動きのある写真演出 ~ カルーセル ~
フォトモーションのカルーセル用ページを作成します。
カルーセルは、複数の画像をスムーズにスクロールして、クリックすると拡大表示するようなコンテンツが作れます。
カルーセルの種類です。
- スライド
- スライド形式で画像を切り替えます。
- ティッカー
- 画像が流れるように自動的にスクロールします。
カルーセル画像の準備
使用する画像を準備します。
画像は同じサイズであることが好ましいので、これを準備します。
カルーセルの画像は拡大されることはないので、小さなサイズで構いません。大きな画像を準備した場合でも、カスタム設定で縮小できますが、ファイルサイズが大きくなり、再生パフォーマンスが低下するので、できるだけ等倍に近い画像を準備します。
すべての画像は縦横比の同じものが推奨されます。縦横比が異なる場合は、凸凹に表示され、見た目が美しくなりません。
ここでは、ウェブアートデザイナーを使って、素材集の写真からサイズをそろえた写真を用意します。サイズは、220 x 275 に揃えます。揃えた写真は[carousel]フォルダーに保存します。ここでは12個の画像を準備します。
[素材集]→[画像]→[写真]から、pic_f001.jpg ~ pic_f012.jpg など、12枚の画像を使います。
![]() 保存する画像のファイル名
保存する画像のファイル名
画像を保存するときにつけるファイル名は、オリジナル画像のファイル名がすぐにわかるようなファイル名にしておくと良いです。上の例では、オリジナル
pic_f001.jpg から準備した画像は、例えば pic_f001a.jpg としておきます。
カルーセルの作成
➊ページ carousel.html を開き、カルーセルを挿入する位置にカーソルを置く。
![]() 一つのページに同じ種類のフォトモーションを複数挿入はできない
一つのページに同じ種類のフォトモーションを複数挿入はできない
一つのページに、同じ種類のフォートモーションを複数挿入することはできません。
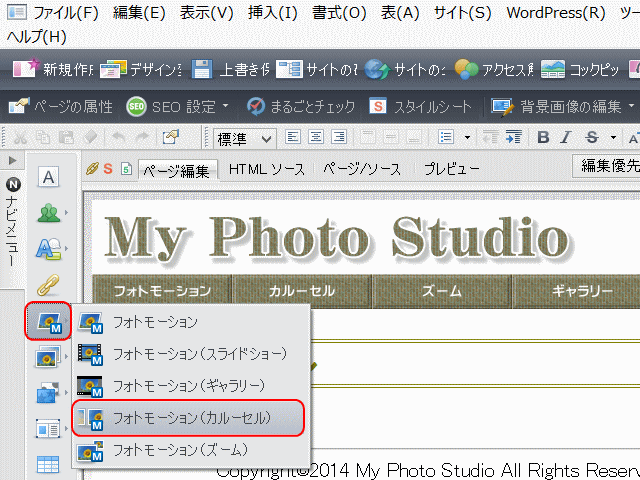
➋ナビメニューから[フォトモーションの挿入]の[フォトモーション(カルーセル)]を選択します。
- [フォトモーションの挿入]→[フォトモーション(カルーセル)]
- ▶[フォトモーション(写真の設定)]ウィザードが表示される。
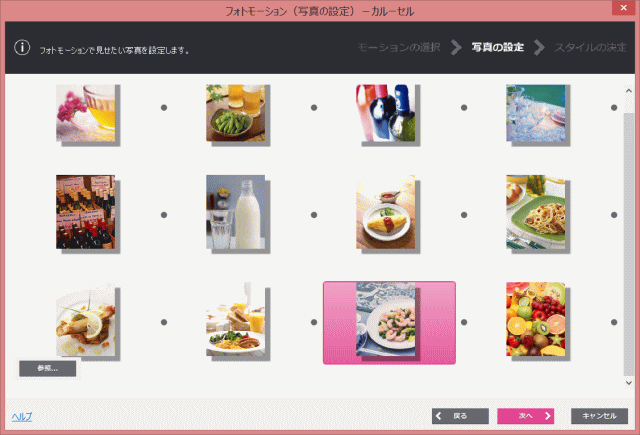
➌動きを付けて見せる写真を設定します。
- 写真を設定します。

