練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~リンクの挿入~
基本的な HTML タグについての練習です。
練習する HTML 要素 : リンク
- a 要素:
- <a href="URL"> [リンクの対象] </a>
- a 要素に href 属性を指定すると、ハイパーリンクのアンカー (URLの埋め込み) を表します。href 属性を指定しない場合は、あとでハイパワーリンクを設定するためのプレースホルダーなどに利用できる。
- target 属性では、リンク先ページの表示方法について指定します。
- target="文字列"
- 文字列は、_blank、_self、_parent、_top などのキーワードか、
- またはリンク先のウィンドウなどの名前を表す文字列で指定。
- a 要素は Anchor Hyper Reference からきています。
ハイパーリンクの挿入
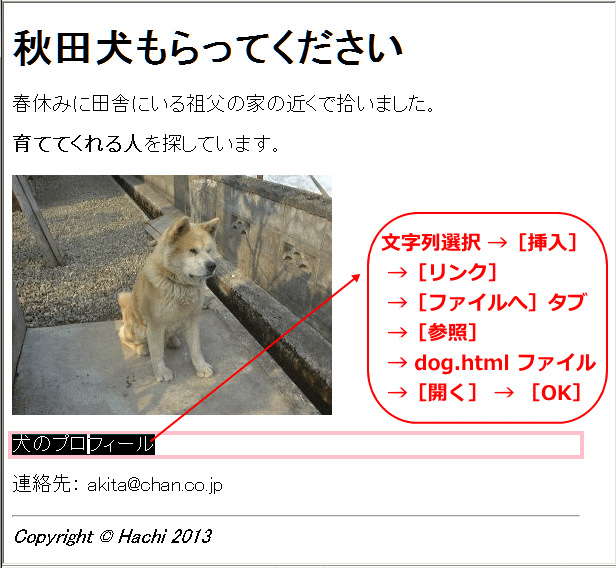
➊ index.html を開きます。
➋ 文字列 「犬のプロフィール」 に dog.html へのリンクを挿入します。
- HTML ソース:

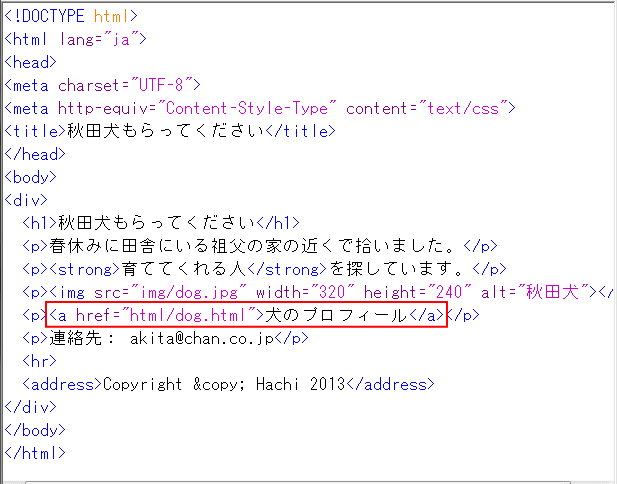
![]() HTMLソースでは <a href="ファイル名"> ~ </a> タグが、別ページへジャンプ(ハイパーリンク)するタグが挿入されました。
