メインメニューの項目名を変更する
メインメニューの項目名を目的に応じて書き換えます。これに伴い、項目のリンク先であるファイル名も、項目名に沿った名称に変更します。
メインメニューの項目名を変更する
ここでは、メインメニューの中から[プロフィール]を[勉強会概要]に変更します。
Step1: 項目名を変更する
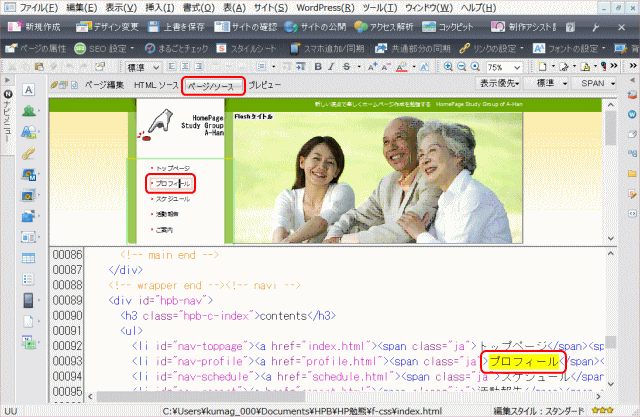
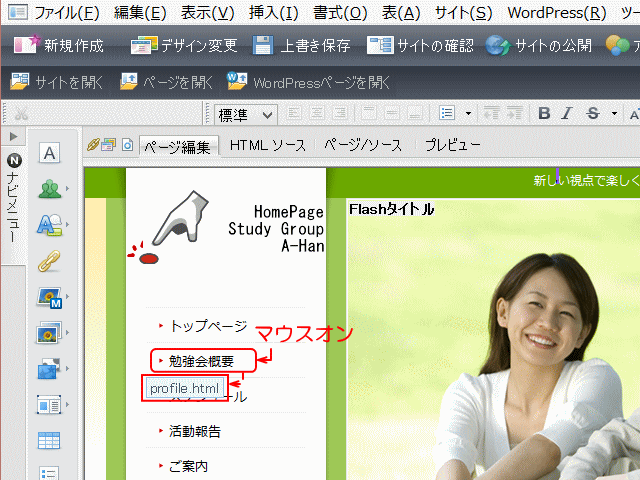
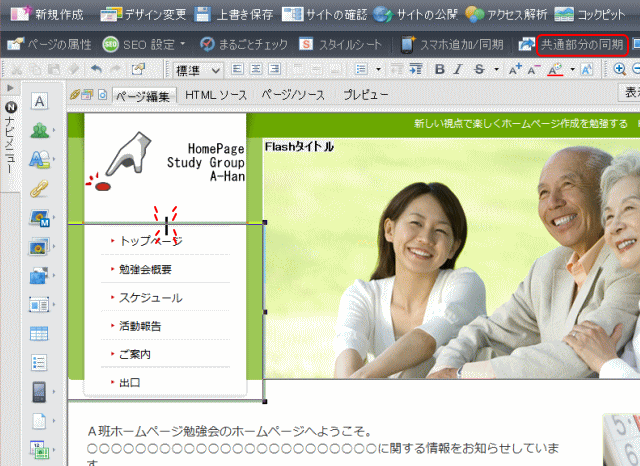
➊サイトのトップページを開いて、下半分にソースを表示します。
➋メインメニューで変更する項目名をクリックします。
- ここでは、[プロフィール]をクリックする。
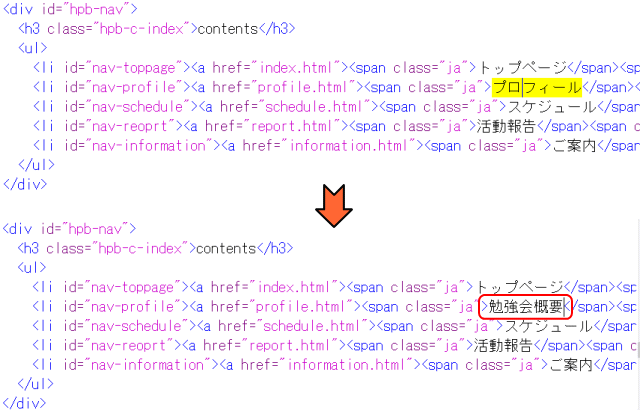
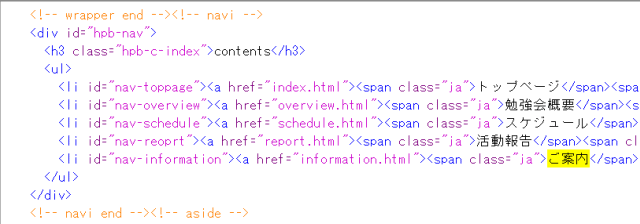
➌ソースの項目名の部分が黄色く反転します。
❹ソース上で新しい項目名に書き換えます。
- ここでは、「プロフィール」を「勉強会概要」に書き換える
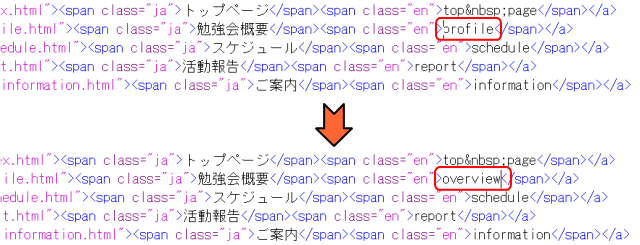
❺同列にあるもう一方の span タグで囲まれた英語名も書き換えます。
- ここでは、「profile」を「overview」に書き換えます
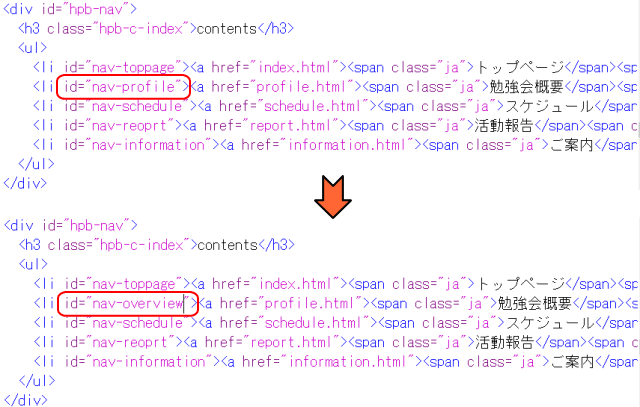
❻必要に応じてソース上で id 属性も項目名に関連する名称に書き換えます。
- ここでは、「id="nav-profile"」を「id="nav-overview"」に書き換える
