練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~イメージの配置~
基本的な HTML タグについての練習です。ホームページ・ビルダーには、デジタルカメラで撮った写真やほかのアプリケーションで作成したイラストなど、さまざまな画像ファイルを編集領域に貼り付けることができます。貼り付けで生成される HTML ソースを確認します。
練習する HTML 要素: img
- img 要素:
- <img> src="画像ファイルを示す URL" 属性="値">
- 画像の表示について指定します。src 属性で画像データの場所を指定します。
- src 属性の指定は必須です。画像データとしては、PNG、GIF、JPEG形式の画像の他、単一ページのPDF、SVGルートを持つXML ファイル、アニメーションPNG、アニメーションGIFなどを利用できます。
- 属性には、width 属性(幅)、height 属性(高さ)があります。それぞれ画像の表示幅と高さを指定すえうもので、パーセント(単位付き)またはピクセル値(整数)で指定します。
- alt 属性は画像が表示されないときに代わりとなるテキストを指定します。
- title 属性はマウスポインタを合わせた時に表示されます。
- img 要素はコンテンツを持たない空要素で、終了タグはありません。
![]() 実際の画像の大きさが、width 属性や height 属性で指定したピクセル値と異なる場合、画像の表示サイズは指定値に合わせて自動的に拡大または縮小されます。
実際の画像の大きさが、width 属性や height 属性で指定したピクセル値と異なる場合、画像の表示サイズは指定値に合わせて自動的に拡大または縮小されます。
![]() 使用できる画像形式は GIF(.gif)、JPEG(.jpg)、PNG(.png) です。
使用できる画像形式は GIF(.gif)、JPEG(.jpg)、PNG(.png) です。
イメージの挿入
Step-1: 画像の準備
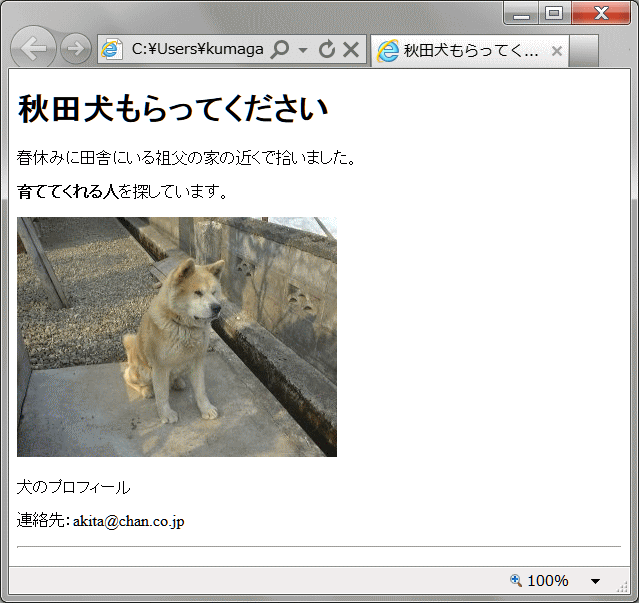
➊ 次の画像 dog.jpg をダウンロードし、サイトの画像専用 img フォルダーに保存しておきます。
![]() 画像をダウンロードするには、画像の上で右クリック → 「名前を付けて保存」 → フォルダーとファイル名を指定 → [保存]で該当のフォルダーに保存できます。
画像をダウンロードするには、画像の上で右クリック → 「名前を付けて保存」 → フォルダーとファイル名を指定 → [保存]で該当のフォルダーに保存できます。
![]() ほとんどのホームページでは、文字以外に、イラストや写真などが使われていますが、これらは通常JPEG、GIF、BMPなどのイメージで表現された著作物に該当するため、自分のホームページやはがきに無断で掲載することはできません。他人の著作物を利用できるのは、あくまで明確に許諾がある場合であって、公開されているから著作権も気にしなくてよいと考えるのは大きな誤解です。
ほとんどのホームページでは、文字以外に、イラストや写真などが使われていますが、これらは通常JPEG、GIF、BMPなどのイメージで表現された著作物に該当するため、自分のホームページやはがきに無断で掲載することはできません。他人の著作物を利用できるのは、あくまで明確に許諾がある場合であって、公開されているから著作権も気にしなくてよいと考えるのは大きな誤解です。
※ホームページ作成者がコピーや転載について明示的に許可していたり、写真やイラストの著作権が消滅していたりする場合は、利用しても問題はありません。また、市販の素材データ集なども活用されるとよいでしょう。
Step-2: 画像の配置