HTMLソースでは <a href="ファイル名"> ~ </a> タグが、別ページへジャンプ(ハイパーリンク)するタグが挿入されました。
➌ 上書き保存します。
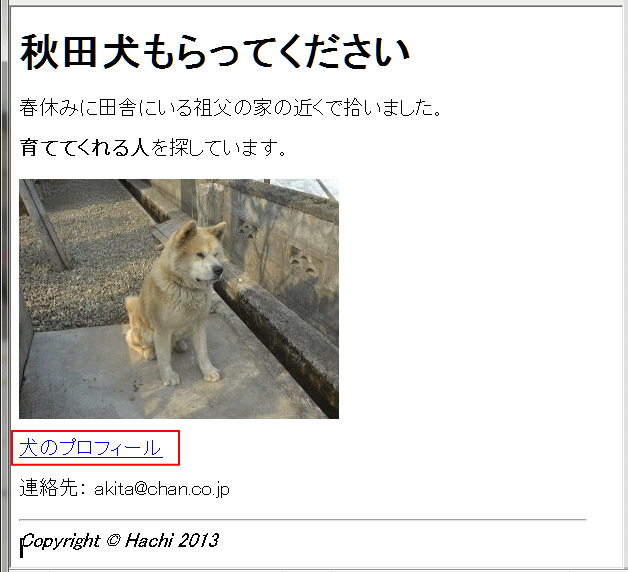
➍ ブラウザで表示を確認します。「犬のプロフィール」の文字列の下に下線があること、この文字の上にマウスポインタを置き、クリックすると、dog.html へジャンプすることを確かめる。
練習
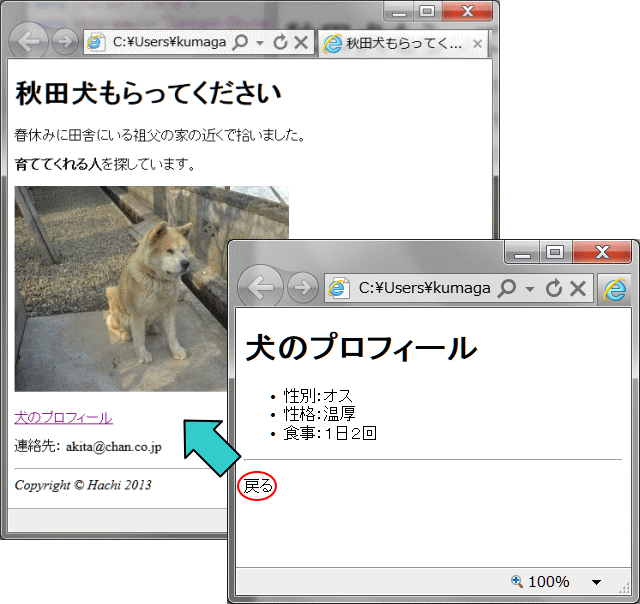
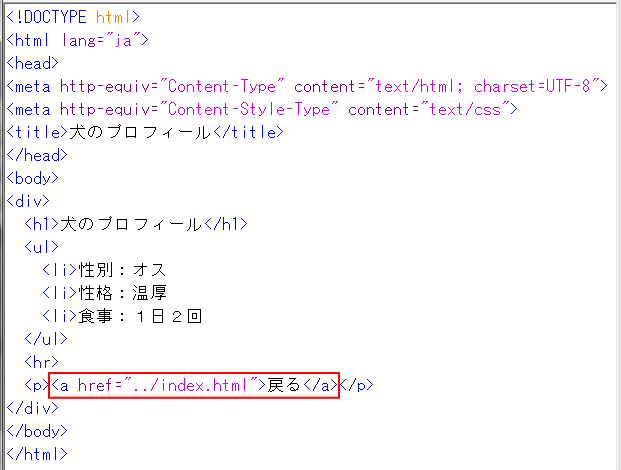
➊ dog.html を開きます。
➋ 「戻る」という文字に index.html へジャンプするハイパーリンクを設定する。
![]() <a href="../index.html"> ~ </a> タグで使われている ../ は一つ上の階層に上がることを意味しています。
<a href="../index.html"> ~ </a> タグで使われている ../ は一つ上の階層に上がることを意味しています。
ここでのフォルダ階層を再度確認する。
サイトトップフォルダー ------- html フォルダ --- dog.html
┗--- index.html
dog.html から index.html に行くには、dog.html が入っている html フォルダの一つ上のサイトトップフォルダ、そのフォルダ内にある
index.html ということになる。
➌ 上書き保存する。
⇒ ページ内リンクへ進む