jQuery を使う準備
フルCSSテンプレートを利用して作成したページを、CSS や jQuery プラグインを使用して、更に洗練化する練習をします。
jQuery を使うための準備
jQuery を使用するための特別なアプリケーションや開発環境は必要ありません。jQuery は JavaScript ライブラリなので、ライブラリを使うための準備が必要になります。
jQuery ライブラリを使う準備には二つの方法:
- 1.jQuery をダウンロードして使用する方法
- 2.jQuery をダウンロードせずに使用する方法(CDN)
jQuery 本体を読み込む記述を head タグ内に!
方法1:ライブラリーをダウンロードする
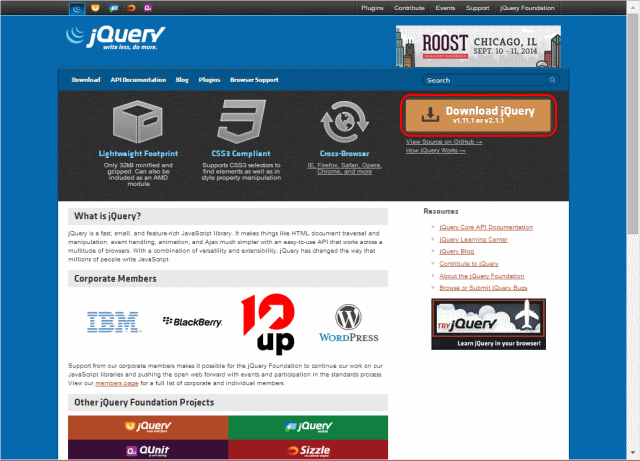
➊ jQuery サイトにアクセスする。
jQuery のライブラリー本体(JavaScriptファイル)は公式サイトからダウンロードし、head要素などにscript要素を書いて読み込みます。ダウンロードは、特別な理由が無い限り、最新版ライブラリの Minified (圧縮版)を使います。
- 公式サイト:
➋[Download jQuery]ボタンをクリックする。
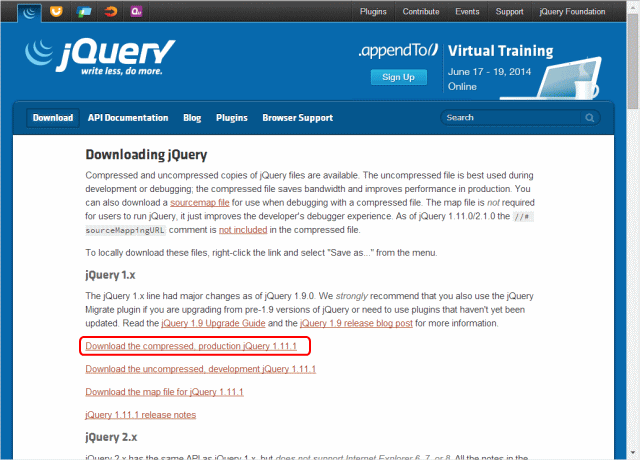
➌[Download the compressed ・・・]でダウンロードする。
- Dowloading jQuery のページが開くので、jQuery 1.x のセクションで、 Download the compressed, production jQuery 1.11.1 のリンクを右クリックし、[名前を付けて保存]で、jquery-1.11.1.min.js をサイトにダウンロードする。 (2014年10月時点の最新バージョンは
1.11.1および2.1.1)
![]() jQuery 1.x 系と 2.x 系の違い
jQuery 1.x 系と 2.x 系の違い
サポートするブラウザの種類に違いがあります。2.x 系以降は、IE6/IE7/IE8 をサポートしていません。その代わり高速化と軽量化が行われています。
❹次に、head 要素に、jQuery 本体を読み込む script を記述します。
- ダウンロードした jQuery ライブラリを読み込むためには、head 要素内の title タグの次に以下の <script> タグを追加します。
- head要素:
- <script type="text/javascript" src="jquery-1.11.1.min.js"></script>
- あるいは
- head要素:
- <script type="text/javascript" src="jquery-2.1.1.min.js"></script>
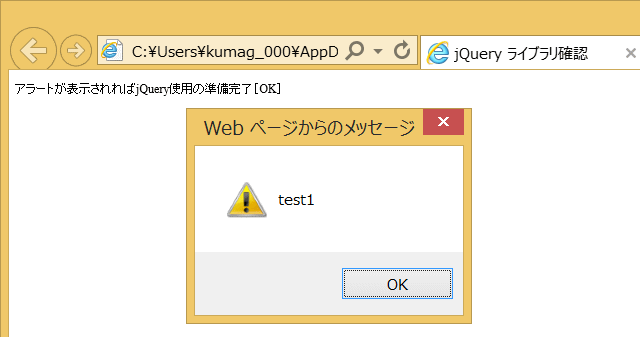
❺動作を確認する
- 以下の HTML ファイルを実行して jQuery ライブラリが正しく読み込まれたかどうかを確認します。
- 確認用スクリプト:
- <!DOCTYPE htnl>
- <html>
- <head>
- <meta chrset="UTF-8">
- <title>jQueryライブラリ確認</title>
- <script src="jquery-1.11.1.min.js"></script>
- <script>
- @(document).ready(function(){
- // 処理開始
- alert("test1");
- alert("test2");
- alert("test3");
- // 処理終了
- });
- </script>
- </head>
- <body>
- <p>アラートが表示されれば準備完了[OK]</p>
- </body>
- </html>
- Demo: クリック ⇒ demo_jq20_01.html
- 実行結果

- 3つのアラートが順番に表示される。
方法2:CDNを利用する
CDN の一つで、グーグルのWebサービス「Google Hosted Libraries」を利用すると、jQuery本体をサーバーにアップしなくてもすぐに使えます。
- head 要素の記述:
- <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
jQuery プラグインコードを記述する場所
jQuery プラグインのコードは、jQuery本体を読み込むコードの後ろに記述します。
コードは、head タグ内に直接書いてもよいですが、コードの煩雑化を防ぐために、外部ファイルから読み込む方法が良いでしょう。
- head 要素の記述:
- <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
- <script type="text/javascript" src="flyimages.jquery.js"></script>
一行目は jQuery 本体の読み込み、二行目は jQuery プラグインの読み込みの記述です。
次に、jQuery コードの記述を見てみましょう。