
メニューを開く
トップページ作成 ~ 文字サイズと色を変更 ~
コンテンツ ブロックに入力済みの一部文字列のサイズと色の変更を行います。また強調表示も試みてみます。
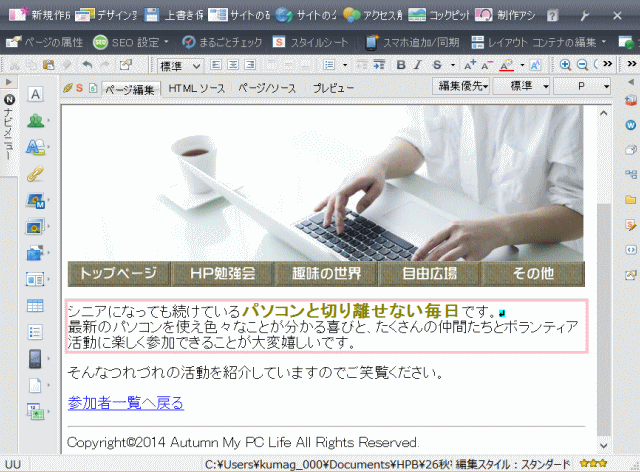
- 完成図:

- 「パソコンと切り離せない毎日」と「ボランティア活動」の文字列を変更する。
一部文字列の文字サイズを大きくし色を変更する
変更する文字列を選択する
➊ ページtop.htmlを開きます。
➋ 変更する一部の文字列を選択します。
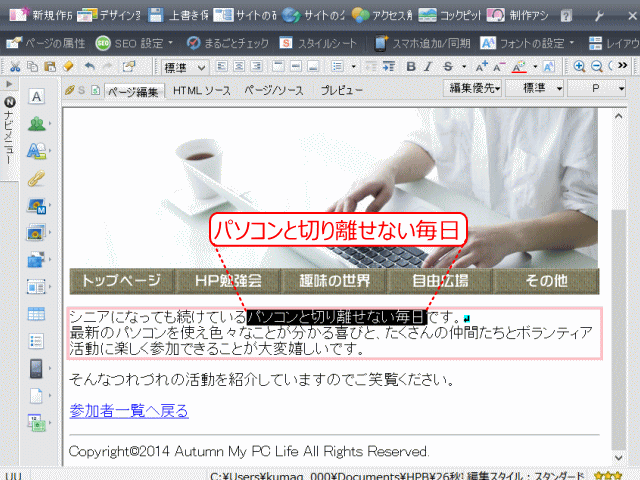
- 変更する文字列をドラッグする

- ➊ページ top.html を開き、
- ➋変更する文字列を選択する。ここでは「パソコンと切り離せない毎日」をドラッグして反転表示する。
➌ 選択した文字列を <span> ~ </span> で囲む
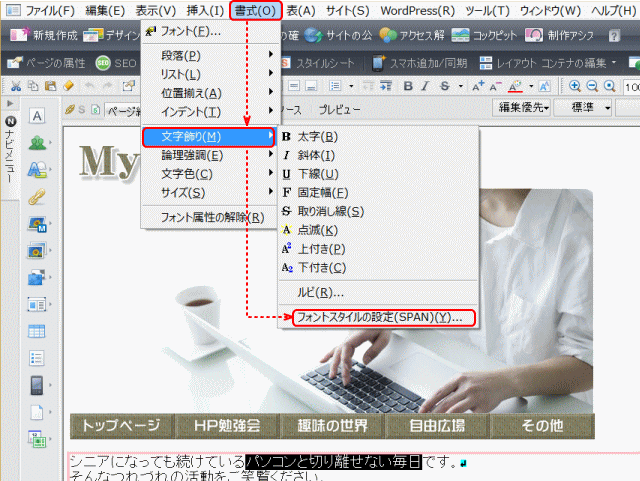
- メニュー[書式 → 文字飾り → フォントスタイルの設定]をクリック

