動きのある写真演出 ~ スライドショー ~
フォトモーションのスライドショー用ページを完成します。
スタイルには、
- ノーマル
- スライドショーだけを表示するスタイルを設定します。
- ページャー
- スライドショーの画面に、現在表示している画像を示すページャーを付けて表示するスタイルを設定します。どの画像をスライドショーで表示しているかは、●マークで示されます。
- サムネイルページャー
- スライドショーの画面に、現在表示している画像を示すサムネイルページャーを付けて表示するスタイルを設定します。どの画像をスライドショーで表示しているかは、サムネイルで確認できます。
スライドショーを作成します
画像の準備
縦横比が同じサイズの画像を準備します。
当資料では、[素材集]の[写真(amana 100)]の[動物]から、am100_an002.jpg、am100_an003.jpg、am100_an005.jpg、am100_an008.jpg、am100_an009.jpg を、640 x 480 に揃えて用意します。
勉強会では、OneDrive グループ「A班」の「はなだえみ」さんの画像16枚を使用します。640 x 480 にリサイズします。
画像は slideshow フォルダに準備しておきます。
スライドショーの作成
➊スライドショーの挿入場所にカーソルを置きます。
➋ナビメニューの[フォトモーションの挿入]→[フォトモーション(スライドショー)]を選択します。
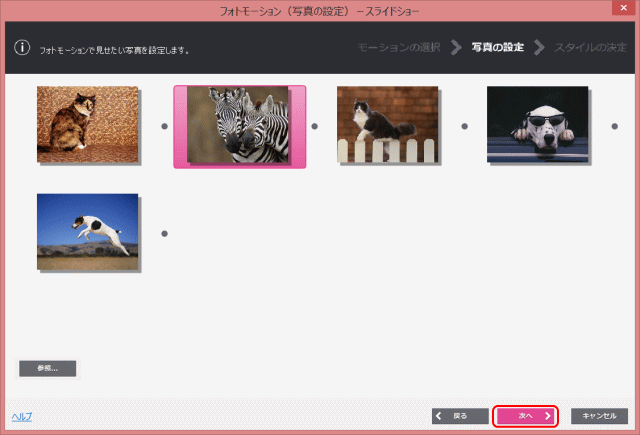
➌[フォトモーション(写真の設定)ースライドショー]ウィザードで、写真を設定し、[次へ]ボタンをクリックします。
- 準備した写真を設定し、[次へ]をクリックします。
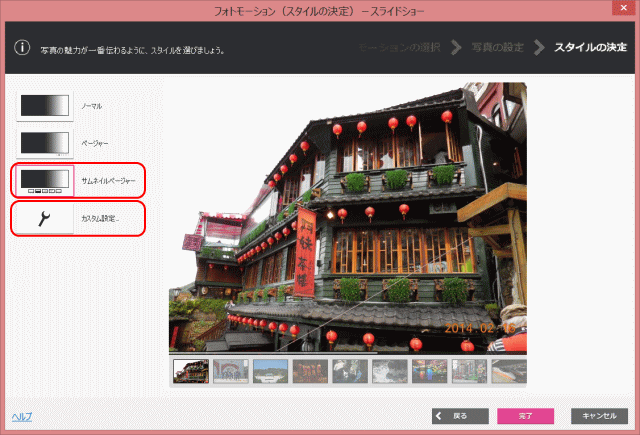
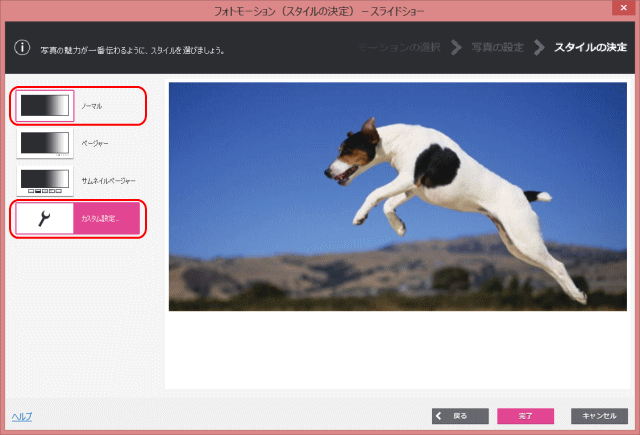
❹スライドショーのスタイルを選択します。
- [ノーマル]スタイルを選択し、[カスタム設定]をクリックする。

- 設定したスタイルのイメージは右側のプレビューで確認できる。
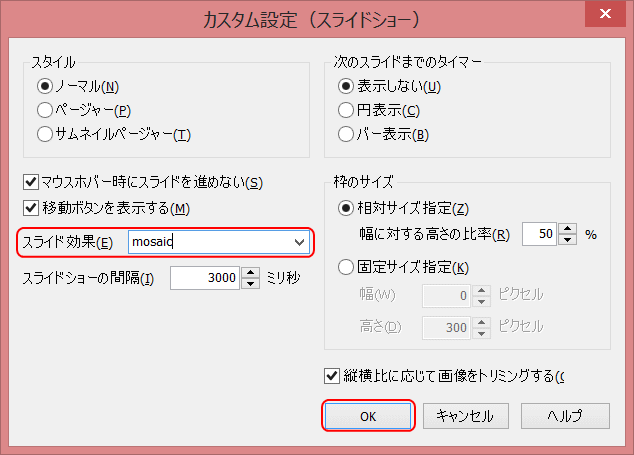
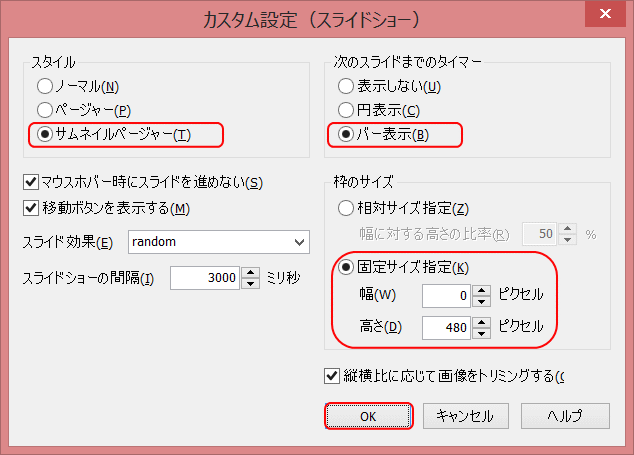
❺カスタム設定を行います。
- ここではスライド効果を変更します。[OK]ボタンを押します。
