メニューを開く
トップページ作成 ~ フッターの中央配置 ~
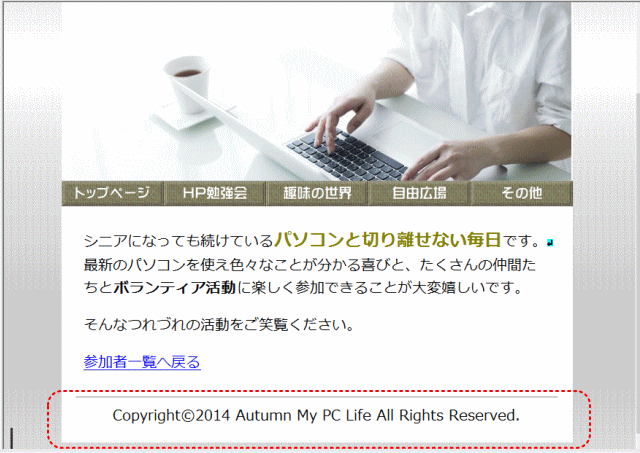
フッターブロックにある「Copyright ~」の文字は中央に配置するとバランスが良くなります。
フッターのテキストを中央に配置する
フッターのレイアウトコンテナのスタイルを編集する
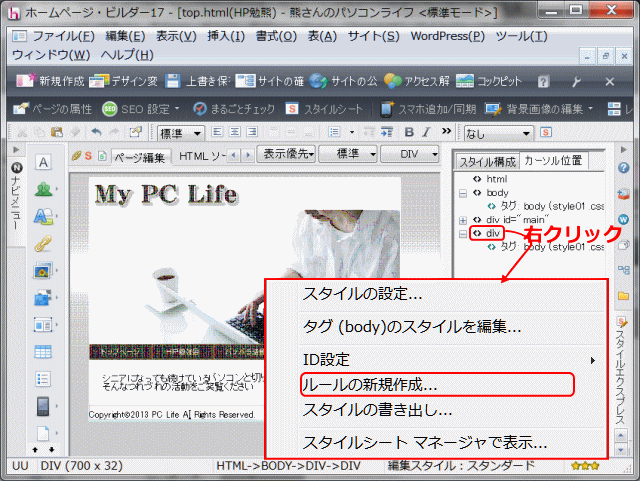
➊ページtop.htmlを開き、フッターの文字がある箇所をクリックします。
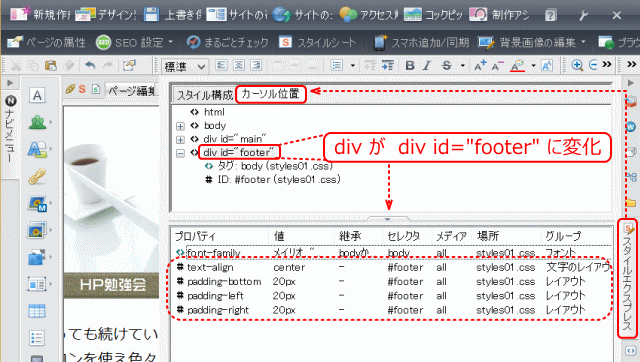
➋[スタイルエクスプレス]ビューの[カーソル位置]タブで、包括レイアウトコンテナdiv id="main"の下にあるレイアウトコンテナdivを右クリックします。
- フッターブロックにスタイルを設定する

- ➊ページ top.html を開き、フッターの文字がある箇所をクリックしてカーソルを移動する。この場合は、「Copyright ~」の文字をクリックしてカーソルをフッターへ移動する。➋[スタイルエクスプレス]ビューの[カーソル位置]タブで、包括レイアウトコンテナdiv id="main"の下にあるレイアウトコンテナdivを右クリックする。これがフッターのレイアウトコンテナである。➌フッターブロックにはこれまでスタイルが設定されていないので、表示されるコンテクストメニューから[ルールの新規作成]を選択する。[ルールの追加]ダイアログが表示される。
➌[ルールの新規作成]をクリックします。
- ▶[ルールの追加]ダイアログが表示されます。
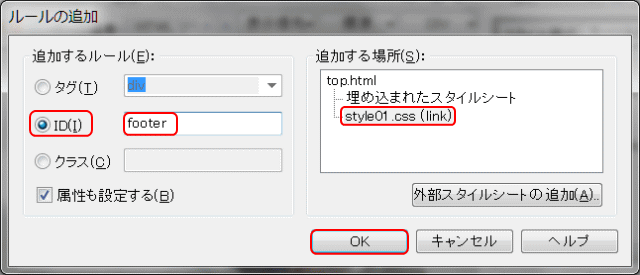
[ルールの追加]ダイアログで、新設するルールとスタイルを記述する場所(ファイル)を指定する
➍追加する場所を指定します。
- フッターへのルールの追加

