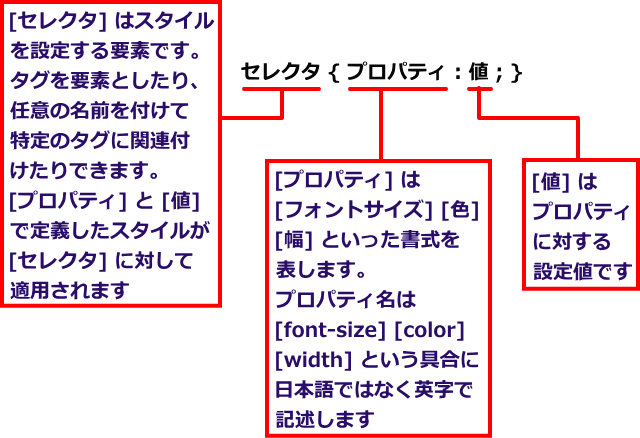
デザインやレイアウトの情報を記述するスタイルシートは、決められた書式があります。[プロパティ] と [値] をワンセットとしてスタイルを定義し、設定対象を [セレクタ] で指示します。
書式
以下のように、1つのセレクタで複数のスタイルを定義することができます。その際は;(セミコロン)で区切ります。
- スタイルシートの書式:
- セレクタ { プロパティ1:値1; プロパティ2:値2; }
{ } : ; 等の前後には、半角スペースやタブ文字、改行をいくつも入れられる(入れなくともよい)。
定義内容を見やすくするため、以下のように複数行に分けたり、プロパティの前にスペースを入れて位置を整えるような記述をしても構いません。
- 例1
- p { font-size : 14px ; color : red ; }
- 例2
- p { font-size : 14px ;
- color : red ; }
- 例3
- p {
- font-size : 14px ;
- color : red ;
- }
スタイルを記述する場所について
スタイルシートの定義を記述する場所は、以下の3通りの方法があります。
- ① タグにインラインで直接記述する
- ② ページの内部(ヘッダ)に記述する
- ③ [外部スタイルシート]に記述する
① と ② の場合は、スタイルシートが定義されたページ内のみにスタイルが適用されます。定義が多いとソースが増えるため、ページの容量が増えてしまいます。また、他のページに同じスタイルを適用したい場合は、ページごとにスタイルを再定義する必要があります。
③ の場合、外部で管理するので、このファイルを別のページから参照すれば、スタイルを共有することができます。
この練習サイトでは、主に ② の方法でスタイルを定義します。
ページの内部(ヘッダ)にスタイル定義を記述する
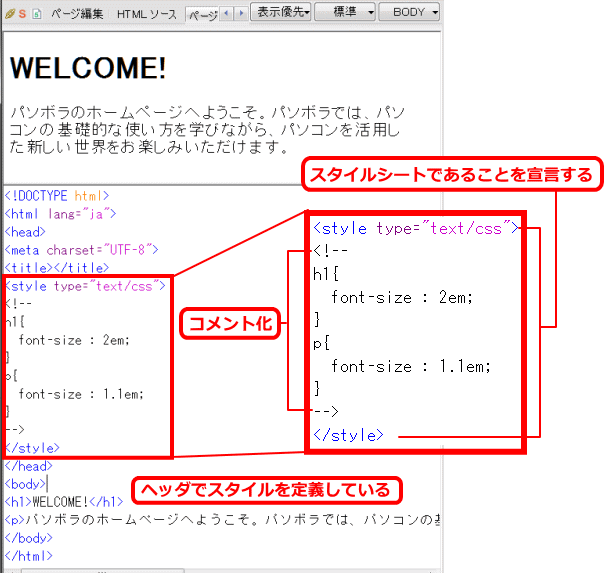
ページのヘッダ部分にスタイルの定義を記述します。スタイルシートであることを宣言するために、定義全体を <style type="text/css"> ~ </style> で囲みます。定義内容は HTML タグではないため、開始を <!--、終了を --> で囲みコメント化します。これはスタイルシート未対応のブラウザとの互換性のため必要です。
練習: スタイルを記述する
Step-1: HTML 文書の用意と設定するスタイル
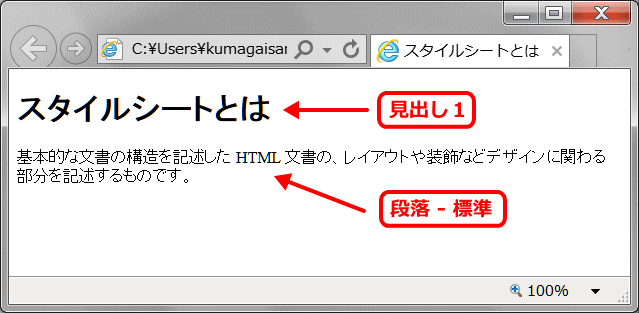
➊ ビルダーの新規ページ作成で、次のように文字を入力した HTML 文書を作成します。ページタイトルを「スタイルシートとは」と入力します。
➋ css00.html と名前を付けて html フォルダーに保存する。
