トップページ作成 ~ ページ背景を画像で ~
背景に色を付けるでは、ページの背景に色を設定する方法を、ビルダーのメニューから行う方法を紹介しました。ここでは CSS を使って背景に画像を設定する方法を紹介します。
ページの背景に画像を指定する
- 完成図:
ページ全体を記述するbodyタグのスタイルを編集する
ページ全体は body タグにて記述されています。ページの背景に画像を設定するということは、body タグに背景のスタイル設定をするということになります。(背景画像は、さらに上位の html タグに設定することもできます。)
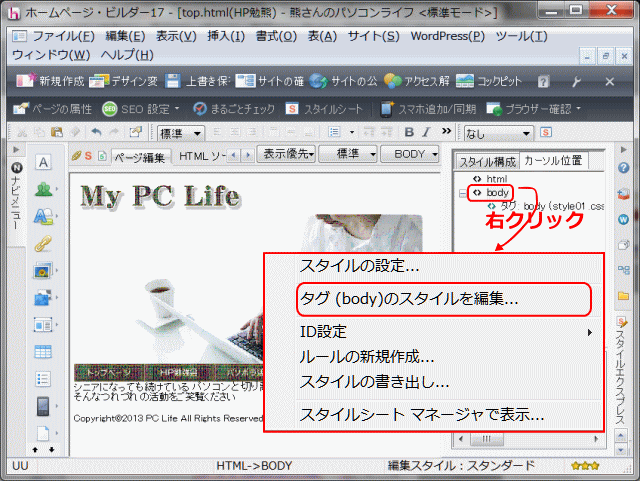
➊ ページtop.htmlの body タグのスタイル編集を起動する。
- ページの、文字または画像がある箇所をクリックし、body タグのスタイル編集を起動する。

- ①ページ top.html を開く。文字または画像がある箇所をクリックする。
- ②[スタイルエクスプレス]ビューの[カーソル位置]タブで、タグ body を右クリックする。
- ③タグ body には既に(フォントの種類)スタイルが設定されているので、[タグ(body)のスタイルを編集]を選択する。
- ►[スタイルの設定]ダイアログが表示されます。
![]() [タグ(body)のスタイルを編集] vs. [ルールの新規作成]
[タグ(body)のスタイルを編集] vs. [ルールの新規作成]
bodyタグにはすでにスタイルが設定されているので、[スタイルの編集]になります。
![]() [外部CSSファイルの更新確認]ダイログが表示される
[外部CSSファイルの更新確認]ダイログが表示される
[外部CSSファイルの更新確認]ダイアログが表示されたら、[はい]ボタンをクリックします。
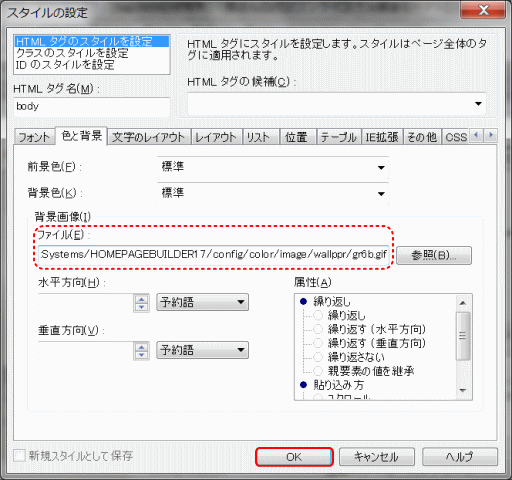
[スタイルの設定]ダイアログで背景に使用する画像を設定する
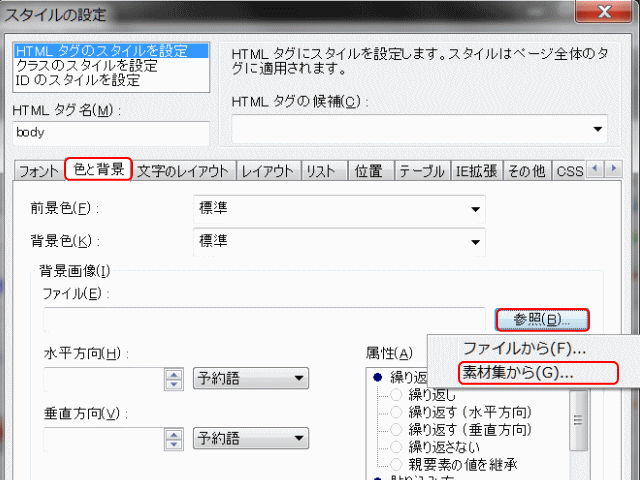
➋ 背景画像を素材集から選択します。
- [色と背景]タブ

