練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~背景画像の指定~
基本的な スタイルについての練習です。
練習する CSS プロパティ: 背景について指定
background-color 背景色を指定する
- 要素の背景ボックスの色を指定します。色は背景画像の後ろに配置されます。また background-clip プロパティが指定されている場合、背景色の領域はその値に従って切り取られます。
background-image 背景画像を指定する
- 要素の背景に置く画像を指定します。
- 値は、url の後ろに、背景画像の URL をかっこで囲んで示します。
background-clip 背景描画領域を指定する (CSS3)
- background-image プロパティで指定した背景画像や、background-color プロパティで指定した背景色の、描画領域を指定します。
- border-box 背景は border (囲み線を含む) ボックス内に描かれる (初期値)
- padding-box 背景は padding (囲み線の内側) ボックス内に描かれる
- content-box 背景は content (コンテンツ) ボックス内に描かれる
background-origin 背景配置基準を指定する (CSS3)
- background-image プロパティで指定した背景画像に対し、配置の基準とする対象のボックスを、passing-box、border-box、content-box のいずれかで指定します。
background-position 背景画像の表示位置を指定する
- background-image プロパティで指定した背景画像の、配置領域内での位置を指定します。
- 値は、位置を示すための%値/長さ/キーワードの1~4個の組み合わせとなります。それぞれの値は半角スペースで区切って指定します。
background-size 背景画像のサイズを指定する (CSS3)
- 値の一個目で画像の幅と、2個目で画像の高さを指定します。
background 背景のプロパティをまとめて指定する
- 背景に関するプロパティの値をまとめて1ヶ所で記述するものです。それぞれの値を半角スペースで区切って記述します。
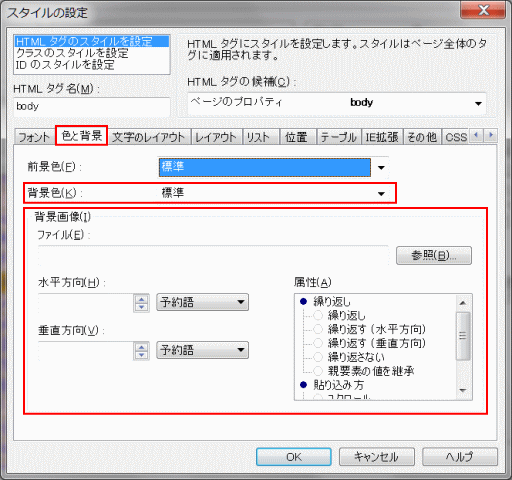
スタイルの設定ダイアログ:
background のスタイル設定の詳細は、background-image プロパティを参照します。
継続作品編集: 背景画像の指定
Step-1: 背景画像を準備する
➊ 下の画像の上で右クリック → [名前を付けて画像を保存]を選択。
➋ ファイル名を footmark.gif とし、サイト内の img フォルダーに保存する。
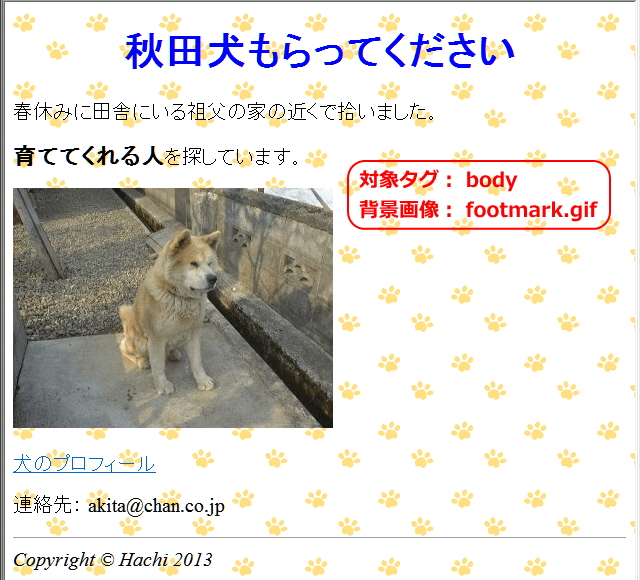
Step-2: body に背景画像を指定する
➊ index.html ファイルを開く。
➋ 次のように背景に画像を指定する。画像はダウンロードして保存した物を使う。
![]() 設定のガイド:
設定のガイド:
HTMLソースの <body> タグにスタイルの指定をします。
ページ内をクリック → [スタイルシートエクスプレス] → [カーソル位置] body が選択されているのを確認] → 右クリック → [ルールの新規作成]
→ [ルールの追加]ダイアログ→[タグ]にチェック、body が選択されていることを確認 → [OK] → スタイルの設定-body ダイアログ
→ [色と背景] タブを表示して [背景画像] グループで [ファイル -
参照] で、img フォルダーに保存されている footmark.gif ファイルを選択 → [開く]。
