メニューを開く
トップページ作成 ~勉強会リンク~
HP勉強会のサブページstudy.htmlから、勉強会トップページ、勉強会資料トップページ、参加者一覧ページなど、サイト外にあるページへのリンクを貼ります。
また、勉強会の進行に合わせて作成したページにもリンクを貼ります。
サイト外へのリンク
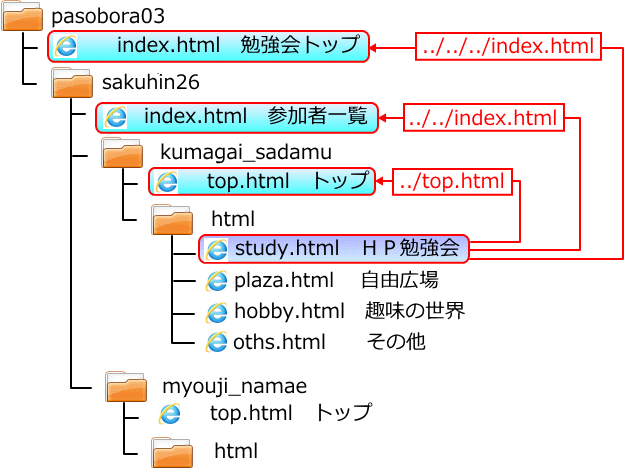
サイト外フォルダ―構造
ページstudy.htmlから見たフォルダ―構造です。
ページstudy.htmlからそれぞれのページへジャンプ(リンク)するときの相対リンクパスも示されています。
サイト外へのリンクを挿入する
➊ページstudy.htmlを開く
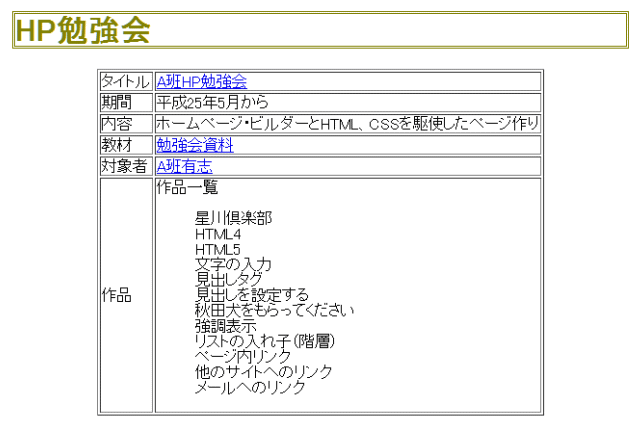
➋以下のようにページ内文字列にリンクを設定します。
- 文字列「A班有志」
- リンクファイル名ボックスに../../index.htmlと入力する。
- 文字列「A班HP勉強会」
- リンクファイル名ボックスに../../../index.htmlと入力します。
- ①IEで勉強会資料ページを表示し、②[URLをブラウザーより取得]ボタンを押す。

➌上書き保存します。
- リンクの確認は、[プレビュー]あるいはサーバーへアップ後に行います。
勉強会作品へのリンク挿入
勉強会での作品ページへのリンクを挿入します。
➊ページstudy.htmlを開く
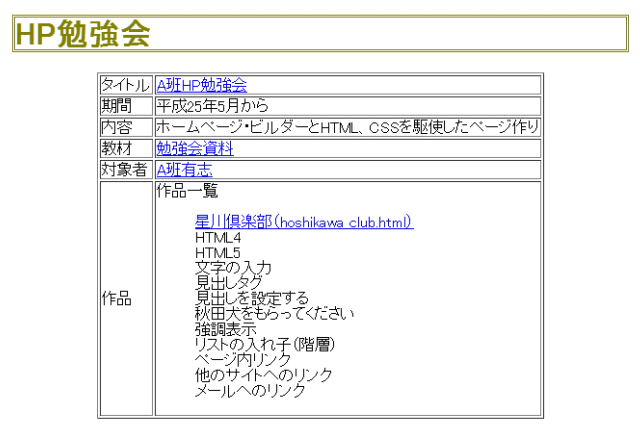
➋HP勉強会「作品」→「作品一覧」の「星川倶楽部」にリンクを設定します。
- ①文字列「星川倶楽部」を「星川倶楽部(hoshikawa_club.html)」と変更する。
- ②上記変更した文字列をクリックすると、ページhoshikawa_club.htmlへジャンプするようにリンクを設定します。

➌上書き保存します、
以後も勉強の進行とともに、リンクを挿入していきます。その方法は次の通りとします:
- ①文字列に、リンク先ページを追加して変更する。
- ②変更した文字列をクリックすると該当ページへジャンプするようにする。
構文エラー対応へ進みます。