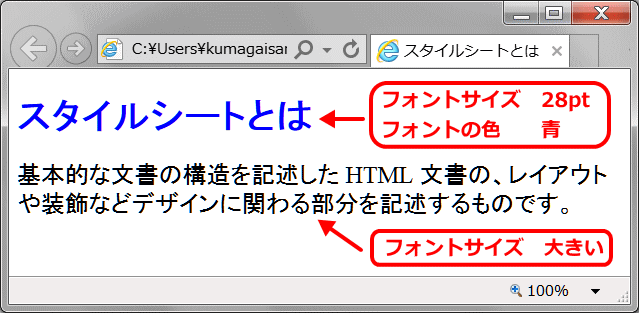
➌ 以下のステップで、この文書のスタイルを次のように指定します。
以下にて、スタイルの設定方法を練習します。
Step-2: ホームページ・ビルダーでスタイルを指定する
➍ ビルダーを起動し、作成済みの HTML 文書ファイル css00.html を開き、あらかじめ css01.html と名前を付けて html フォルダーに保存します。
➎ css01.html を開いた状態で、[見出し1] の上にカーソルを移動する。
➏ [スタイルエクスプレス] ビューの [カーソル位置] パネルで [h1] が選択されていることを確認し、右クリックする。
➐ 表示されるメニューから[ルールの新規作成]を選択する。
➑ [ルールの追加] ダイアログで、[h1] タグが指定されているのを確認し [OK] をクリックする。
➒ [スタイルの設定 - h1] ダイアログが表示されるので、該当のタブを選び、スタイルを設定し、最後に [OK] を押すと、スタイルが適用されます。
![]() [スタイルの設定]ダイアログで指定する方法:
[スタイルの設定]ダイアログで指定する方法:
- ① [フォント]タブを選択し、[サイズ]で「28」[ポイント]を指定
- ② [色と背景]タブを選択し、[前景色]で[青色]を指定する。
➓ 同じように [段落] についてもスタイルを設定します。
![]() [スタイルの設定]ダイアログで指定する方法:
[スタイルの設定]ダイアログで指定する方法:
- ① [フォント]タブを選択し、[サイズ]で[大きい][予約語]を指定する。
⓫ スタイルが設定されていることを確認し、上書き保存します。
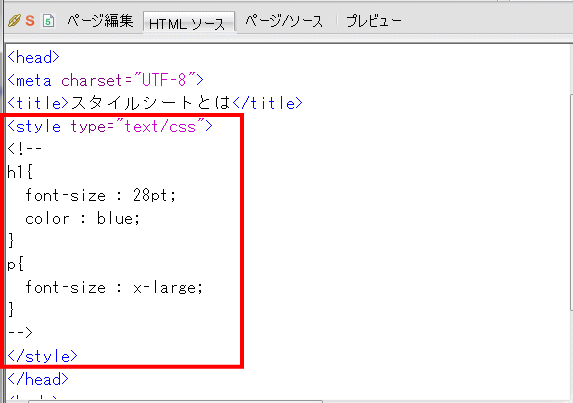
⓬ [HTML ソース] を表示して、ヘッダにスタイルが記述されているのを確認します。
⓭ css01.html を閉じます。
Step-3: ヘッダ部分に直接スタイルを入力する
スタイルの設定ダイアログを使わないで、スタイルを直接記述します。
⓮ css00.html を開く。予め、css02.html と名前を付けて保存します。
⓯ css02.html を開いた状態で、[HTML ソース] を表示します。
⓰ ヘッダ部分に以下のスタイル記述を入力します。
- ヘッダにCSSを記述する:
- <style type="text/css">
- <!--
- h1{
- font-size : 28pt;
- color : blue;}
- p {
- font-size : x-large;
- }
- -->
- </style>
⓱ スタイルが適用されていることを確認します。
⓲ css02.html を上書き保存し、閉じます。
⇒ 文字フォントの指定へ進む