- ❹[ルールの追加]ダイアログで、追加するルールを記述する場所を指定する。ここでは、外部スタイルシートファイルstyle01.css (link)をクリックして指定する。❺[追加するルール]の種類では[ID]を選択し、新規ID名をボックスに入力する。ここでは、場所がフッターブロックであることから「footer」と入力する。❻[属性も設定する]にチェックが入っていることを確認し、[OK]ボタンをクリックする。[スタイルの設定 ‐ #footer]ダイアログが表示される。
➎[ID]をクリックし、設定するスタイルのID名を入力します。
- ここでは「footer」とボックスに入力します。
➏[OK]ボタンをクリックする。
- ▶[スタイルの設定 ‐ #footer]ダイアログが表示されます。
![]() [外部CSSファイルの更新確認]ダイログが表示される
[外部CSSファイルの更新確認]ダイログが表示される
[外部CSSファイルの更新確認]ダイアログが表示されたら、[はい]ボタンをクリックします。
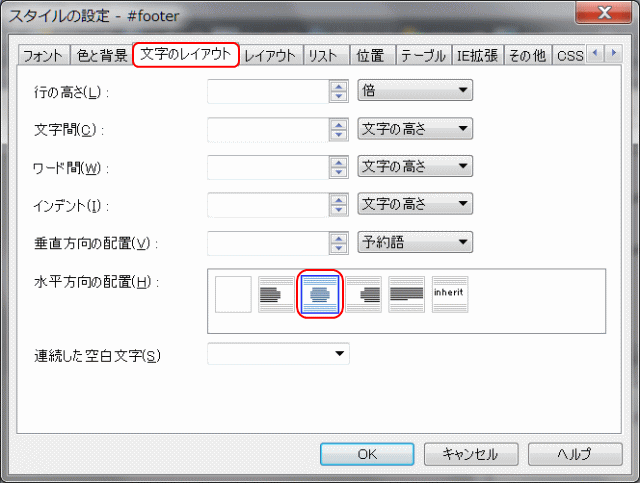
[スタイルの設定]ダイアログで文字のレイアウトスタイルを設定する
➐[文字のレイアウト]タブを選択します。
- 文字の中央揃えを指定する

- [スタイルの設定 ‐ #footer]ダイアログが開く。❼[文字のレイアウト]タブを開く。❽[水平方向の配置]で中央揃え(のボタン)を選択する。これによりフッターブロック内の文字列は中央揃えとなる。
➑[水平方向の配置]で中央揃えを選択します。
[スタイルの設定]ダイアログでパディングを設定する
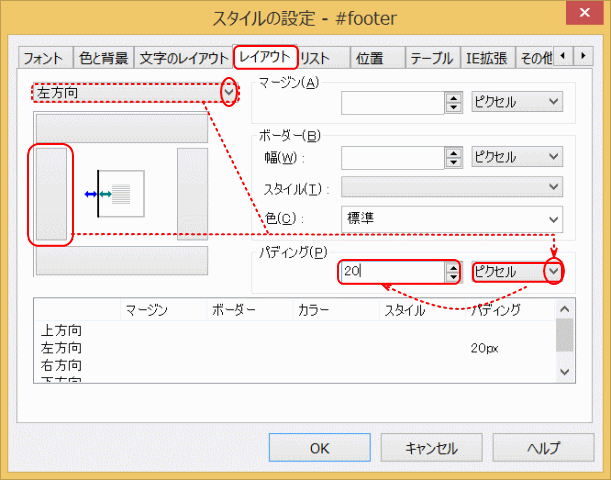
➒[レイアウト]タブを選択する。
- パディングを指定する

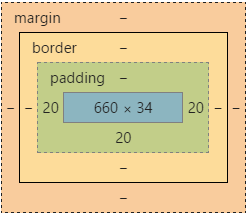
- ❾[スタイルの設定 ‐ #footer]ダイアログで、[レイアウト]タブを開く。❿[左方向]とし、[パディング]の単位を[ピクセル]にし、[パディング]ボックスに「20」と入力する。⓫[下方向]にし、パディング20ピクセルにする。⓬[右方向]にし、パディング20ピクセルとする。⓭[OK]ボタンをクリックする。これにより、フッターブロック内の内容(ここではCopyright~の文字列)に指定したスタイルが反映される。
➓[左方向]を選択し、[パディング]の値を 20 ピクセルとする。
⓫[下方向]を選択し、[パディング]の値を 20 ピクセルとする。
⓬[右方向]を選択し、[パディング]の値を 20 ピクセルとする。
![]() パディングの値の入力は半角数字で!
パディングの値の入力は半角数字で!
全角数字で入力しても反映されません。
⓭[OK]ボタンをクリックします。
- ▶設定したスタイルが反映されます。
設定したスタイルが反映されます
- スタイルが反映される

- ⓬フッターのテキストが中央に配置されているのを確認し、[上書き保存]する。
⓬[上書き保存]します。
[スタイルエクスプレス]ビューでスタイルの確認
- [スタイルエクスプレス]ビューでスタイルを確認

- 設定前は ID 名が付いていなかったフッターブロックに、id="footer" のID が付いた。その ID をセレクタ(#footer)にしてスタイルが設定された。内容は、四方向とも同じパディング値 padding: 20px; と、文字を中央揃えにするスタイル。
設定された HTML/CSS
- HTML/CSS を表示してスタイルの設定を確認する。
- HTML(変更・追加部分は赤色)
- (省略)
- </head>
- <body>
- <div id="main">
- <div><img src="imgs/logo1.gif" (省略) alt="My PC Life "></div>
- <div><img src="imgs/pic_go241.jpg" (省略) alt="私のパソコンライフ"></div>
- <div><img src="imgs/button1.gif alt="トップページ"><img src=" (省略)</div>
- <div id="conts">シニアになっても続けている・・・</div>
- <div id="footer">
- <hr>
- Copyright©2014 Autumn My PC Life All Rights Reserved.
- </div>
- </div>
- <body>
- </html>
- CSS (追加部分を示す)
- #footer {
- text-align : center;
- padding-left : 20px;
- padding-right : 20px;
- padding-bottom : 20px;
- }
- 解説

- HTML ではフッターブロックにID footer を付ける。
- CSS で #footer(ID footer)に、text-align プロパティで中央揃えを、padding プロパティで右・下・左方向に 20px の余白を指定している。
- 詳細は text-align 及び padding を参照
これでトップページの作成は完了です。次はサブページの作成です。