- ➌文字列を選択した状態で、メニューの[書式]から[文字飾り]、そして[フォントスタイルの設定]ボタンをクリックする。これにより選択文字列に SPAN が設定される。
- ▼[スタイルの設定]ダイアログが開く
❹ 文字のサイズと色を変更する
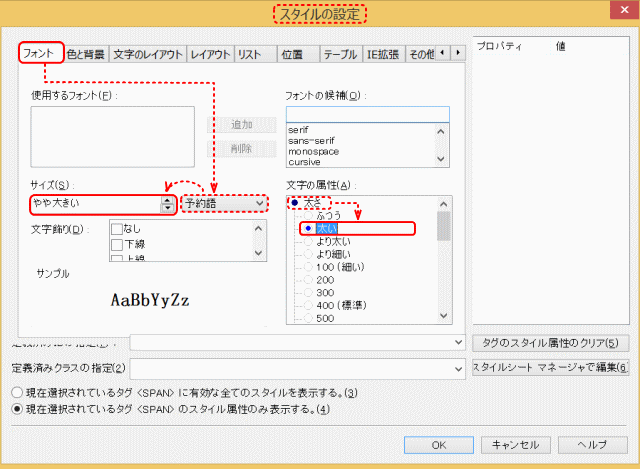
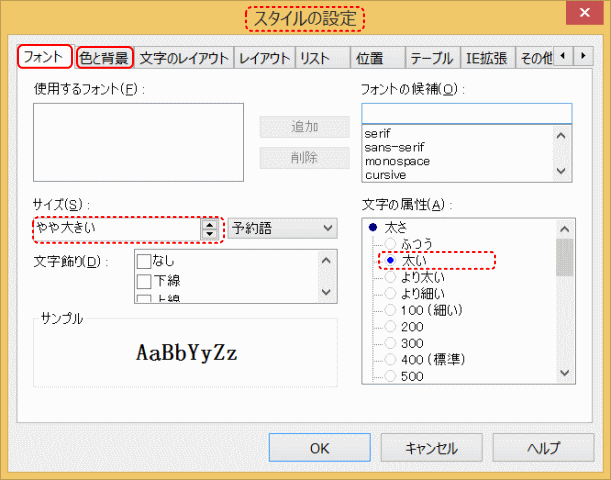
- [フォント]タブで文字サイズを指定

- [フォント]タブで、[サイズ]グループの右側ボックスが「予約語」となっているのを確認し、左側ボックスを▲▼により「やや大きい」に設定する。
- 次に、[文字の属性]グループでは[太さ]の[太い]ボタンをクリックし◉に変更する。
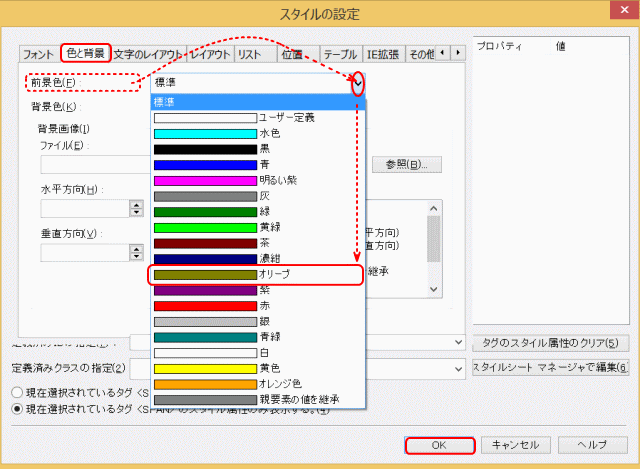
- [色と背景]タブで文字の色を変更する

