練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~リンクを飾る~
基本的な スタイルについての練習です。
練習するCSSプロパティ: 疑似クラス
:link 未訪問のリンクの属性などを指定する。 アンカー <a> 専用。
:visited 訪問済みのリンクの属性などを指定する。 アンカー <a> 専用。
:active 選択中の状態を指定する。
:hover カーソルやマウスポインタが乗っている状態を指定する。
使用例:
- CSS ソース: リンクの下線の表示を指定する
- a:link { text-decoration : none; }
- a:visited { text-decoration : none; }
- a:active { text-decoration : underline; }
- a:hover { text-decoration : underline; }
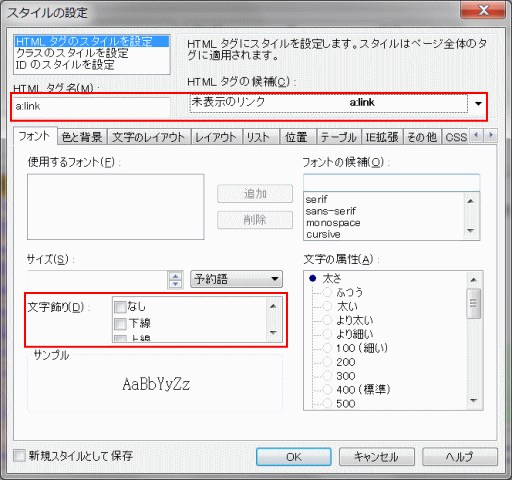
スタイルの設定ダイアログ:
リンクに修飾指定をする
➊ index.html ファイルを開く。
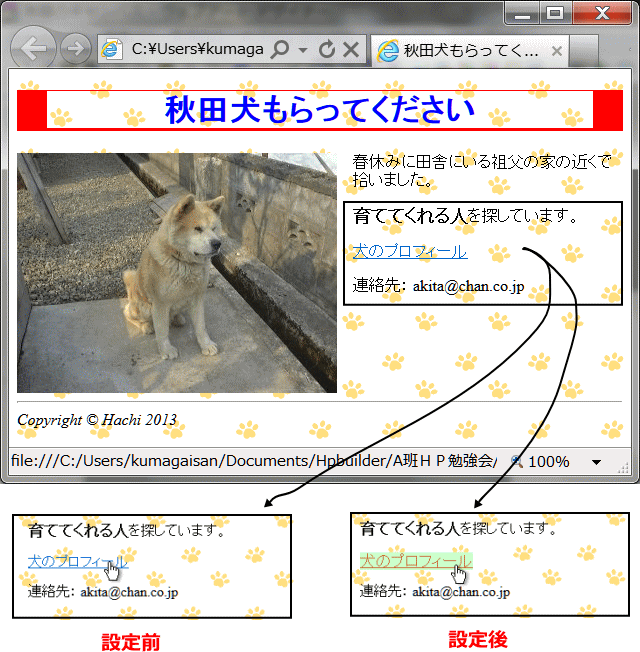
➋ 以下のようになるようにリンクの修飾を設定します。
- CSS ソース: マウスポインタが乗った時の状態 を指定
- a: hover {
- font-size : large; 文字を大きく
- color : #cc6633; 文字の色を変える
- background : #ccffcc; 文字の背景色を変える
- }
![]() [スタイルエクスプレス] → [スタイル構成] パネル → 中央の領域で右クリック → [追加] クリック → HTMLタグ名に 「a:hover」
入力 → スタイル設定ダイアログで設定する。
[スタイルエクスプレス] → [スタイル構成] パネル → 中央の領域で右クリック → [追加] クリック → HTMLタグ名に 「a:hover」
入力 → スタイル設定ダイアログで設定する。
➌ ブラウザで表示し、確認します。
➍ 上書き保存します。
他のリンクも修飾する
➊ html フォルダにある dog.html を開く。
➋ [戻る]文字のリンクにも同じように修飾します。
➌ 上書き保存します。
⇒ 対象限定のスタイル設定へ進む