メニューを開く
サブメニューを作成する
メインメニューの項目が足りないときは、分岐してサブメニューで対応します。
ここではサイドバーにサブメニューを作成する方法について練習します。
サイドバーにサブメニューを作成する
Step1: リンク先へラベルを付ける
➊サブメニューを作成するページを開きます。
- ここでは、トップページ index.html のページを開いておきます。
➋ページ編集領域を[編集優先]にします。
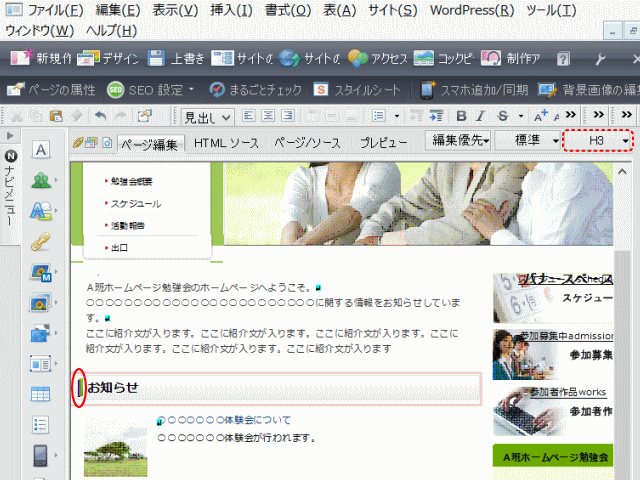
➌サブメニューの一つ目のリンク先にカーソルを置きます。
- ここでは、見出し3の「お知らせ」の先頭にマウスキー位置を調整して、属性[H3]が表示されるようにする。
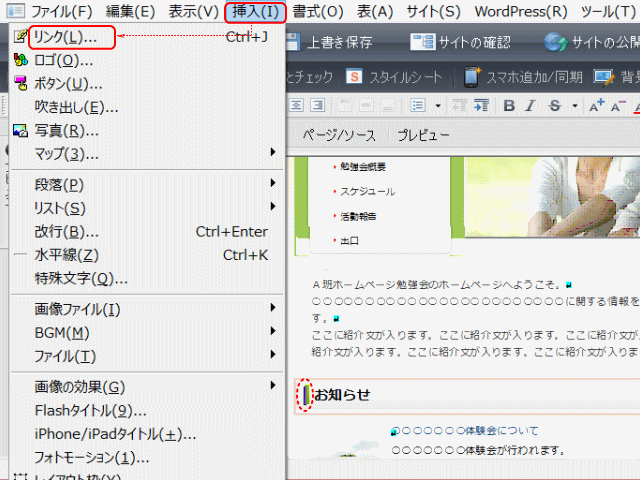
❹メニューの[挿入]→[リンク]を選択します。
- 一つ目のリンク先

- ➌一つ目のリンク先、「ホームページ勉強会風景にマウスオンし、❹メニューから、[挿入]→[リンク]をクリックする。
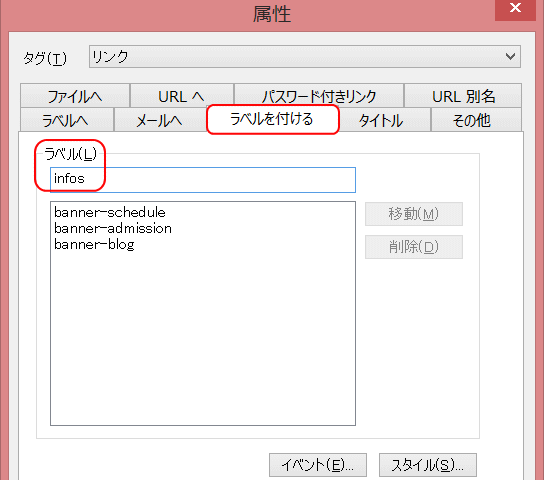
❺[属性]ダイアログで[ラベルを付ける]タブを選択します。
❻半角英数字で任意のラベル名を入力し、[OK]をクリックします。
- [ラベルを付ける]