- CSS ソース: body に設定されたスタイル
- body {
- background : url(img/footmark.gif);
- }
![]() HTMLソースでは <body> タグに対して、background : url(img/footmark.gif) のスタイルが指定されています
HTMLソースでは <body> タグに対して、background : url(img/footmark.gif) のスタイルが指定されています
background は背景に色や画像を指定することを意味します。url で画像の場所とファイル名を指定します。
➌ プレビューで表示し、確認します。
➍ 上書き保存します。
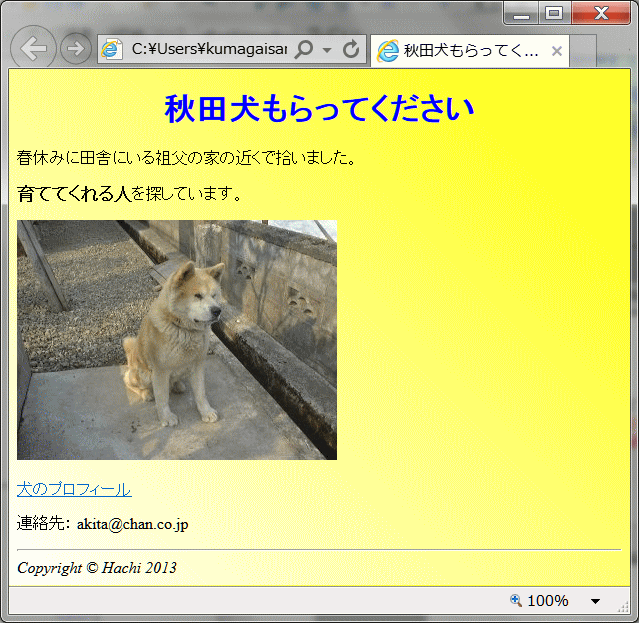
応用練習1: 背景色を指定する
画像ファイルではなく、背景色を指定してみよう
➊ index.html ファイルを開く。
➋ 画像ファイルではなく、背景色を指定します。
![]() 設定のガイド:
設定のガイド:
HTMLソースの <body> タグにスタイルの指定をします。
ページ内をクリック → [スタイルシートエクスプレス] → [カーソル位置] → body を選択 → 右クリック → [タグ(body)のスタイルを編集]
→ [スタイルの設定] ダイアログ → [色と背景] タブを表示して [背景画像] グループで [ファイル]で、 footmark.gif ファイルを削除、[水平方向]
0% を削除、[垂直方向] 0% を削除、[繰り返し] のチェックを外す、[スクロール]のチェックを外す。[背景色]で[透明]を[黄色]に変更し、[OK]をクリック。
- CSS ソース: body の編集されたスタイル
- body {
- background : yellow;
- background-size : auto auto;
- background-origin : padding-box;
- background-clip : border-box;
- }
![]() background-clip :border-box
background-clip :border-box
background-clip プロパティは、background-image プロパティで指定した背景画像や、background-color プロパティで指定した背景色の、描画領域を指定します。
値の border-box は、背景が border (囲み線を含む)ボックス内に描かれることを指定します。初期値です。CSS3で追加予定です。
background-origin : padding-box
background-origin プロパティは、background-image プロパティで指定した背景画像に対し、配置の基準とする対象のボックスを、padding-box、border-box、content-box
のいずれかで指定します。
値の padding-box は、padding (囲み線の内側)ボックスを配置の基準とするものです。初期値です。CSS3 で追加予定です。
➌ [名前を付けて保存]で、ファイル名を background01.htm とし、 html フォルダ―に保存する。
応用練習2: 背景にグラデーションを設定する
背景に色のグラデーションを指定してみよう。これは CSS3 で実現できるようになりました。Internet Explorer もバージョン 10 からサポートされています。
![]() グラデーションを設定する
グラデーションを設定する
グラデーションは、プロパティの値として、background プロパティなど画像を指定可能な個所で利用可能です。
