
メニューを開く
セレクタの使い方
フルCSSテンプレートを利用して作成したページを、CSS や jQuery プラグインを使用して、更に洗練化する練習をします。
セレクタ一覧
| 名称 | 書式 | 指定対象 |
|---|---|---|
| CSSでよく利用されるセレクタ | ||
| 要素セレクタ | $("要素名") | 特定の要素 |
| IDセレクタ | $("#ID名") | 特定のid属性を持つ要素 |
| クラスセレクタ | $(".クラス名") | 特定のclass属性を持つ要素 |
| 子孫セレクタ | $("要素1 要素2") | 特定の要素の内側にある要素 |
| ユニバーサルセレクタ | $("*") | すべての要素 |
| グループセレクタ | $("セレクタ1,セレクタ2,・・・") | 複数のセレクタ |
| CSS2.1のセレクタ | ||
| 子セレクタ | $("親要素名 > 子要素名") | 特定の要素の直下の子要素 |
| 隣接セレクタ | $("要素1 + 要素2") | 特定の要素の次の要素 |
| first-child 疑似クラス | $("要素1:first-child") | 同一要素の最初の要素 |
| CSS3のセレクタ | ||
| 間接疑似クラス | $("要素1 ~ 要素2") | 特定の要素の後に出現する要素 |
| 否定疑似クラス | $("要素1:not(要素2)") | 特定の要素のうち要素2の条件を除く要素 |
| empty 疑似クラス | $("要素:empty") | 子要素やテキストを含まない要素 |
| nth-child 疑似クラス | $("要素:nth-child(番号)") | 要素内の指定した番号の要素 |
| last-child 疑似クラス | $("要素:last-child") | 要素内の最後の要素 |
| only-child 疑似クラス | $("要素:only-child") | 特定の要素が1つだけ含まれる要素 |
| nth-last-child 疑似クラス | $("要素:nth-last-child(番号)") | 要素内を後ろから数えて指定した番号にある要素 |
| nth-of-type 疑似クラス | $("要素:nth-of-type(番号)") | 同一要素で指定した番号にある要素 |
| nth-last-of-type 疑似クラス | $("要素:nth-last-of-type(番号)") | 同一要素で後ろから数えて指定した番号にある要素 |
| first-of-type 疑似クラス | $("要素:firt-of-type(番号)") | 同一要素で最初にあたる要素 |
| last-of-type 疑似クラス | $("要素:firt-of-type(番号)") | 同一要素で最後にあたる要素 |
| only-of-type 疑似クラス | $("要素:only-of-type(番号)") | 一つだけ存在する要素 |
| lang 疑似クラス | $(":lang(言語)") | 特定の言語を指定された要素 |
| CSS3の属性セレクタ | ||
| [attribute] | $("[属性名]") | 特定の属性を持つ要素 |
| [attribute='value'] | $("[属性名='値']") | 特定の属性が指定した値を持つ要素 |
| [attribute!='value'] | $("[属性名!='値']") | 特定の属性が指定した値を持たない要素 |
| [attribute$='value'] | $("[属性名$='値']") | 特定の属性が指定した値で終わっている要素 |
| [attribute*='value'] | $("[属性名*='値']") | 特定の属性が指定した値を含んでいる要素 |
| [attributeFilter1][attributeFilter2] | $("[属性セレクタ1][属性セレクタ2]") | 複数の属性セレクタに該当する要素 |
| jQuery の独自セレクタ | ||
| first セレクタ | $("要素:first") | 指定した要素の最初の要素 |
| last セレクタ | $("要素:last") | 指定した要素の最後の要素 |
| even セレクタ | $("要素:even") | 指定した要素の偶数番目の要素(0 から数える) |
| odd セレクタ | $("要素:odd") | 指定した要素の奇数番目の要素(0 から数える) |
| eq セレクタ | $("要素:eq(番号)") | 指定した番号の要素(番号は 0 から数える) |
| lt セレクタ | $("要素:lt(番号)") | 指定した番号より前の要素(番号は 0 から数える) |
| gt セレクタ | $("要素:gt(番号)") | 指定した番号より後ろの要素(番号は 0 から数える) |
| header セレクタ | $("要素:header") | h1 ~ h6 までの heading 要素 |
| contains セレクタ | $("要素:contains(文字列)") | h1 ~ h6 までの heading 要素 |
| has セレクタ | $("要素1:has(要素2)") | 特定の要素が含まれている要素 |
| parent セレクタ | $("要素:parent") | 子要素やテキストを含む要素 |
HTMLの要素を指定するセレクタ
jQuery を利用したスクリプトでは、(1)jQuery の命令対象、すなわちどの HTML の要素の操作をするかをセレクタで指定し、(2)jQuery の命令、すなわち操作する内容をメソッド、パラメータとして記述します。
- セレクタの記述:
- $(function(){
- $("セレクタ").jQuery の命令
- });
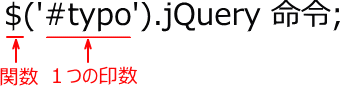
- 命令対象(セレクタ)の記述構成

- $() は「HTML要素をもとにして jQuery 独自の要素を生成する」という機能を持っている関数。この $() 関数によって jQuery の形式に変換された要素のことを jQuery オブジェクトと呼ぶ。
- 処理の流れ:
- ① $() 関数で命令の対象となる HTML 要素を jQuery オブジェクトに変換し、