- [色と背景]タブで、[前景色]右側ボックスの v をクリックし、色のリストを表示する。ここでは「オリーブ」を選択する。
- 最後に[OK]ボタンを押す。
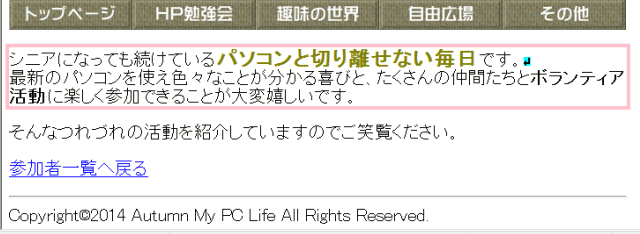
- 完成図

- 選択した文字列が大きくなり、色も変化したのを確認する。
HTML ソースで確認する
- 文字の大きさと色を変更したページの HTML ソースの該当部分を表示する。(丸囲み数字は無い)
- HTML
- (省略)
- <div> ①
- <p>シニアになっても続けている<span style="font-size : large; font-weight : bold; color : olive ;">パソコンと切り離せない毎日</span>です。<br> ②
- 最新の(省略)ボランティア活動に楽しく参加できることが大変嬉しいです。</p>
- <p>そんなつれづれの活動を紹介していますのでご笑覧ください。</p>
- <p><a href="../index.html">参加者一覧へ戻る</a>。</p>
- </div> ①'
- (省略)
- 解説 :
- ①~①' : コンテンツ レイアウトの <div> ~ </div> の中に二つの段落 <p> ~ </p> がある。
- ② <span> ~ </span> タグで囲まれた文字列は、span 要素と言い、その要素に限定して意味を持たせたりスタイルを設定することができる。ここでは、<span> タグにスタイル(style=".......")が記述されている。このように HTML タグに直接スタイルを記述することを、インライン記述と言います。
- 記述されているスタイルの内容を、その解釈を加えて書き換えると次のようになる:
- font-size : large ; 「文字の大きさ」は、「やや大きい」
- font-weight : bold ; 「文字の太さ」は、「太く」
- color : olive ; 「文字の色(前景色)」は、「オリーブ色」
- このように:(コロン)の前には「項目」(正しくはプロパティと言う)を置き、その後ろに「その項目の値」を記述する。「値」のあとには;(セミコロン)で一つの「項目」の指定が完結していることを示す。これを「スタイルの宣言」と言う。
- またこの場合の例のように、複数項目のスタイルを指定する場合には;(セミコロン)のあとに次の項目のスタイル指定を羅列で記述することもある。
![]() スタイルシートの設定の3つの方法
スタイルシートの設定の3つの方法
①ライン内記述:特定の箇所だけに適用する。タグ内に直接スタイルを記述。
②ページ内記述:一つのページのみに適用する。head 要素内にスタイル指定を記述。
③外部記述:複数のページに適用する。外部の CSS ファイルにスタイル指定を記述。
ここ「文字サイズと色の変更」では、①のライン内記述の紹介となります。②は「画像垂直隙間の調整」で紹介済みです。③の方法は、「CSS ファイル作成」以降で紹介・適用します。
設定値を変更する
設定した文字サイズや色を変更する方法です。
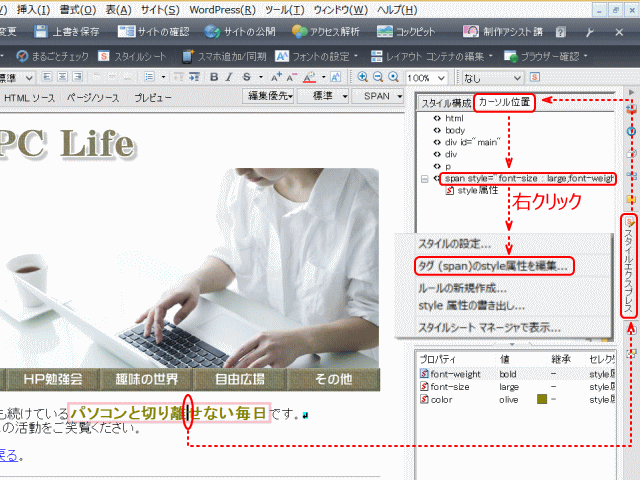
➊[スタイルエクスプレス]ビューでスタイル編集を起動します。
- [スタイルエクスプレス]ビューで、span 要素のスタイル編集を起動する

