練習問題
- 事前準備
- Web ページ
- HTML の基礎
- CSS の基礎
- レイアウト
~中央揃えを指定する~
基本的な スタイルについての練習です。
練習するCSSプロパティ: 中央揃え
margin-right: auto; margin-left: auto; 中央揃えを指定する
- 左右の margin プロパティの値を auto にすることで、幅の決まっているブロック要素をページの中央に表示させることができます。
使用例:
- CSS ソース: table 要素に中央揃えのマージンを指定する
- table { border-collapse : collapse;
- margin : 0 auto; }
- }
表を中央揃えで表示する
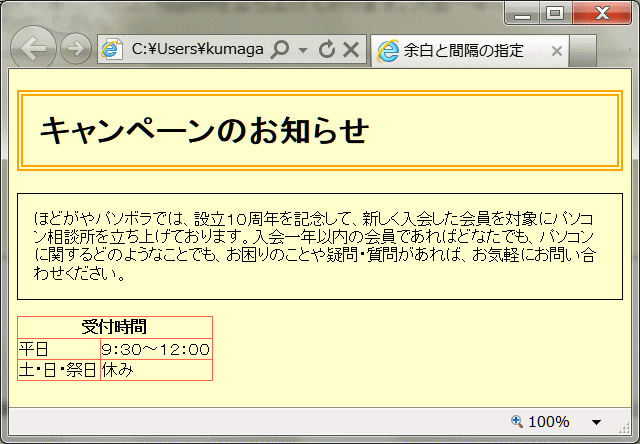
➊ ページ test06_01.html を開く。
➋ 次のように表を追加し、スタイルを設定します。直接ソースに入力します。
- CSS ソース: 表を指定する
- <style type="text/css">
- <!--
- body { background-color : rgb(255, 255, 204); }
- h1 { border : 6px double orange; padding : 0.5em; }
- p { border : 1px solid; padding : 1em; }
- table {
- border-collapse : collapse ;
- table, th, td { border : solid 1px tomato; }
- -->
- </style>
- html ソース: 表を追加する
- <body>
- <h1>キャンペーンのお知らせ</h1>
- <p>ほどがやパソボラでは、~(中略)~</p>
- <table>
- <tbody>
- <tr><th colspan="2">受付時間</th></tr>
- <tr>
- <td>平日</td>
- <td>9:30~12:00</td>
- </tr>
- <tr>
- <td>土・日・祭日</td>
- <td>休み</td>
- </tr>
- </tbody>
- </table>
- </body>
➌ table 要素に、次のようなマージン指定を追加する
- CSS ソース: マージン指定を追加する
- <style type="text/css">
- <!--
- body { background-color : rgb(255, 255, 204); }
- h1 { border : 6px double orange; padding : 0.5em; }
- p { border : 1px solid; padding : 1em; }
- table {
- border-collapse : collapse ;
- margin-right : auto; margin-left : auto; }
- table, th, td { border : solid 1px tomato; }
- -->
- </style>
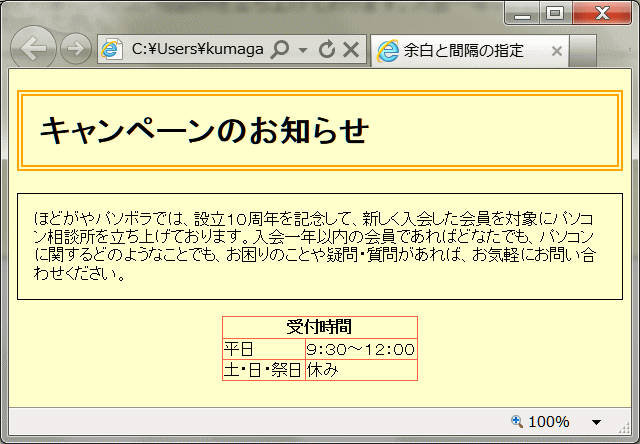
![]() 左右の margin プロパティの値を auto とすることで、表のように幅の決まっているブロック要素はページの中央に表示させることができます。
左右の margin プロパティの値を auto とすることで、表のように幅の決まっているブロック要素はページの中央に表示させることができます。
➌ ブラウザで表示し、確認します。
➍ test06_02.html と名前を付けて html ホルダー内に保存します。
⇒ リンクの修飾へ進む