メニューを開く
フルCSSテンプレートについて
Web標準のCSSレイアウトが作れるフルCSSテンプレートを利用してサイトを作る練習をします。
フルCSSテンプレートとは
レイアウトやデザインなど見栄えに関連するものを、CSS(スタイルシート)で管理するテンプレートです。
CSSを利用すると、雑誌などに見られるような凝ったデザインをホームページ上で実現できます。さらに、デザインを変更するには、CSSを差し替えるだけでよく、デザインの変更は、すべてのページに即座に反映されます。
また、ソースが綺麗なため、SEOに強いという利点もあります。
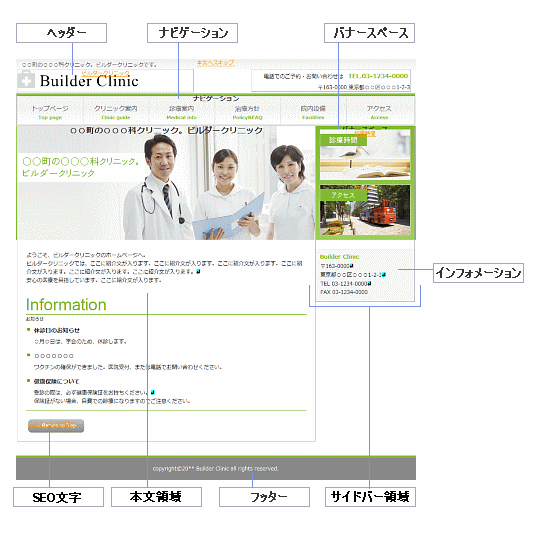
フルCSSテンプレートの画面構成
フルCSSテンプレートは、次のような構成になっています。
- フルCSSテンプレートの画面構成
- ヘッダー
- 画面上部の領域です。サイト名や問い合わせ先などが表示されます。
- ナビゲーション
- サイトの各コンテンツ間の関係を示すリンク(メニュー)が表示されます。
- バナースペース
- バナーが表示されます。

- インフォメーション
- サイト名や問い合わせ先が表示されます。
- SEO文字
- 画像上に重なって表示されている文字列。検索エンジンの検索結果で、ホームページがより上位に表示されるように、キーワードを埋め込める場所に表示されています。ホームページの内容に合わせて編集できます。SEO文字は、[ページ編集]画面の[編集優先]モードでだけ表示されます。
- 本文領域
- 画面中央で、ページのタイトル画像や主な情報が表示されます。
- フッター
- 画面下部の領域です。コピーライトなどが表示されます。
- サイドバー領域
- バナースペースやインフォメーションが表示されます。
- ヘッダー
HTML内は「ヘッダー」「フッター」などのブロックで区分けされ、これらのブロックの配置を換えることでレイアウトを変更します。
フルCSSテンプレートの特長
フルCSSテンプレートから作成したページの特長
特長1:デザインチェンジ
レイアウトとデザインをHTMLを書き換えることなく変更できる。
カラーやレイアウトの変更が一瞬でできる。
特長2:共通部分の同期
ヘッダ、フッタ、ナビゲーションなどの共通要素を編集したあとに同期して、その後のページに編集内容を反映できる。
特長3:背景画像の編集
背景として挿入されたボタンやバナーなどの画像をその場で編集できます。ここではホームページ・ビルダーの機能を駆使します。
公開までの手順
ページの作成から公開までの手順。
手順1:フルCSSテンプレートのサイトを作成する
- フルCSSテンプレートのデザインを選択して、複数のページとサイトを作成する。
手順2:ページを編集する
- 文字や画像、メニューやバナー、複数のページに共通のヘッダ・フッタ等を編集する。
- 必要に応じてデザインやレイアウトの変更、問い合わせフォームや地図の設定を行う。
手順3:サイトの構成を確認、管理する
- サイト全体の構成やページの状態を確認する。
手順4:ホームページを転送する
- 公開先のサーバーに転送するための転送設定を行い、転送する。
もっと知る
入門マニュアルが、ホームページ・ビルダーに付いていて、[ヘルプ]から参照できます。
- メニュー[ヘルプ]→[ガイドマップを見る]→[ヘルプ]タブ→[入門編]
それでは、まず フルCSSテンプレートからサイトを作成する を見てみましょう。