メニューを開く
トップページ作成 ~ コピーライトを入力する ~
フッターブロックの編集です。ホームページ・ビルダーでは、簡単にコピーライトマークを挿入することができます。
コピーライトを入力する
文字を入力する位置を選択する
➊ページtop.htmlを開きます。
➋「フッター」の文字の後ろをクリックします。
- コピーライト挿入場所を指定

- ➊HTML ページ top.html を開く。
- ➋文字列「フッター」の後ろをクリックして、カーソルを移動する。
文字を入力します。
➌文字を入力します。
- ここでは、「Copyright」と入力します。
➍ナビメニューの[その他の挿入→特殊文字]を選択します。
- ▼「特殊文字」ダイアログボックスが表示されます。
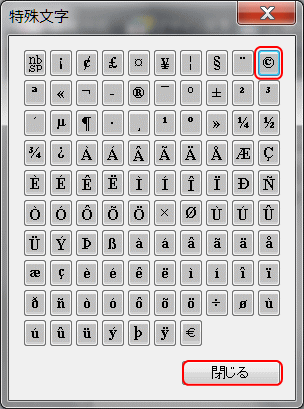
[特殊文字]ダイアログボックス
➎コピーライトマーク(著作権記号)をクリックします。
- 特殊文字記号©をクリックして選びます。

- ❺[特殊文字]ダイアログで、コピーライトマーク(著作権記号)をクリックして、
- ❻[閉じる]ボタンをクリックする。 特殊文字が入力される。
➏[閉じる]ボタンをクリックします。
![]() 登録商標記号を入力するには
登録商標記号を入力するには
同様に、登録商標記号の「®」も、[特殊文字]ダイアログの一覧から挿入することができます。
コピーライトの続きを入力する
➐続けて文字を入力する
- ここでは、「2014 Autumn My PC Life All Rights Reserved.」と入力する。
➑「フッター」の文字列をドラッグし、[Delete]キーにて削除する。
- フッターブロックの編集

- ❼特殊文字の入力のあと、続けて文字を入力する。ここでは、「2014 Autumn My PC Life All Rights Reserved.」と入力する。
- ❽フッターブロックを表示する役割を終えたので、文字列「フッター」をドラッグして反転表示し、[Delete]キーにて削除する。
- 完成図
フッターブロックの編集が続きます。次に水平線挿入に進みます。