❼項目名が変更されたのを確認し上書き保存する。
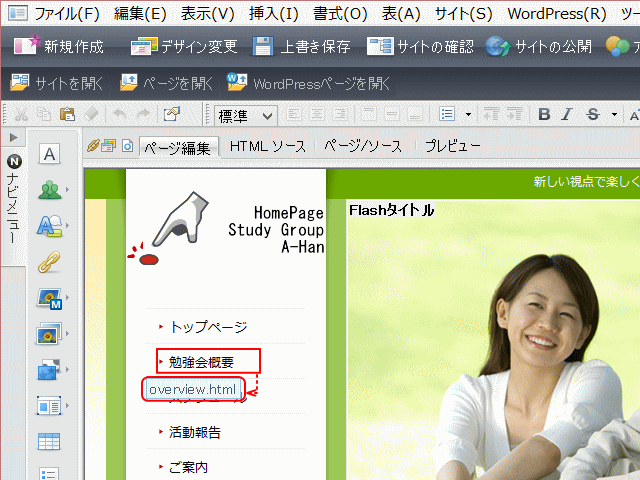
- [ページ編集]タブをクリックし、変更を確認し、上書き保存する
Step2: リンク先ファイル名とページタイトルを変更する
❽リンク先ファイル名を変更するため、項目名にマウスポインタを合わせてポップアップメニューでリンク先を表示させます。
- ここでは、「profile.html」となっているのを確認する
❾ページを閉じてビジュアルサイトビューの[リンク]タブを表示します。
- ビジュアルサイトビューは、かんたんメニューの[サイトの確認]をクリックすると表示されます。
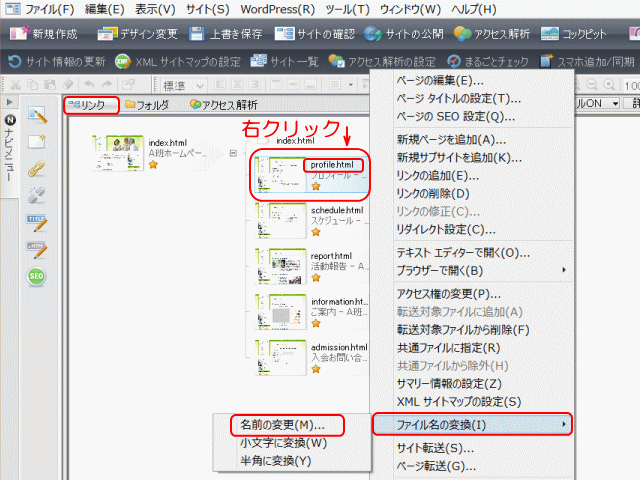
❿手順❽で確認したファイルを右クリック→[ファイル名の変更]→[名前の変更]を選択します。
- ビジュアルサイトビューの[リンク]タブで、ファイルの名前を変更する
- ▶[名前の変更]ダイアログが開く。
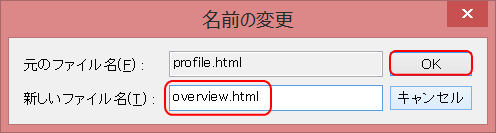
⓫[名前の変更]ダイアログで、新しいファイル名を入力し、[OK]を押す。
- ここでは、「overview.html」と変更する
- ▶[リンクの自動更新]ダイアログが開く。
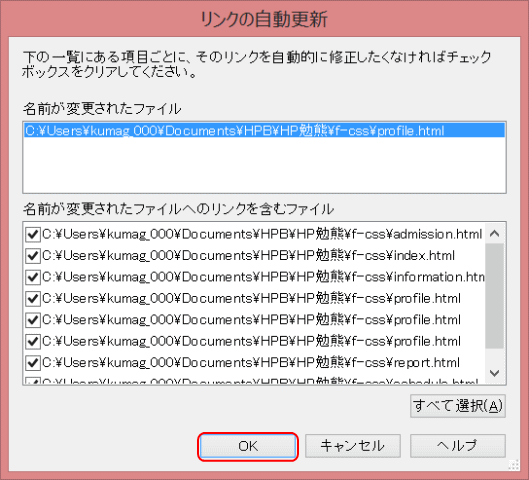
⓬[リンクの自動更新]ダイアログで[OK]をクリックし、リンクを自動更新する。
- リンクの自動更新
- ▶ビジュアルサイトビューに戻る
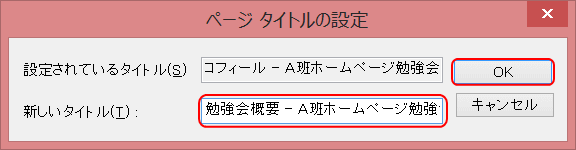