- ここでは、infos というラベルを付ける。
❼リンク先にラベルが付きます。
- リンクマークが表示され、リンク(ラベル)が付いた
❽その他の場所にもラベルを付ける場合は、手順➌~❻を繰り返します。
- 同じく見出し3「新着情報」にリンクを挿入します。ラベルは news とします。
Step2:サブメニューを作成します
❾ページ編集領域を[表示優先]に戻しておきます。
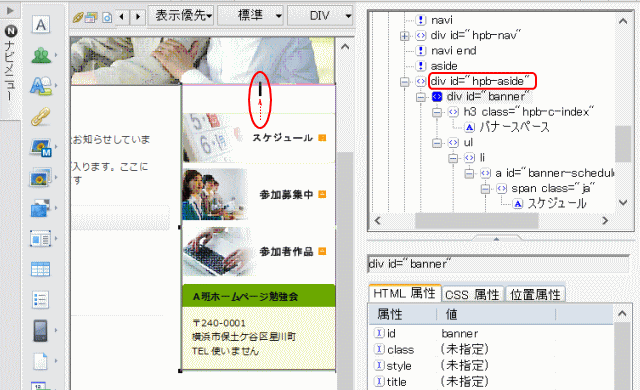
❿[タグ一覧ビュー]の[HTML属性]タブを表示します。
⓫サイドバーの上側あたりをクリックしてカーソルを表示する。
- サイドバーをクリックしたあと、カーソル移動キーで移動する。

- カーソルをカーソル移動キーを使い、右側の[タグ一覧ビュー]に[div id="hpb-aside"]が見えてくるところまで移動する。
⓬タグ一覧で、少し上にある[div id="hpb-aside"]をクリックする。
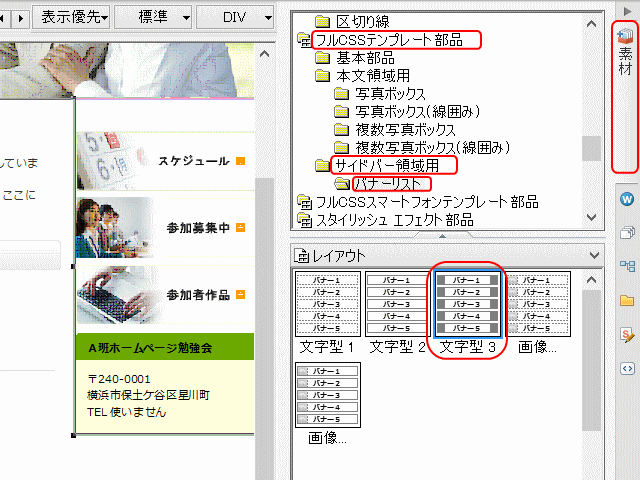
⓭[素材ビュー]をクリックし、挿入したいサブメニューの部品をダブルクリックする。
- ここでは、[素材ビュー]→[フルCSSテンプレート部品]→[サイドバー領域用]の[バナーリスト]→[文字型3]をダブルクリックする。
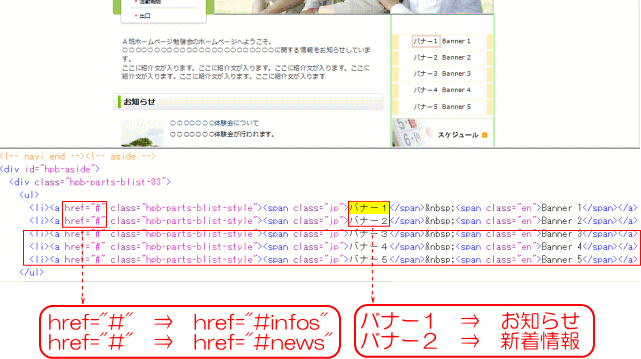
⓮サブメニューが表示されるので、カーソルを置いた状態で、編集画面を[ページ/ソース]に切り替え、ソース編集する。
- ソースでサブメニューにリンクを編集

