練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~見出し~
基本的な HTML タグについての練習です。
練習する HTML 要素: 見出し
- hx 要素:
- <hx> [見出し項目] </hx> x は 1 ~ 6 のいずれか
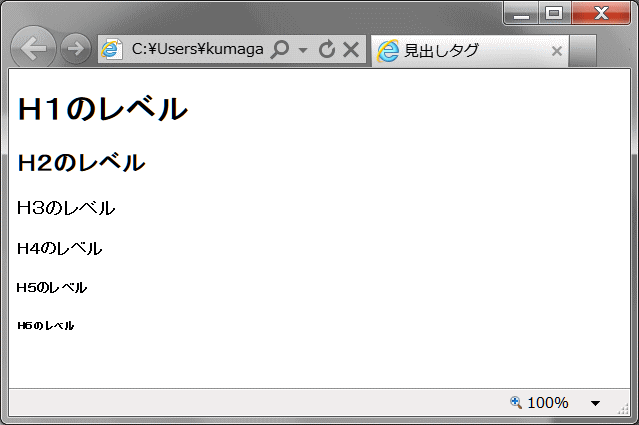
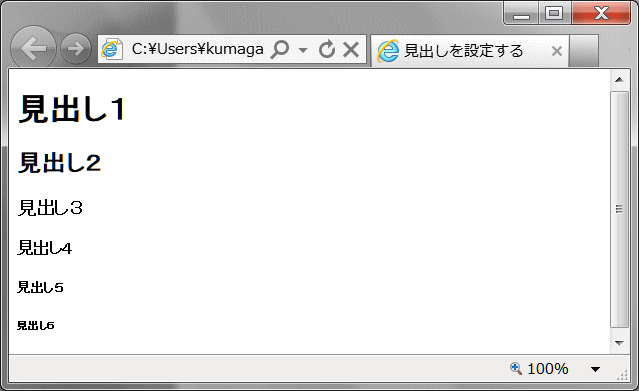
- 見出しには 6 種類あり、[見出し1]が最上位レベル、[見出し6]が最下位レベルになります。一般的に、文字は太字で、上位レベルの方が大きく表示されます。
見出しタグの設定方法には、以下の二つのケースがあります。
ケース1: あらかじめ入力されている段落を見出しに変更する
➊ 新規ページ作成で、下図のように文字段落を入力する。
➋ 入力したページは heading.html というファイル名で html フォルダーに保存する。
➌ ページタイトルは 「見出しタグ」 とする。
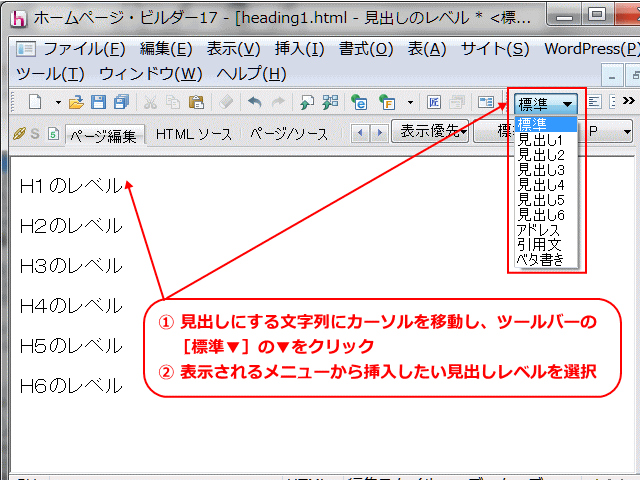
➍ 下図のように各段落に見出しの指定をする。
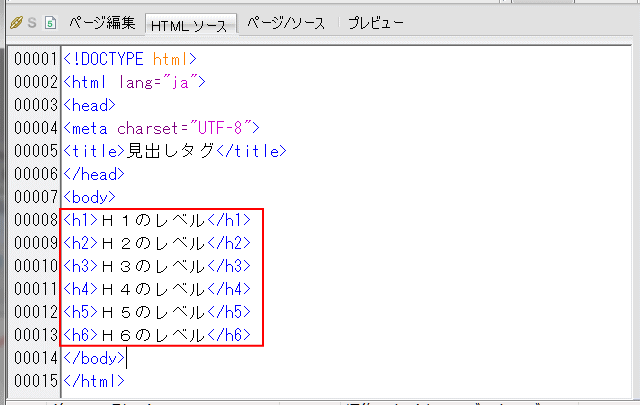
- [HTML ソース] 画面:

![]() 見出しは <hx> ~ </hx> タグで指定します。x にはレベルを示す数字(1~6)を使います。
見出しは <hx> ~ </hx> タグで指定します。x にはレベルを示す数字(1~6)を使います。
➎ 上書き保存する。
ケース2: 先に見出しの設定を行い、その後文字列を入力する
➊ 新規ページ作成を行います。
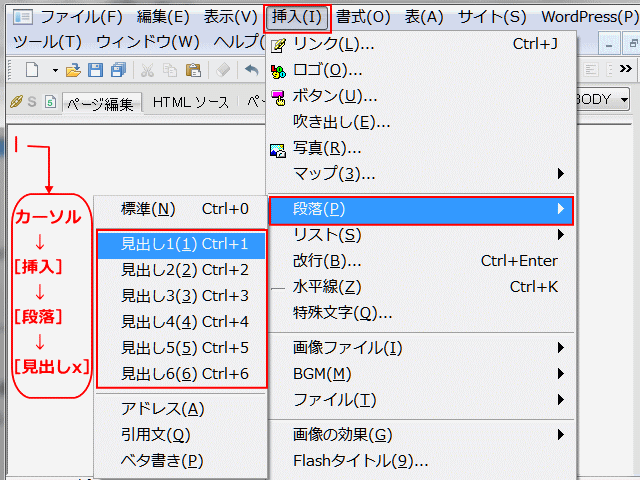
➋ 下図のように、まず見出しの設定を行い、そのあと文字列を入力します。
![]() 上記による方法の他に、 [Ctrl] + ? キーなどでもレベルを指定し入力できます。? にはレベルを示す数字(1~6)を使います。
上記による方法の他に、 [Ctrl] + ? キーなどでもレベルを指定し入力できます。? にはレベルを示す数字(1~6)を使います。
この方法で [Ctrl] + [0] を指定すると、標準の段落を指定することになります。
➌ ページタイトルを 「見出しを設定する」 とし、ファイル名を heading2.html として html フォルダー内に保存する。
⇒ 練習1 index.htmlへ進む