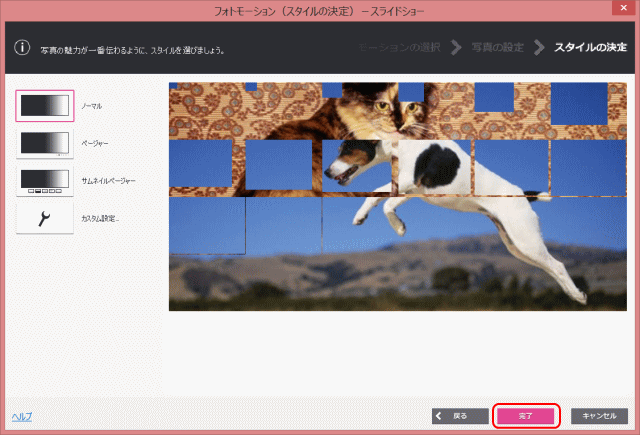
❻プレビューが更新されて、設定したスライド効果のイメージを確認し、[完了]あるいは[カスタム設定]をクリックします。
- スライドショーのイメージを確認します。

- これでよければ[完了]を押します。再び設定を変更し直すには、[カスタム設定]を押して設定を繰り返す。
❼スライドショーが挿入されるので、[上書き保存]をクリックします。
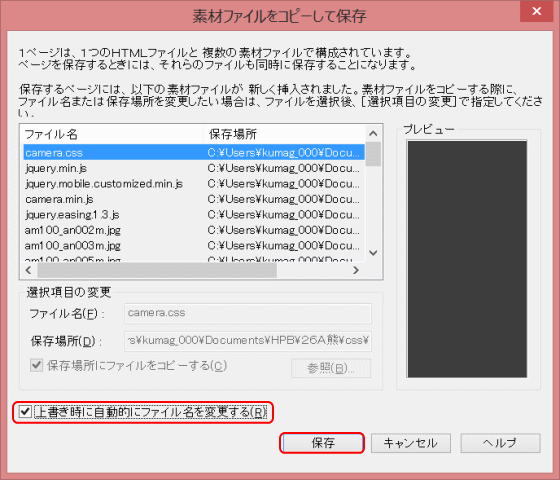
❽[素材ファイルをコピーして保存]ダイアログが表示される。
- ファイルの種類に応じて保存場所を指定し、[上書き時に自動的にファイル名を変更する]をチェックする
❾スライドショーがページに挿入されました。
もう一つのスライドショー作成
上述の手順で➌、❹、❺でのスタイルを別のスタイルに変更し、カスタム設定を行ってみます。
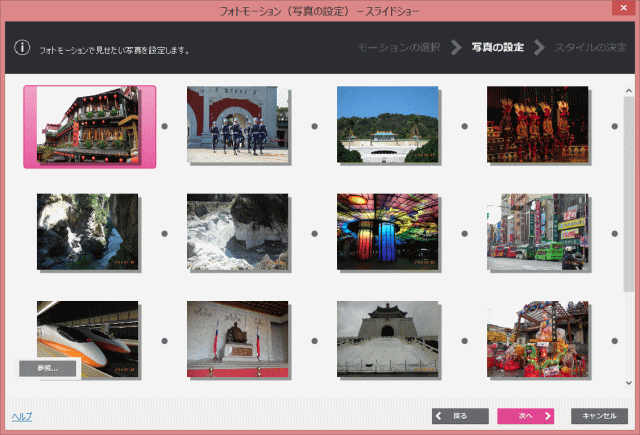
➌写真を選択します
- リサイズして準備した画像16枚を設定します。
❹スタイルを設定します。
- サムネイルページャーを設定します。
❺カスタム設定します。
- スライド効果、タイマー、枠の固定サイズを設定します。
もう一つの挑戦
トップページ top.html で挿入されているトップ画像に代わり、これをスライドショーで表示してみましょう。
➊top.html を開く
➋トップ画像のサイズを調べます。
➌ウェブアートデザイナーでスライドショーで表示する画像の準備をします。
- 用意する画像は、各フォトモーションで使用している画像から一枚づつ、計4枚を使います。
- 例えば、カルーセルで使用した pic_f002.jpg、ズームで使用したウスユキソウの写真、ギャラリーの写真 pic_b032.jpg、スライドショーの DSCN0013.jpg(九ふん)などです。
- リサイズされた画像は、img フォルダーに保存しておきます。
- ファイル名は top_img01.jpg ~ top_img04.jpg としておきましょう。
❹トップ画像を削除し、フォトモーション(スライドショー)を挿入します。
- スタイル:ノーマル、タイマー:表示しない、スライド効果:ランダムとし、
- 枠のサイズは固定サイズで、ステップ➋で調べたサイズにします。
❺プレビューで確認し、上書き保存します。
以上でフォトモーションのページの完成です。