⓭同じファイルのページタイトルを変更する。ファイルを右クリック→[ページタイトルの設定]を選択し、[新しいタイトル]に新しいタイトルを入力します。
- ビジュアルサイトビューで、先にファイル名を変更したと同じファイルを右クリックし、表示されるメニューから[ページタイトルの設定]を選択します。
- ここでは、「勉強会概要 ー A班ホームページ勉強会」と入力する
⓮再びトップページを開き、変更した項目名にマウスポインタを合わせると、リンク先のファイル名が変更されていることを確認します。
- リンク先ファイル名が「overview.html」に変更されているのを確認
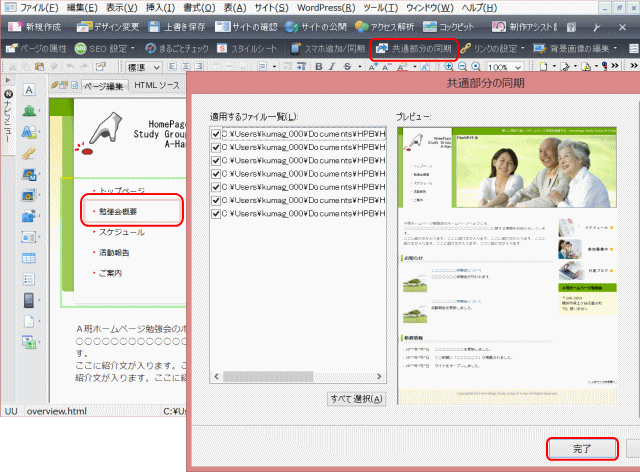
⓯メインメニューにカーソルを置いて、共通部分の同期を行い、そのほかのページにも変更内容を反映して完了です。
- 共通部分の同期
試してみよう1
メインメニューの項目名「出口」を追加します。これにより、各自の作品から参加者一覧のページへ戻るリンクを張ります。
➊サイトのトップページを開いて、下半分にソースを表示します。
➋メインメニューで「ご案内」をクリックします。
- クリックした部分がソースでは黄色で表示されている
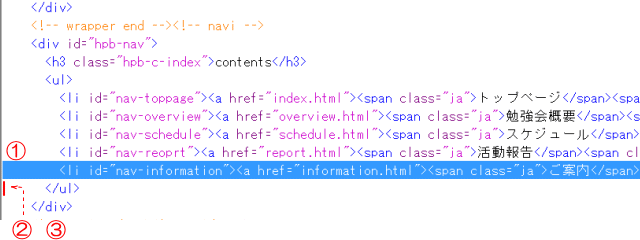
➌ソース上で新しい項目行を追加します。
- ナビ行を追加します

- ①「ご案内」の行を選択し、コピーする。②マウスを次の行の先頭へ移動し、クリックする。③貼り付ける。
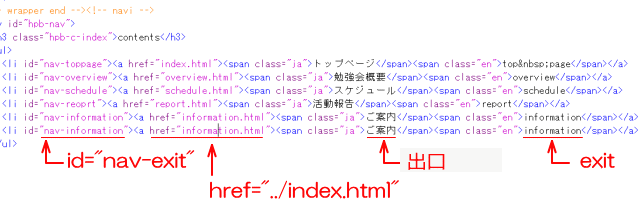
❹ソース上で新しい項目名に書き換えます。
- 新しい項目名「出口」に変更します。