以下の4つの値が定義されています。
● linear-gradient () 線状グラデーション
● radial-gradient () 放射状グラデーション
● repeating-linear-gradient () 線状グラデーションを繰り返す
● repeating-radial-gradient () 放射状グラデーションを繰り返す
➊ ファイル background01.htm を開く。ページタイトルを[背景にグラデーションを設定する]と変更し、[名前を付けて保存]で gradation01.html として html フォルダ―に保存する。
➋ 背景に斜めの線状グラデーションを設定するスタイルを、以下の通り追加する。
- 背景に斜めのグラデーションを追加する
- body {
- background : yellow;
- background-size : auto auto;
- background-origin : padding-box;
- background-clip : border-box;
- background: linear-gradient(45deg, white, yellow);
- }
![]() 線状のグラデーションを指定するには、以下の形式で記述します。linear-gradient (グラデーションの角度または方向、開始色、中間色、終了色)
線状のグラデーションを指定するには、以下の形式で記述します。linear-gradient (グラデーションの角度または方向、開始色、中間色、終了色)
➌ body の背景に、白と黄色で斜め(角度が45deg)の線状グラデーションが設定されているのを確認する。
➍ 上書き保存する。
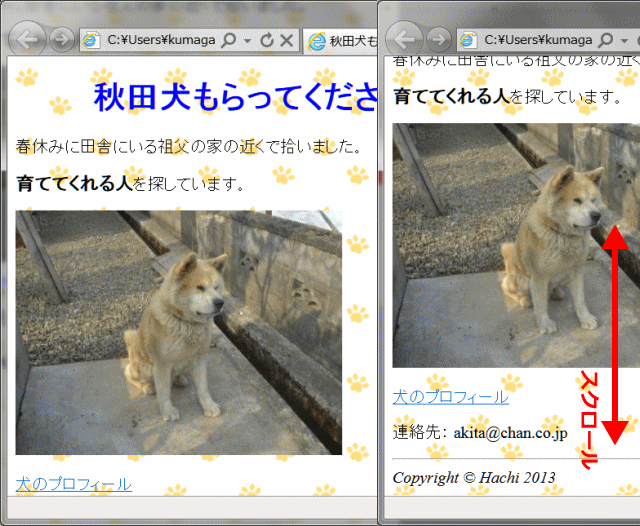
応用練習3: 背景画像をウィンドウに固定する
背景画像をウィンドウに固定し、連動スクロールを停止させてみる。
➊ index.html を開く。
➋ 背景画像をウィンドウに固定し、スクロールしても背景画像はスクロール停止させてみます。
![]() 設定のガイド:
設定のガイド:
HTMLソースの <body> タグのスタイルの編集をします。
ページ内をクリック → [スタイルシートエクスプレス] → [カーソル位置] → body を選択 → 右クリック → [タグ(body)のスタイルを編集]
→ [スタイルの設定] ダイアログ → [色と背景] タブを表示して [属性] グループの [貼り込み方]で、 [固定]をクリックしてチェックを入れる(それまでチェックが入っていた
[スクロール] はチェックが外れる)。[OK] をクリック。
- CSS ソース: body に設定されたスタイル
- body{
- background : url(img/footmark.gif) 0% 0% / auto auto repeat
- fixed padding-box border-box transparent;
- }
![]() background プロパティ
background プロパティ
background プロパティは、背景に関するプロパティの値をまとめて1ヶ所で指定するものです。それぞれの値を半角スペースで区切って記述します。
上の例では、background-size プロパティの値を指定する場合は、「background-position プロパテイの値 / background-size
プロパティの値」のように、間に「/」(半角スラッシュ)を入れて記述します。
➌ IEで表示し、スクロールしても背景画像はスクロールしないことを確認します。
➍ ファイル名を background02.htm とし別名で保存します。
⇒ 画像を回り込むへ進む