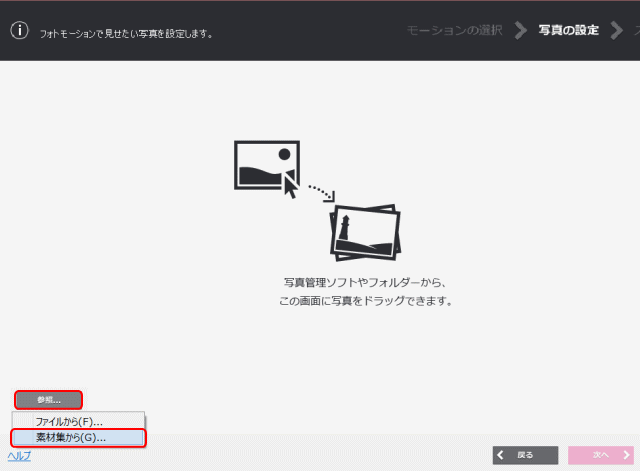
- carousel フォルダー内に用意した画像を全て選択してウィザードにドラッグすることで写真を設定する。必要に応じて順番を変更する。
![]() 画像のコピー
画像のコピー
[参照]ボタンで一つ一つ画像を選び[開く]ボタンをクリックすることで設定もできます。その場合、設定したい写真の数だけ、操作を繰り返します。ここでは12個の写真を使います。
❹写真の設定が完了したら、[次へ]ボタンをクリックします。
- 写真を設定し、[次へ]を押す。
- ▶[フォトモーション(スタイルの決定)]ダイアログボックスが表示されます。
![]() キャプション
キャプション
キャプションを付ける画像を右クリック→[キャプションの設定]を選択し、キャプションを入力します。カルーセルでは画像の上にキャプションが表示されます。
![]() [フォトモーション(スタイルの決定)]ダイアログが表示されない
[フォトモーション(スタイルの決定)]ダイアログが表示されない
次の段階として表示されるはずのプレビュー画面が表示されないでいつまでもロード状態が続くときがあります。その場合は、画像を一つづつ選択してみて、画像によってロードできない時があるかどうかで切り分けしてみてください。画像によってはロードがいつまでも続き完成しないことがあります。そういう画像が見つかった場合は、画像を再度準備し直してみてください。
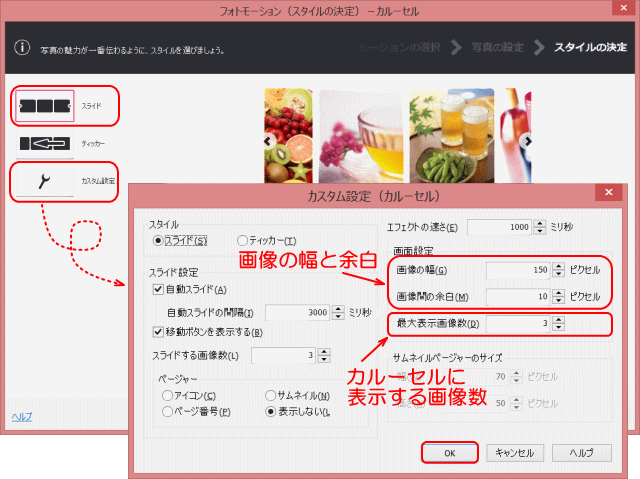
❺選択したモーションに応じて、演出のスタイルを決定します。
- スタイルの設定をします。
- ここでは[スライドショー]を設定します。

- 画像の幅と余白、一度に表示する画像数を指定できます。ここでは、画像の幅200ピクセルと変更します。
![]() カルーセル全体の幅
カルーセル全体の幅
カルーセル全体の幅は、手順❺で設定した画像数、画像の幅、余白により決まります。今度の作例の場合、幅200ピクセルの画像が3個、10ピクセルの余白が4個あるので、カルーセル全体の幅は、200x3+10x4=640ピクセルとなります。
❻スタイルが決定したら、[完了]ボタンをクリックします。
- ▶カーソル位置にフォトモーションが挿入されます。
❼[上書き保存]します。[素材ファイルをコピーして保存]ダイアログでは全てのファイルタイプを同じ保存先フォルダーを指定します。
- 全てのファイルタイプ別保存先フォルダー: carousel
❽[プレビュー]及び各ブラウザで確認します。
カルーセルの編集
➊編集するフォトモーション(カルーセル)をクリックします。
➋かんたんナビバーの[フォトモーションの編集]を選択します。
- ▶[フォトモーション(写真の設定)ーカルーセル]ダイアログが開きます。
➌必要に応じて、写真を追加・削除したり、並びを変えたりします。
❹[次へ]ボタンをクリックします。
- ▶[フォトモーション(スタイルの決定)]ダイアログボックスが表示されます。
❺演出のスタイルを、左側の一覧から選択してクリックします。
- ※詳細を設定するときは、[カスタム設定]ボタンをクリックします。
❻ 設定が完了したら、[完了]ボタンをクリックします。
サイトの転送
完成したカルーセルページを転送し、表示を確認します。
![]() サーバーでカルーセルが表示されない
サーバーでカルーセルが表示されない

サーバーへ転送したカルーセルが、ロード状態がいつまでも続き、表示されないことがあります。
その場合はカルーセルに使う画像のうち一個以上が、完全に転送されていないことが考えられます。ファイル転送ツールを使い、転送された画像とそのサイズを、PCとサーバーで比較して転送状況を確認します。更新日時で確認することもあります。違いがあればその画像だけを再度転送してみましょう。
次に、ズーム へ進みます。