- サブメニューのソース部分を直接変更する。
- 項目名(バナー1とバナー2):をリンク先の見出しと同じにする。
- リンク先:手順❻で設定したラベルを設定(#に続けてラベル名を入力)する。
- 必要の無い項目は削除する。
- サブメニュー項目のHTMLソース:
- <div id="hpb-aside">
- <div class="hpb-parts-blist-03">
- <ul>
- <li><a href="#infos" class="hpb-parts-blist-style">
- <span class="jp">お知らせ</span>
- <span class="en">Banner 1</span></a>
- <li><a href="#news" class="hpb-parts-blist-style">
- <span class="jp">新着情報</span>
- <span
class="en">Banner 2</span></a>
- </ul>
- </div>
- <div id="hpb-aside">
⓯[ページ編集]タブをクリックする。
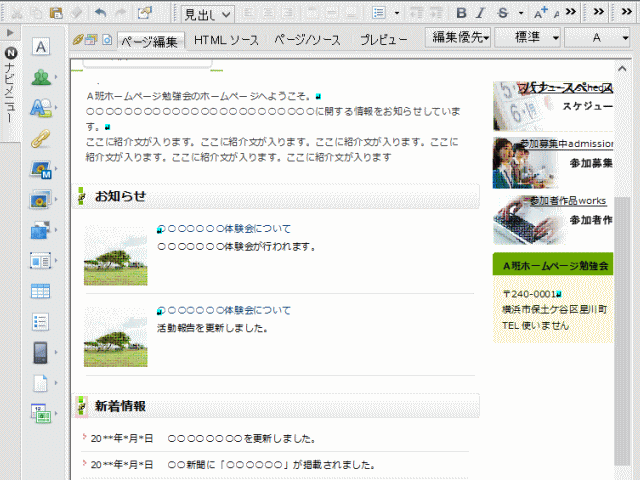
- サブメニューが完成します。
Step3:英語項目名を非表示にする
サブメニューの項目名は日本語名と英語名が表示されます。ここでは外部スタイルシートにスタイルを設定し、英語名を非表示にします。
- サブメニュー項目のHTMLソース:
- <li><a href="#infos" class="hpb-parts-blist-style">
- <span class="jp">お知らせ</span>
- <span class="en">Banner 1</span></a>
- 項目名の日本語は<span class="jp">で、英語は<span class="en">で囲まれた記述となっています。
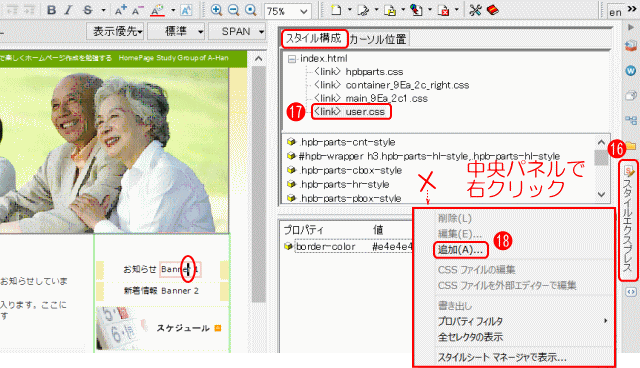
⓰英語名にカーソルを置き、[スタイルエクスプレス]ビューを表示し、[スタイル構成]タブを選択する。
⓱上のパネルで、外部スタイルシートを選択する。
- ここでは、user.css を選択する。
⓲中央のパネルで、何もないところで右クリックし、表示されるメニューから[追加]を選択する。
- 外部スタイルシートへスタイルの追加
⓳外部スタイルシートの更新確認に[はい]で答える。
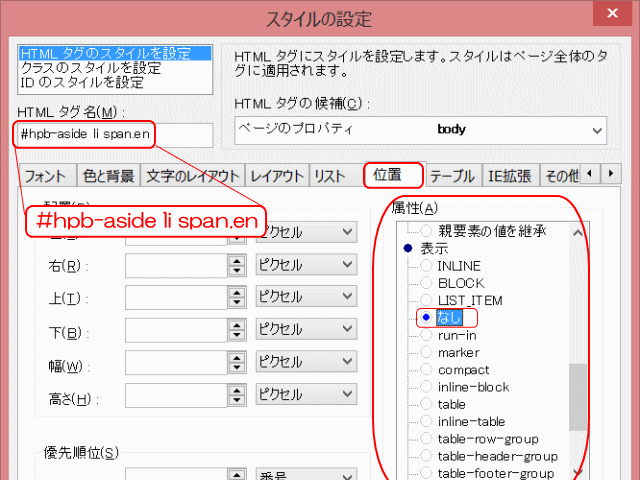
⓴英語項目名のタグで、非表示を設定する。
- 英語項目を非表示にする

- タグ名に[#hpb-aside li span.en]をセットし、[位置]タブをクリックし、[属性]グループの[表示]で[なし]を選択する。
- [OK]をクリックする。
- 追加されたスタイル設定
- CSSソース
- #hpb-aside li span.en { display: none; }
- CSSソース
- ▶[ページ編集]画面に戻る。英語が表示されていない。
次に、スマホページへ変換 へ進みます。