練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~HTML ページ作成~
ここではビルダーを使って Web ページを作成する方法を説明します。
また、メモ帳を使って Web ページを作成する方法も紹介します。
練習する HTML ページ作成: HTML ページの構造タグ
HTML ページの構造

- ① DTD 宣言はHTML文書の先頭で行う(先頭に記述する)。
- ② <html></html> タグの範囲内に、文書を記述していく。
- ③ HTML 文書に関する情報は、ヘッダ <head></head> に記述する。
- ④ ヘッダ内では、<title></title> 間にページタイトルが記述される。
- ⑤ 実際に本文として表示される部分は <body></body> の中に記述する。
DTD 宣言
- HTML のバージョンを宣言するもの。
<html>~</html> タグ
- HTMLファイルの開始と終了を示す。
<head>~</head> タグ
- 本文には表示されない、HTMLファイル全体に関する指定などを入力する場所を確保するタグ。
<meta> タグ
- HTML文書についての情報を記述するタグ
<title>~</title> タグ
- HTML文書のタイトル(表題)を示すタグ
<body>~</body> タグ
- 本文の開始と終了を表すタグ
ページの HTML 構造タグに情報を入力する
先に作成し、保存してある html4.html ページに入力します。
Step-1: 作成したページの構造を確認する
➊ ホームページ・ビルダー17を起動します。
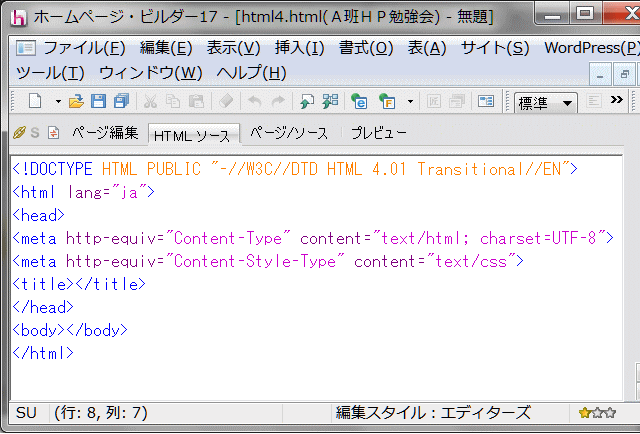
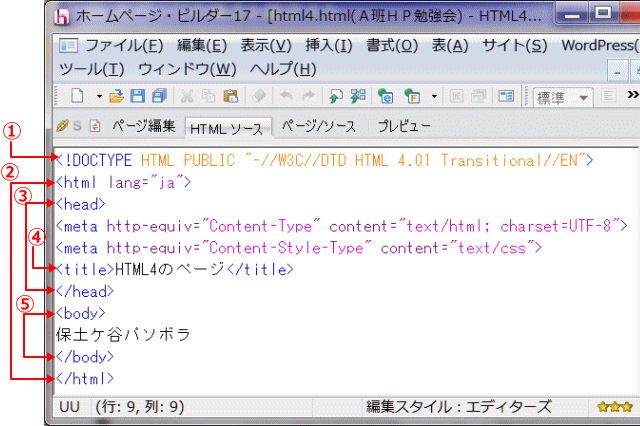
➋ 保存したページ html4.html を開き、[HTML ソース] 画面を表示します。
![]() DTD から HTML4 で記述していることが確認できる。
DTD から HTML4 で記述していることが確認できる。
➌ HTML ページの構造の①②③④⑤の説明と照らし合わせ、確認します。
Step-2: ページに直接文字入力してページを編集する
➍ 表示している HTML ソースに、次のように直接入力します。
- title (ページタイトル)入力:
- <title>HTML4のページ</title>
- body (本文)に文字入力:
- <body>
- 保土ケ谷パソボラ
- </body>
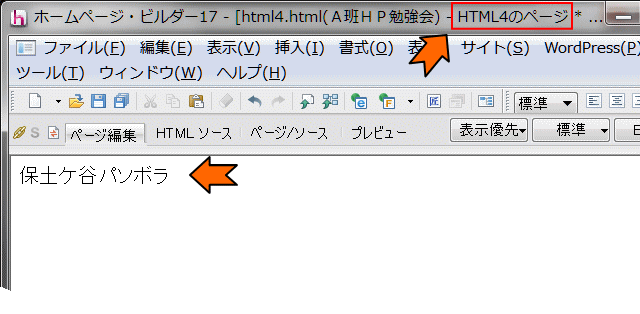
➎ [ページ編集] 画面に切り替えます。次のように表示されることを確認します。
![]() <title></title>間に入力されたページタイトルが表示されます。
<title></title>間に入力されたページタイトルが表示されます。
<body></body>間に入力された本文文字が表示されます。
➏ 上書き保存します。
練習2: 文字直接入力でページを編集する
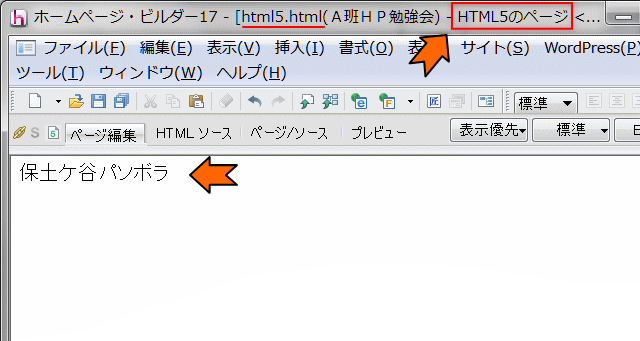
➊ html5.html ファイルを開きます。
➋ [HTMLソース] 画面で、以下を直接入力します。
- ページタイトル:HTML5のページ
- 本文: 保土ケ谷パソボラ
➌ [ページ編集]画面で、ページタイトル、本文が表示されていることを確認します。
➍ 上書き保存します。
練習3: メモ帳で HTML ページを作成する
メモ帳を使っても Web ページを作成することができます。
➊ アクセサリにある、[メモ帳] を起動します。
- ▶[無題]のページが開きます。
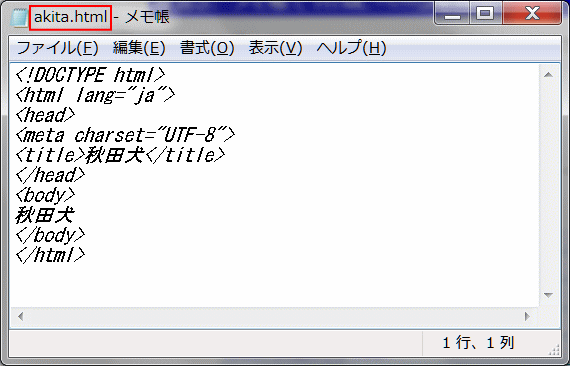
➋ 白紙のページ(無題)に次のように入力します。「秋田犬」 以外は全て半角英数字で入力します。
- メモ帳に以下を入力:
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <title>秋田犬</title>
- </head>
- <body>
- 秋田犬
- </body>
- </html>
➌ メモ帳メニューバーの[ファイル]→[名前を付けて保存]をクリックする。
➍ [名前を付けて保存]のダイアログボックスが表示される。ここでは[html]フォルダーを選択する。
➎ [ファイル名]に、akita.html と入力し、[文字コード]は[UTF-8]を選択する。[保存]をクリックする。
➏ メモ帳のタイトルバーが[無題]から[akita.html]に変更される。
➐ メモ帳を終了させる。
➑ 保存したファイル akita.html をダブルクリックして開く。以下のように表示されることを確認する。
⇒ ファイル保存へ進む