- ①スタイルを変更する文字列の上でクリックする。
- ②[スタイルエクスプレス]ビューを起動する。
- ③[カーソル位置]タブを選択する。
- ④半透明の背景を持つ <span style="...."> 要素を右クリックする。
- ⑤コンテクストメニューの中から[タグ(span)のスタイル属性を編集]をクリックする。
- ▼[スタイルの設定]ダイアログが開く
➋ スタイルを編集します。
- [スタイルの設定]ダイアログで設定したスタイルを必要に応じて変更する

- ①[フォント]タブでは、「サイズ」あるいは「太さ」を編集する。
- ②[色と背景]タブでは、「前景色」を編集する。
- ③必要なスタイルの編集が終わったら[OK]ボタンを押す。
- ▼編集したスタイルが反映する。
文字を強調表示する
文字が視覚的に太字で表示されるケースとして、強調表示があります。これを練習しますが、これは本来は内容的に強調するためのものなので、視覚的に太字表示を目指すためだけには使用しないでください。
強調表示の設定
➊ ページ top.html を開きます。
➋ 強調表示する文字列の一部を選択します。
- ここでは、「ボランティア活動」の文字列をドラッグして選択します。
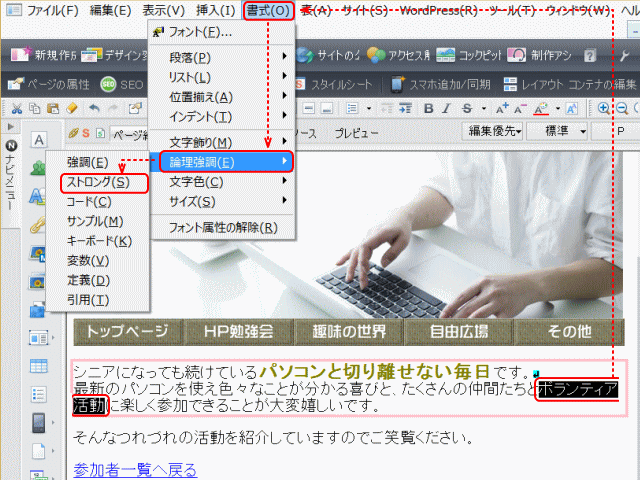
➌ 強調表示を設定します。
- 選択した文字列に強調表示を設定する

- ①強調表示する文字列をドラッグして選択する。
- ②メニューの[書式]から[論理強調]を選択し、更に[ストロング]を選択する。
- 文字に強調表示が設定された

- 少しばかり太く、かつ大きく表示される。
強調表示を HTML ソースで見る
- HTML
- (省略)
- <div>
- <p>シニアになっても続けている<span style="font-size : large; font-weight : bold; color : olive ;">パソコンと切り離せない毎日 </span>です。<br>
- 最新のパソコンを使え色々なことが分かる喜びと、たくさんの仲間たちと<strong>ボランティア活動</strong>に楽しく参加できることが大変嬉しいです。</p>
- <p>そんなつれづれの活動を紹介していますのでご笑覧ください。</p>
- <p><a href="../index.html">参加者一覧へ戻る</a>。</p>
- </div>
- (省略)
- 解説 :
- ① <strong> ~ </strong> タグで囲まれた文字列は、strong 要素と言い、その文字列が持つ内容を強調するもの。太字で表示されることが多い。
- なお、strong 要素は、その内容を強く強調しているという情報を付加するものであって、文字を太字表示するための視覚的な表示に使用すべきではない。視覚上、文字を太字表示にしたい場合には、CSS の font-weight プロパティで設定すべきだ。
以上で文字のサイズと色の変更は終わりです。
次にブラウザーで確認に進みます。そのあとサイト管理を行いますが、既にサイト作成が終了している場合はCSSファイル作成へ進みます。