- ②その jQuery オブジェクトに対してメソッドを呼び出して変更を加える。
セレクタをこれからみていくが、その前にセレクタの種類を分類すると次のようになる。
- CSS でよく利用されるセレクタ
- CSS 2.1 のセレクタ
- CSS3 のセレクタ
- CSSの属性セレクタ
- jQuery の独自セレクタ
これらを順次みていきます。
1.CSSでよく利用されるセレクタ
要素セレクタ
- 特定の HTML 要素に対して命令を実行するときに利用します。
- $("...") の内側に HTML 要素 としてのセレクタを記述し、その後ろに.(ドット)で jQuery の命令を記述します。
- 要素セレクタ
- $(function(){
- $("li").css("color","red");
- });
- すべての li 要素の color プロパティが赤色に変更されます。
IDセレクタ
- 特定の id 属性を持つ要素を対象にします。id 属性の値に #(ハッシュ)を付けたものをセレクタとして利用します。
- IDセレクタ
- $(function(){
- $("#first").css("color","red");
- });
- id 属性に first が設定された li 要素が赤色に変更されます。
クラスセレクタ
- 特定の class 属性を持つ要素に対して命令を実行します。class 属性の値に .(ドット)をつけたものをセレクタとして利用します。
- クラスセレクタ
- $(function(){
- $(".second").css("color","red");
- });
- class 属性に second が設定された li 要素が赤色に変更されます。
子孫セレクタ
- 特定のセレクタを スペース で区切ることにより、特定の要素の内側にある要素をさらに絞り込みます。
- 子孫セレクタ
- $(function(){
- $(".first strong").css("color","red");
- });
- class 属性が first の要素の内側にある strong 要素だけが赤色に変更されます。
ユニバーサルセレクタ
- すべての要素を選択します。ユニバーサルセレクタは *(アスタリスク)で記述します。
- ユニバーサルセレクタ
- $(function(){
- $("li *").css("color","red");
- });
- li の要素に含まれるすべての要素だけが赤色に変更されます。(li の要素内に何も含まれるものが無い場合は、色は変更されません。)
グループセレクタ
- 複数のセレクタを 、(カンマ)区切りで並べて指定します。それぞれのセレクタに対する命令をまとめて記述します。
- グループセレクタ
- $(function(){
- $("#first , #third").css("color","red");
- });
- id要素が first の li 要素と、third が設定された li 要素だけが赤色に変更されます。
2.CSS2.1のセレクタ
子セレクタ
- 特定の要素の直下に配置された要素を選択します。子セレクタは親要素と子要素を >(大なり /greater than)で結びます。
- 子セレクタ
- $(function(){
- $("li > strong").css("color","red");
- });
- li 要素の子要素である strong 要素だけが赤色に変更されます。
隣接セレクタ
- 特定の要素の次に出現する要素を選択します。隣接セレクタは隣接する要素を +(プラス)で結びます。
- 隣接セレクタ
- $(function(){
- $("#second + li").css("color","red");
- });
- id 要素が second の次に出現する li 要素が赤色に変更されます。
first-child 疑似クラスセレクタ
- 特定のセレクタのうち、最初に登場する要素を指定します。セレクタの後ろに :first-child と記述して指定します。セレクタに含まれる要素の親要素が複数存在する場合は、それぞれの最初に出現する子要素が選択されます。
- first-child 疑似クラスセレクタ
- $(function(){
- $("li:first-child").css("color","red");
- });
- 複数の ul 要素のそれぞれの最初に登場する li 要素が赤色に変更されます。
3.CSS3のセレクタ
間接セレクタ
- 特定のセレクタのうしろに出現する要素を選択します。セレクタと要素を ~(チルダ)で結びます。
- 間接セレクタ
- $(function(){
- $("#second ~ li").css("color","red");
- });
- id 属性に second が設定された要素の後ろに登場する li 要素が赤色に変更されます。
否定疑似クラスセレクタ
- セレクタ内の要素で特定の条件以外の要素を選択できます。セレクタの後ろに :not(...) を付け、(...) 内に除外する条件を記述します。
- 否定疑似クラスセレクタ
- $(function(){
- $("li:not(:first-child)").css("color","red");
- });
- 最初に登場する li 要素以外の li 要素、つまり2番目以降の li 要素が赤色になります。
empty 疑似クラスセレクタ
- 子要素やテキストを含まない要素を選択できます。セレクタの後ろに :empty と記述します。
- empty 疑似クラスセレクタ
- $(function(){
- $("li:empty").css("color","red");
- });
- 空の li 要素が赤色になります。
nth-child 疑似クラスセレクタ
- セレクタの要素から任意の番号の要素を選択できます。セレクタの後ろに :nth-child(番号) と記述します。
- last-child 疑似クラスセレクタ
- $(function(){
- $("li:nth-child(3)").css("color","red");
- });
- 3番目の li 要素だけが赤色になります。
- 番号だけでなく、偶数・奇数や任意の倍数でも指定できます。
- $("li:nth-child(even)") 偶数の場合
