練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~強調表示~
基本的な HTML タグについての練習です。
練習する HTML 要素: strong
- strong 要素:
- <strong> [テキスト] </strong>
- 文書の中で、内容的に重要性が高い部分を囲みます。
- strong 要素は入れ子構造にすることができ、strong 要素を追加することで重要さのレベルを段階的に高くできます。
![]() 強調表示には <em> ~ </em> タグもあるが <strong> タグより強調の意味はやや弱い。em は Emphasis で「強調」の意味。ブラウザによっては斜体で表示されることがあります。
強調表示には <em> ~ </em> タグもあるが <strong> タグより強調の意味はやや弱い。em は Emphasis で「強調」の意味。ブラウザによっては斜体で表示されることがあります。
強調表示にする
➊ [水平線の挿入] で編集した index.html ファイルを開く。
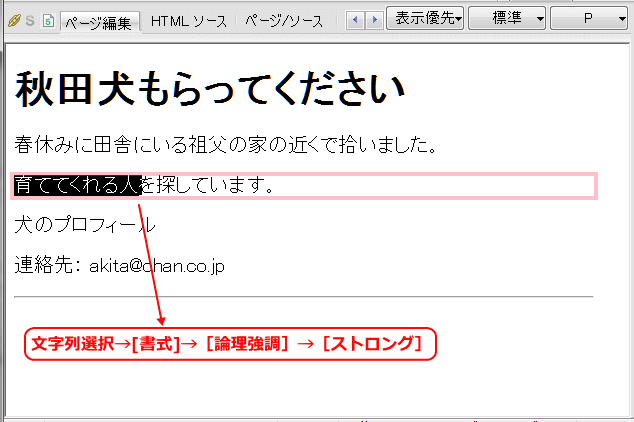
➋ 「育ててくれる人」を強調表示します。
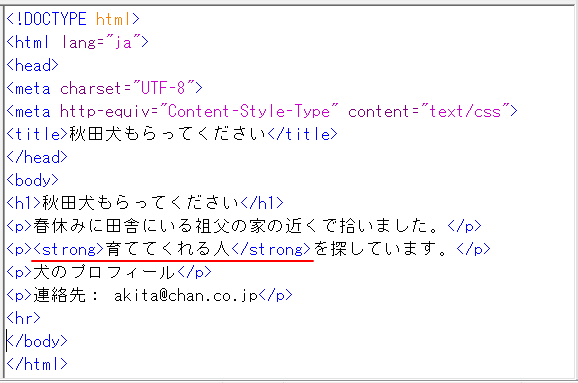
- [HTML ソース] 画面:

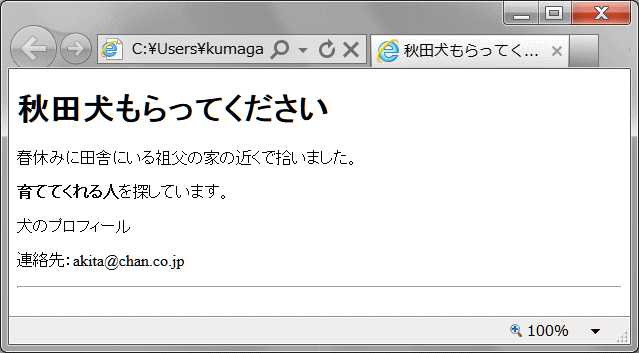
![]() 強調表示は <strong> ~ </strong> タグで指定されます。Strong は 「より強い強調」 を意味します。文字列をより強く強調したい場合に使用します。典型的には太字で表示されます。
強調表示は <strong> ~ </strong> タグで指定されます。Strong は 「より強い強調」 を意味します。文字列をより強く強調したい場合に使用します。典型的には太字で表示されます。
➌ 上書き保存する。
強調表示の強調をする
➊ 新規ページ作成をします。
➋ HTML ソース画面で、<body></body> に以下のソースをコピーして貼り付けて置き換えます。
- HTML ソース:
- <body>
- <h1>スケジュールの変更について</h1>
- <p><strong><strong>おことわり</strong></strong>:当店では、
- 月間のライブスケジュールを前以って掲載しておりますが、やむを得ない
- 事情により、当日のショーの内容が<strong>変更または中止</strong>
- になることがあります。その場合はホームページにてお知らせいたします。
- あらかじめご了承ください。</p>
- </body>
➌ HTML ソース画面で、<title></title> と </head> 間に以下のソースをコピーして貼り付けて入力します。
- コピーするソース
- <style type="text/css">
- <!--
- strong strong {
- color : red;
- }
- -->
- </style>
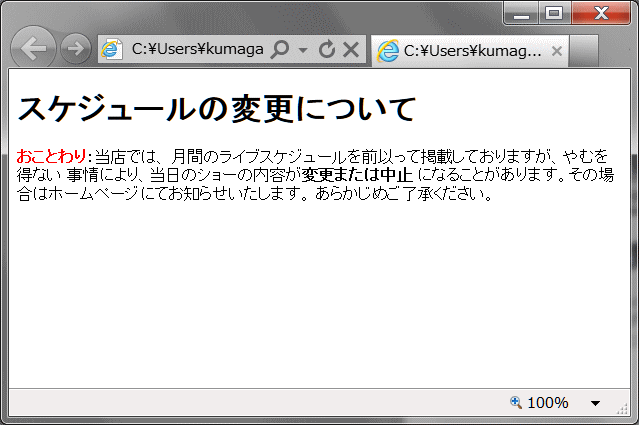
➍ ブラウザで表示します。強調された部分が赤色文字にて表示されているのを確認します。
➎ strong.html で名前を付けて保存します。
⇒ イメージの配置へ進む