

練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~段落~
基本的な HTML タグについての練習です。
練習する HTML 要素: 段落
- p 要素:
- <p> [段落単位の文章] </p>
- <p> [段落単位の文章] </p>
- <p> [段落単位の文章] </p>
- 文章をいくつかの段落(パラグラフ)に分ける時に使います。p は Paragraph のことで 「段落」 という意味です。
新しい段落を作る
➊ 「練習1 index.html」 で作成した index.html ファイルを開く。
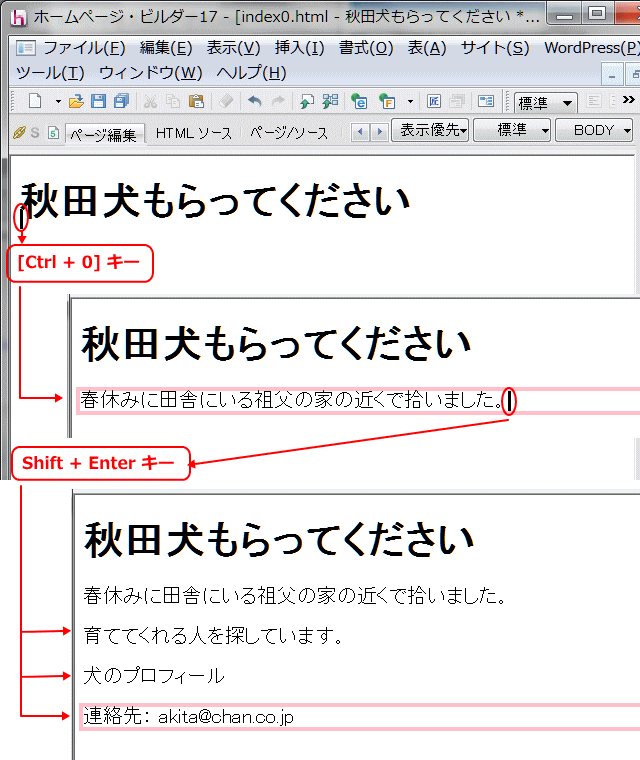
➋ 「秋田犬もらってください」 の後に、次のように段落を追加する。

-
 新しく段落を作るには、段落を作りたいところにカーソルを移動して、Shift キーを押しながら Enter キーを押します。文章の途中で段落を分割したい場合も同様に、分割したい位置で
Shift キーを押しながら Enter キーを押します。
新しく段落を作るには、段落を作りたいところにカーソルを移動して、Shift キーを押しながら Enter キーを押します。文章の途中で段落を分割したい場合も同様に、分割したい位置で
Shift キーを押しながら Enter キーを押します。
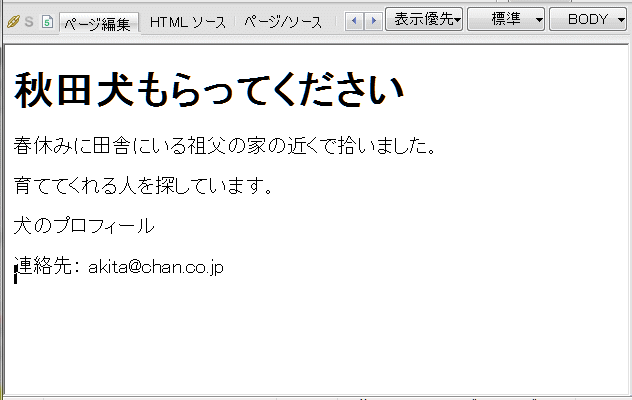
- [ページ編集]画面:

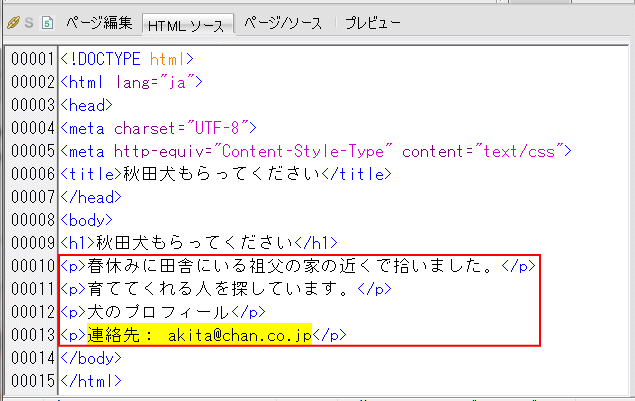
- [HTML ソース]画面:

![]() 段落が <p> ~ </p> タグで指定されています。
段落が <p> ~ </p> タグで指定されています。
➌ 上書き保存する。
⇒ 水平線の挿入へ進む