jQuery 基礎知識
フルCSSテンプレートを利用して作成したページを、CSS や jQuery プラグインを使用して、更に洗練化する練習をします。
はじめにあたって
JavaScript はまったくの素人なので、勉強するにあたり、Web を検索したりして、とっかかりをつかもうとしました。
そうした中で、次にあげる書籍が非常に参考になったので、ここに記します。
- jQuery デザイン入門[改定新版]
- 著者:西畑一馬 発行:株式会社 KADOKAWA
- jQuery 最高の教科書
- 株式会社 シフトブレイン 著
- jQuery レッスンブック
- ソシム
jQuery とは
jQuery とは、JavaScript ライブラリの一つです。よく使う JavaScript を簡単に使えるようにしたものと言えます。
jQuery を使用すれば、複雑になりがちな JavaScript のコードを、単純に見やすく少量のコードで書くことが可能になります。シンプルな短いコードで JavaScript と同じ処理を実行できるものです。
簡単かつ軽量なプログラムコードであるにもかかわらず、Web ページ内でより多くのことが実行できるプログラムライブラリです。
![]() JavaScript ライブラリとは
JavaScript ライブラリとは
JavaScript でプログラミングした、よく使用する機能や効果をあらかじめ作成しておき、再利用できるようにまとめられたものです。ライブラリという名前の通り「図書館」のように用意されているものです。
JavaScript ライブラリには、jQuery 以外にも prototype.js、MooTools、Dojo、など数多く存在する。
![]() jQuery の中身は JavaScript のコード
jQuery の中身は JavaScript のコード
jQuery は上述の JavaScript ライブラリの一つです。つまり jQuery の中身は JavaScript で記述された、さまざまな機能や処理を実現するための膨大なコード群です。自分で
JavaScript を駆使してプログラミングしなくとも、jQuery を使用してさまざまな機能や処理を実現できるのです。しかも無償です。
この jQuery を読み込む jQuery 本体 と、jQuery の機能をさらに拡張する jQuery プラグイン を合わせて実装すると、面白い仕掛けや魅力的な効果、優れたユーザーインターフェイスを持つコンテンツなどが作成できます。
![]() プラグインとは
プラグインとは
ライブラリだけでは実現できない機能を表現するためのプログラムのまとまりのこと。拡張機能。
jQuery の特徴
CSS の書式を応用でき、DOM 操作が簡単
Web ページに機能や効果を加えるには、HTML の id 属性や class 属性などを手掛かりに、対象の HTML から要素を取得して、それを書き換えたりして、機能や効果を加えます。このように HTML 要素を操作したり、書き換えたりする作業を DOM 操作といいます。
この作業を JavaScript のプログラミングで行うにはかなり難しい作業となります。ところが jQuery では、他のライブラリと比べ、そうした DOM 操作が簡単に行えるよう作られているので、CSS の書式を応用して手軽に HTML を変更することができます。
クロスブラウザ対応のサポート範囲が広い
jQuery は、他のライブラリと比べ、古いバージョンから最新のものまで、対応しているブラウザの種類が多いため、クロスブラウザの対応を気にする必要もなくなっている。
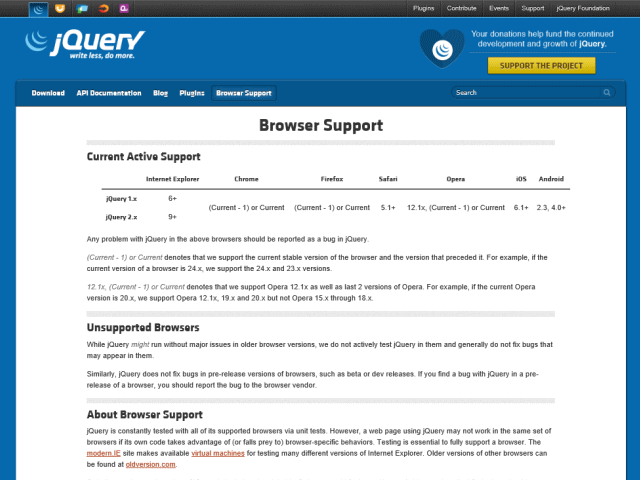
- jQuery のブラウザサポート ページ:
- http://jquery.com/browser-support

- jQuery が対応しているブラウザを確認できる。
アニメーションやインタラクティブな処理を簡単に実装できる
JavaScrip で書くとかなり複雑なコードとなってしまうアニメーションや、ユーザーの動作に応じてコンテンツを変えるインタラクティブな処理を、jQuery は簡単に実装できる。
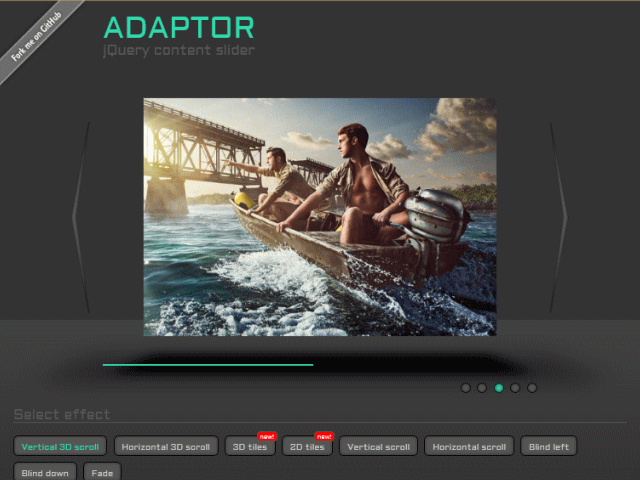
jQuery を使って画像の切り替えを実現している Web サイトの例です。
- ADAPTOR::jQuery Content Slider
バグが少なく、情報やドキュメントが豊富
開発者間のやりとりが活発であるため、さまざまな情報が豊富にあり、バグが少なく、ドキュメントも豊富に揃っている。
プラグインが豊富
多くのプラグインが公開されている。
- jQuery 公式サイト
その分、同じようなプラグインが複数存在しているので、どのプラグインを使用するかは注意が必要です。
モバイル端末への対応
ブラウザーの違いをできるだけ吸収するよう設計されているので、パソコン、スマートフォンといった異なる環境でも、ほぼ同様の挙動を実現できます。
MITライセンスのため、フリーで利用できる
jQuery は MIT ライセンスで提供されている。MIT ライセンスとは、誰でも無償かつ無制限にソフトウェアを扱ってよいとする、オープンソフトウェアの代表的なライセンスの1つです。著作権表示とライセンス全文を記述しておけば、配布や変更、商用利用、有料販売などを自由に行っても良い、とても制限の緩いライセンスです。
jQuery の場合、ダウンロードするとデフォルトで著作権とライセンス全文がソースコードに記載されているので、それらを削除したり改変したりせず、そのまま使用すれば問題は無し。
それでは、まず jQuery を使う準備を見てみましょう。