- $("li:nth-chid(odd)") 奇数の場合
- $("li:nth-child(3n)") 3の倍数番目
last-child 疑似クラスセレクタ
- 特定のセレクタの中で最後の要素を選択できます。セレクタの後ろに :last-child と記述します。
- last-child 疑似クラスセレクタ
- $(function(){
- $("li:last-child").css("color","red");
- });
- 差後の li 要素だけが赤色になります。
only-child 疑似クラスセレクタ
- セレクタに特定の要素が1つだけ含まれる要素を選択できます。セレクタの後ろに :only-child と記述します。
- only-child 疑似クラスセレクタ
- $(function(){
- $("li span:only-child").css("color","red");
- });
- span 要素が1つだけ含まれる li 要素だけが赤色になります。
nth-last-child 疑似クラスセレクタ
- セレクタに指定した要素で、後ろから数えて指定した順番にある要素を選択できます。セレクタの後ろに :nth-last-child(番号) と記述します。
- nth-last-child 疑似クラスセレクタ
- $(function(){
- $("li:nth-last-child(2)").css("color","red");
- });
- 後ろから数えて2番目の li 要素だけが赤色になります。
nth-of-type 疑似クラスセレクタ
- セレクタに指定した要素で、指定した順番にある要素を選択できます。セレクタの後ろに :nth-of-type(番号) と記述します。
nth-last-of-type 疑似クラスセレクタ
- セレクタに指定した要素で、後ろから数えて指定した順番にある要素を選択できます。セレクタの後ろに :nth-last-of-type(番号) と記述します。
first-of-type 疑似クラスセレクタ
- セレクタに指定した要素で、最初にあたる要素を選択できます。
last-of-type 疑似クラスセレクタ
- セレクタに指定した要素で、最後にあたる要素を選択できます。
only-of-type 疑似クラスセレクタ
- セレクタに指定した要素が1つだけ存在する場合にその要素を選択できます。
lang 疑似クラスセレクタ
- lang 属性から要素を選択できます。
4.CSSの属性セレクタ
jQuery は、要素の属性や属性値を条件に対象を絞り込めます。
[attribute]
- 特定の属性を持つ要素をせんたくできるセレクタです。
- [attribute]
- $(function(){
- $("[id]").css("color","red");
- });
- id 属性を持つ要素が赤色になります。
[attribute='value']
- 特定の属性が、特定の値を持つ要素を選択できるセレクタです。
- [attribute='value']
- $(function(){
- $("[title='second']").css("color","red");
- });
- title 属性の値が second の要素が赤色になります。
[attribute!='value']
- 特定の属性が、特定の値を持たない要素を選択できるセレクタです。
- [attribute!='value']
- $(function(){
- $("li[title!='first']").css("color","red");
- });
- title 属性の値が first 以外の li 要素が赤色になります。
[attribute^='value']
- 特定の属性の値が、特定の文字列で始まっている要素を選択できるセレクタです。
[attribute$='value']
- 特定の属性が、特定の文字列で終わっている要素を選択できるセレクタです。
[attribute*='value']
- 特定の属性が、特定の文字列を含んでいる要素を選択できるセレクタです。
[attributeFilter1][attributeFilter2]
- 複数の属性セレクタを同時に指定するこもできます。
5.jQuery の独自セレクタ
first セレクタ / last セレクタ
- 指定したセレクタの中から最初の要素を first セレクタ、最後の要素を last セレクタで指定します。
- first / last
- $(function(){
- $("li:first").css("color","red");
- $("li:last").css("color","red");
- });
- 一番目の li 要素と、最後の li 要素が赤色になります。
even セレクタ / odd セレクタ
- 指定したセレクタの中から偶数番目に出現する要素を even セレクタ、奇数番目に出現する要素を odd セレクタで指定します。 JavaScript では数字を 0 から数えるので、最初の要素は 1 ではなく 0 になります。
- first / last
- $(function(){
- $("li:even").css("color","blue");
- $("li:odd").css("color","red");
- });
- 偶数番目の li 要素が青色に、奇数番目の li 要素が赤色になります。
eq セレクタ / lt セレクタ / gt セレクタ
- 指定したセレクタの中から特定の順番に出現する要素を eq (equal) セレクタで、特定の順番より前に出現する要素を lt (less than) セレクタで、後に出現する用を gt (greater than) セレクタで指定します。 JavaScript では数字を 0 から数えるので、最初の要素は 1 ではなく 0 になります。
header セレクタ
- h1 ~ h6 までの heading 要素をまとめて選択できます。
contains セレクタ / has セレクタ
- contains セレクタは特定の文字列が含まれている要素を、has セレクタは特定の要素が含まれている要素を選択できます。
parent セレクタ
- parent セレクタは何らかの子要素やテキストを含む要素を選択できます。
次に、jQuery の命令 を見てみましょう。