
メニューを開く
トップページ作成 ~ ページタイトルを設定 ~
新しく作成するページにはページタイトルをつけます。ページタイトルは、お気に入りサイトとして登録する際の初期設定の名前になります。また音声読み上げソフトの対象となるので、アクセシビリティの観点からも設定しておく必要があります。
ページタイトルを設定する
➊タイトルを付ける白紙のページを開いて、かんたんナビバーの[ページの属性]ボタンをクリックします。
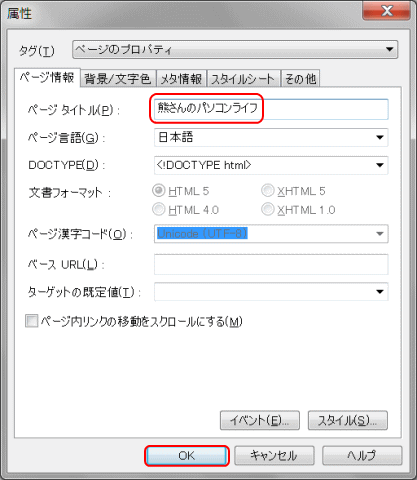
- ▶[属性]ダイアログが表示されます。
![]() [ページの属性]ボタンが無い
[ページの属性]ボタンが無い
ナビバーの左端が[サイトを開く]になっていて[ページの属性]ボタンが無い場合は、ページ編集領域をクリックし[Enter]キーなどを入力すると[ページの属性]ボタンが表示されます。
➋[ページタイトル]ボックスにページタイトルを入力します。
- ここでは、「○○のパソコンライフ」とします。○○には、ご自分を指す、言葉を入力してください。例えば、「GUYさん」、「Kazoo」、「惠美」などなど。あとで、変更もできます。
-

- ➊タイトルを付ける白紙のページを開いて、かんたんナビバーの[ページの属性]ボタンをクリックする。
- ➋[属性]ダイアログ(右図)が表示されるので[ページ情報]タブを選択し、[ページタイトル]の右のボックスにタイトルを入力する。ここでは、「○○のパソコンライフ」と入力する。
- ➌[OK]ボタンをクリックする。
➌[OK]ボタンをクリックします。
-

- ホームページ・ビルダーのタイトルバーのファイル名の右に、「無題」だったページタイトルが、入力した文字になって表示されました。
![]() ページのタイトルを設定しないと
ページのタイトルを設定しないと
ページタイトルはブラウザーのタイトルバーやタブに表示されるものです。ブラウザーで[お気に入り]のページとして登録する際の名前にも表示されるので、訪問者のためにも設定しておきましょう。また、検索サイトでの検索結果の見出しなどに使われます。
title 要素を指定しなかった場合には通常、ページのファイル名などが使われます。
HTML ソース
- HTML ソースを表示する。
- HTML(変更・追加分を太字と赤色にて表示)
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <title>GUYさんのパソコンライフ</title>
- </head>
- <body></body>
- </html>
- 解説
- <title> ~ </title> でページのタイトル(表題)を示します。
次に、ページにファイル名を付けて保存します。
なお、集合で研修の場合は、参加者のページを識別することと、参加者一覧へ戻るリンクを設定する必要があるので、個人名と戻り入力へ進み、そののちページにファイル名を付けて保存を行います。