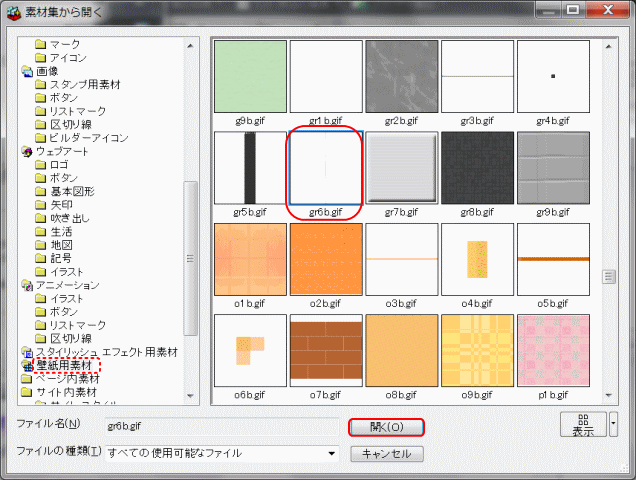
- [背景画像]の[参照]ボタンをクリックし、[素材集から]を選択する。[素材集から開く]ウィンドウが表示される。
- ▶[素材集から開く]ウィンドウが表示されます。
![]() ページ背景に使用する画像
ページ背景に使用する画像
サイズが大きい画像を背景に貼り付けるとページの容量が大きくなってしまいます。素材集には、背景用の小さな画像が用意されていて、何枚も繰り返し敷き詰めて設定できるようになっています。
[素材集から開く]ウィンドウで、画像を選択する
- 「壁紙用素材」が表示される

- ①[素材集から開く]ウィンドウが開く。②画像を選択する。ここでは gr6b.gif を選択する。③[開く]ボタンをクリックする。[スタイルの設定]ダイアログに戻る。
➌ 画像を選択します。
- ここでは「gr6b.gif」を選択します。

- 10 x 1200 ピクセルの、細長い画像を背景画像とする。 特に指定が無ければ、画像は左上隅から水平及び垂直方向に繰り返されて表示される。
- ▶[スタイルの設定]ダイアログに戻ります。
[スタイルの設定]ダイアログボックス
- 背景画像のファイルボックスに背景画像のファイルが記述される

- 背景画像のファイルボックスには、選択した素材集の背景画像のファイルが記述される。❹[OK]ボタンをクリックする。選択した画像が背景として設定される。
❹[OK]ボタンをクリックします。
- ▶設定されたスタイルが反映され、背景画像が設定されます。
![]() 背景色と背景画像を同時に指定した場合
背景色と背景画像を同時に指定した場合
背景色 background-color と背景画像 background-image を同時に指定した場合、背景色は背景画像の後ろに配置されます。
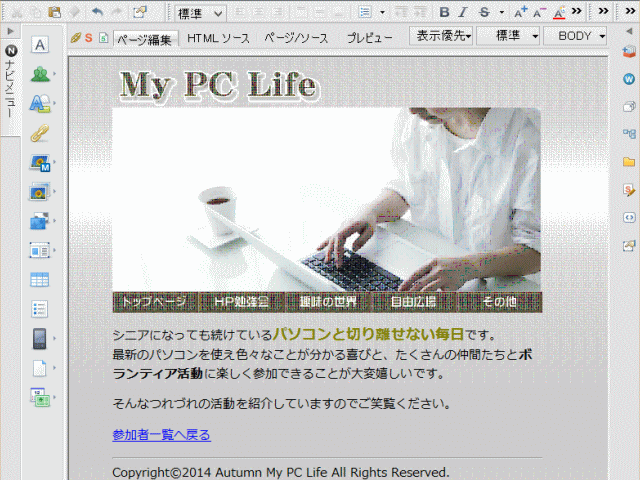
設定したスタイルが反映されます
- 背景が設定される