➋ index.html ファイルを開きます。
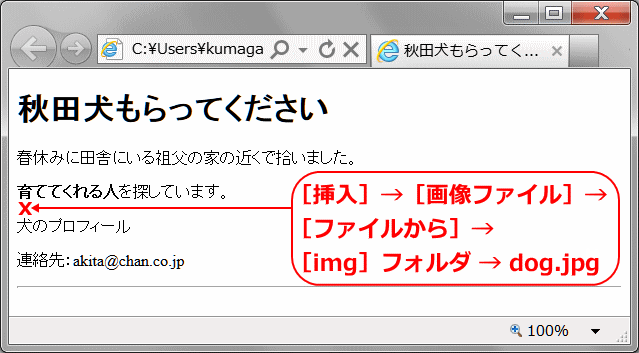
➌ 「育ててくれる人を探しています。」 の次に、画像を追加します。
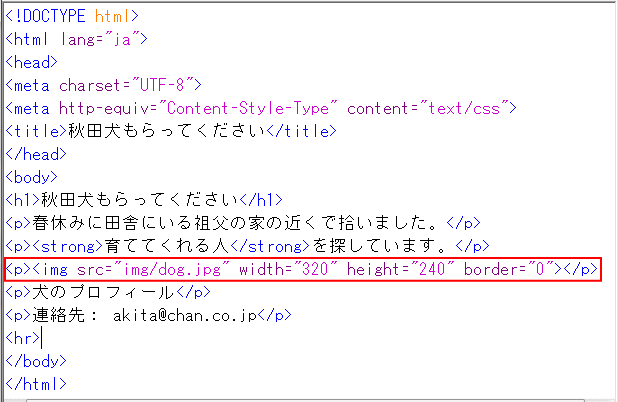
- HTML ソース

![]() 画像を配置するタグは <img src="画像ファイル名"> 。img は Image 「画像」 のこと。src は Source のことで、ここで指定した画像ファイルが表示されます。
画像を配置するタグは <img src="画像ファイル名"> 。img は Image 「画像」 のこと。src は Source のことで、ここで指定した画像ファイルが表示されます。
編集中のページにファイルを挿入した場合、ページを保存するまでは HTML ソースに 「file:///」 で始まる 「絶対パス」 が入力されます。
ページを保存すると、HTML ファイルを起点とした 「abc.gif」 などというファイル名に自動的に変更されます。このような 「file:///」
が付かないファイル名のことを 「相対パス」 といいます。
![]() 挿入された画像サイズは、width="320" height="240" のように、幅と高さがドットで指定されている。値は、元の画像のサイズと同じものとなる。また割合(%)で指定することもあります。
挿入された画像サイズは、width="320" height="240" のように、幅と高さがドットで指定されている。値は、元の画像のサイズと同じものとなる。また割合(%)で指定することもあります。
指定されていない場合、ブラウザはすべての画像を読み込まないとページを表示できないことがあるため、場合によっては、ページを見る人に表示速度が遅いという印象を与えてします。
![]() HTML5 では <img> 要素の border 属性は、CSSで指定するべきとされていますが、img の border="0" 属性は 「エラーとせず警告に留める」 そうです。但し、ビルダーの [ツール → HTML 構文チェック] では、border="0" 属性はエラーとして扱われるので、HTMLソースからは削除するのが良いでしょう。
HTML5 では <img> 要素の border 属性は、CSSで指定するべきとされていますが、img の border="0" 属性は 「エラーとせず警告に留める」 そうです。但し、ビルダーの [ツール → HTML 構文チェック] では、border="0" 属性はエラーとして扱われるので、HTMLソースからは削除するのが良いでしょう。
ほかの値 (0以外) だとエラーになるそうで、要注意です。
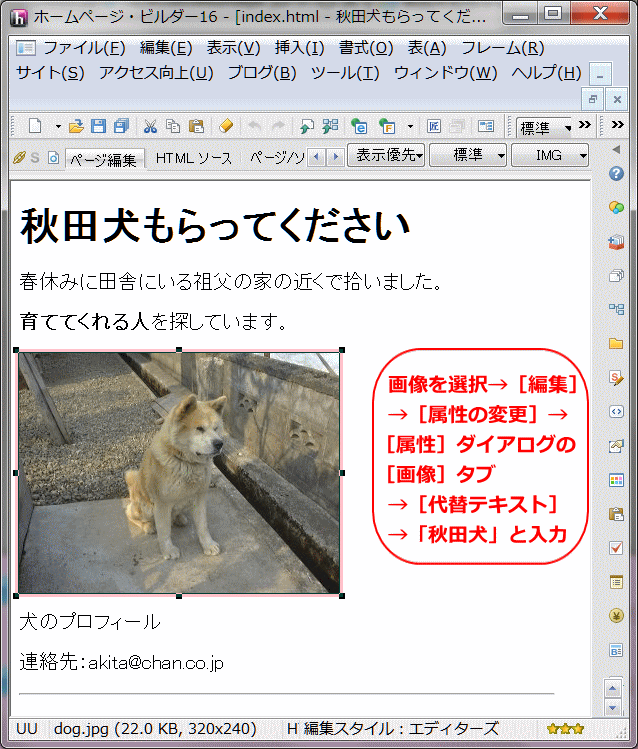
➍ 挿入した画像に代替テキストを指定します。
- 画像を入れると美しいホームページになりますが、すべての人が画像を表示できる環境にあるとは限りません。画像を見られない人は、画像に付けた説明で内容を理解します。すべての画像に説明を付けておくことが、ホームページ作成のマナーです。

![]() 代替テキストは alt 属性で指定します。日本語でも外国語でもかまいません。また、文字数に制限はありません。ブラウザが画像を表示できない時に表示されます。
代替テキストは alt 属性で指定します。日本語でも外国語でもかまいません。また、文字数に制限はありません。ブラウザが画像を表示できない時に表示されます。
一方、title 属性で指定した物は、ブラウザで表示すると、マウスポインタを画像の上に置くと、指定した文字が表示されます。
➎ 上書き保存します。
⇒ リストの挿入へ進む