
メニューを開く
動きのある写真の演出
複数の写真を、スライドショーやズームといった動きのある演出 フォトモ-ション で見せることができます。動きを決めたら、写真を選択してスタイルを設定するだけの簡単な操作で、魅力ある写真演出を作成できます。
設定できる動き(モーション)には:
- カルーセル
- 写真を循環させて、流し見することができます。

- 複数の画像を横一列に並べてスクロールして表示する。
- 写真を循環させて、流し見することができます。
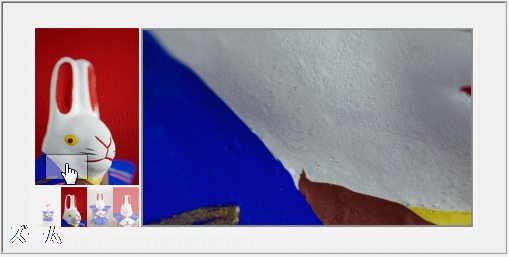
- ズーム
- サムネイルでポインターを合わせた部分を拡大表示できます。

- 画像の精密な部分を拡大表示する。
- サムネイルでポインターを合わせた部分を拡大表示できます。
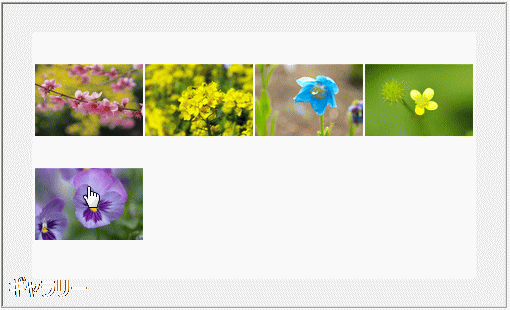
- ギャラリー
- サムネイルをクリックして、写真を画面いっぱいに表示できます。

- サムネイル画像をタイル状に並べる。クリックして大きく表示する。
- サムネイルをクリックして、写真を画面いっぱいに表示できます。
- スライドショー
- 写真をいろいろな効果で切り替えながら表示します。

- 複数の画像を自動的に切り替える。切り替え効果には、スライドをはじめ、フェードイン、モザイク、パラパラめくりなど24種類。
- 写真をいろいろな効果で切り替えながら表示します。
フォトモーションは全デバイス対応を目指して開発された jQuery によるコンテンツです。
![]() jQuery
jQuery
jQuery は、ウェブブラウザ用の JavaScript コードをより容易に記述できるようにするために設計された軽量な JavaScript ライブラリです。
まず ページの準備 へ進みます。