- 素材集から選択した背景画像で、ヘッダーや本文、画像の部分も含めて背景が覆われる(下記ヒント参照)。ヘッダーや本文、画像の部分は読みずらくなりましたが、次の「コンテナに背景」にてコンテナに背景を設定し読みやすくします。❺[上書き保存]する。背景画像に対して[素材ファイルをコピーして保存]ダイアログが開く。
![]() 親要素の背景画像が子要素でも見えるのは子要素の背景色が透明(transparent)のため
親要素の背景画像が子要素でも見えるのは子要素の背景色が透明(transparent)のため
ここでは、親要素 body に指定した背景画像 background-image が、子要素 div#main の、更に孫要素の div の背景にも表示されています。これは子要素、孫要素の背景色
background-color の初期値が透明 transparent となっているためです。
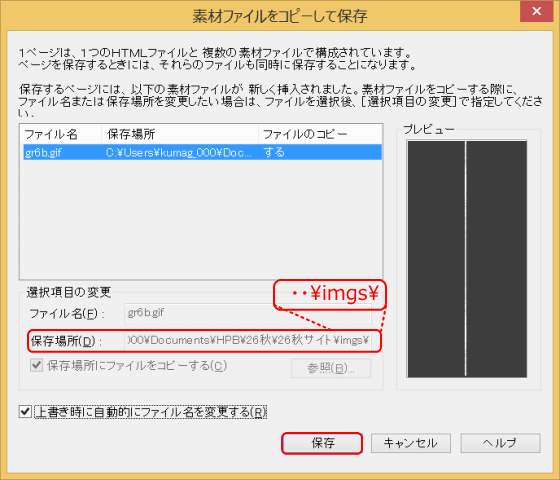
❺[上書き保存]します。
- 壁紙素材集から選択した背景画像gr6b.gifに対して、[素材ファイルをコピーして保存]ダイアログが表示されます。
- 保存場所を画像専用のimgsフォルダ―へ変更します。[上書き時に自動的にファイル名を変更します]にチェックが入っていることを確かめます。[保存]します。
![]() ファイル形式で保存するサブフォルダーをあらかじめ決めておく
ファイル形式で保存するサブフォルダーをあらかじめ決めておく
背景画像の「素材フォルダーをコピーして保存」で、保存先を画像用の imgs フォルダーに変更していますが、これをあらかじめ設定しておくことができます。
そのためにはサイトが作成され、サイトのファイル詳細設定が行われており、そのサイトを開いていることが条件になります。
設定された CSS
- CSS を表示してスタイルの設定を確認する。
- HTML(変更・追加部分は赤色)
- (省略)
- </head>
- <body>
- <div id="main">
- <div><img src="imgs/logo1.gif" (省略) alt="My PC Life "></div>
- <div><img src="imgs/pic_go241.jpg"> (省略)</div>
- <div><img src="imgs/button1.gif alt="トップページ"> (省略)</div>
- <div>シニアになっても続けている・・・</div>
- <div>
- <hr>
- Copyright©2014 Autumn My PC Life All Rights Reserved.
- </div>
- </div>
- <body>
- </html>
- CSS (追加部分を示す)
- body {
- font-family : メイリオ,"MS Pゴシック";
- background-image : url(../imgs/gr6b.gif);
- }
- 解説
- body タグに、background-image プロパティで画像ファイルを指定している。
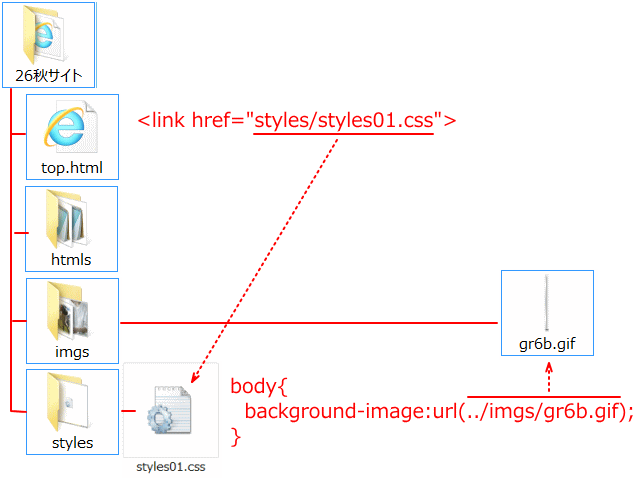
- なお画像ファイルの保存場所の記述は ../imgs/gr6b.gif となっているように、外部 CSS ファイルの場所から見た画像ファイルの場所の記述であって、top.html ファイルから見た画像ファイルの場所ではない。下記[注意]も参照する。

- 詳細は background-image を参照
![]() 画像ファイルへのパス
画像ファイルへのパス
画像ファイルへのパスは、CSS プロパティを入力したファイルからの相対パスを入力します。外部スタイルシートに入力する場合は、外部スタイルシートからの相対パスを入力することに注意。HTMLファイルからのパスではありません。
次にコンテナに背景に進みます。