- 以下のように追加したソース行で直接変更を記入する:
- id="nav-information" → "id="nav-exit"
- href="information.html" → href="../index.html"
- ご案内 → 出口
- indormation → exit
❺[ページ編集]タブで変更を確認し、上書き保存します。
❻メインメニューにカーソルを置いて、共通部分の同期を行い、ほかのページに変更内容を反映します。
- メインメニューの同期
試してみよう2
バナーの一つに、[参加者作品]というのがあります。背景画像の編集2 の 試してみよう で、[代表ブログ]から変更したものです。
- バナー
➊バナー[参加者作品]のリンク先を以下のように設定しましょう。
- バナー[参加者作品]リンク先: blankpage.html
➋次に、リンク先ページのファイル名、タイトルなどを変更しましょう。
- ファイル名:blankpage.html → works.html
- ページ・タイトル:(無題)→ 参加者作品
➌「参加者作品」ページを編集しましょう。
- 見出し HEADLINE → 参加者作品 HEADLINE
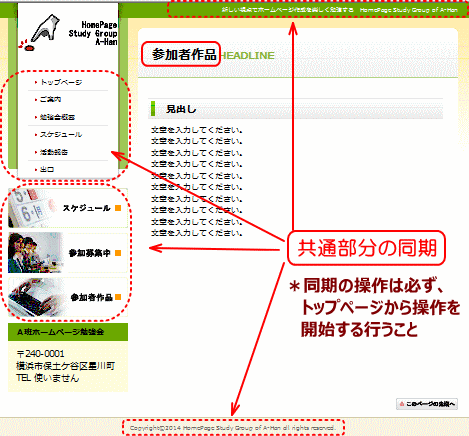
- 共通部分(メニューやタイトル、バナー、フッター等)の同期 :
- トップページを開き、下図に示した共通部分の同期をとります。
- (注意)必ず、「トップページ」から同期をとる作業を行ってください。間違って「参加者作品」ページから同期をとると、「参加者作品」ページの編集されていない内容で、同期がとられてしまいます。

次は、メインメニューとバナーの順序を変更する に進みます。