サイトをスマホページに変換する
フルCSSテンプレートから作成したサイトの各ページ(以下、PCページ)を、スマートフォン用のページ(以下、スマホページ)に変換します。
スマホ用のページはPCページと同じサイトに追加され、一つのサイトとして管理されます。
スマホ用のページが追加すると、次の設定が行われます。
- PC用ページとスマホ用ページで、それぞれのトップページに互いのリンクが挿入される。
- PC用ページをスマホで閲覧すると、スマホ用のページにリダイレクトされるようになる。
フルCSSテンプレートの各ページをスマホページに変換する
フルCSSテンプレートを利用して作成したPC用サイトは、PC用ページをスマホ用のページに一括変換して、スマホ用のページを追加することができる。
➊サイトを開き、ビジュアルサイトビューのみを開きます。
- サイトのみを開いて、ページが開いている場合は閉じます。
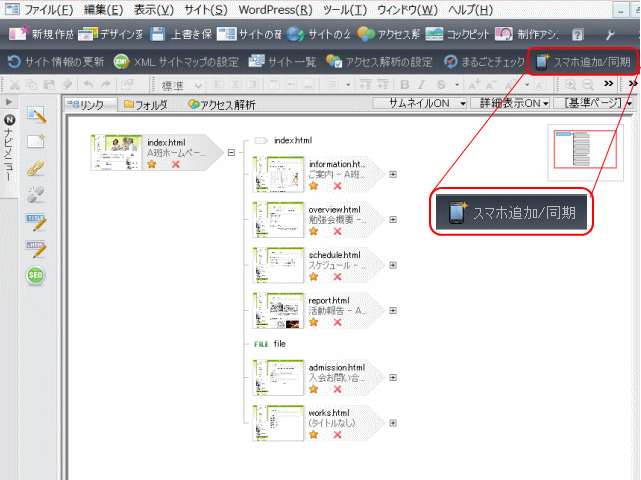
➋かんたんナビバーの[スマホ追加/同期]をクリックします。
- [ビジュアルサイトビュー]からスマホ同期を起動する。
- ▶[スマートフォンページの追加/同期]ダイアログが開く。
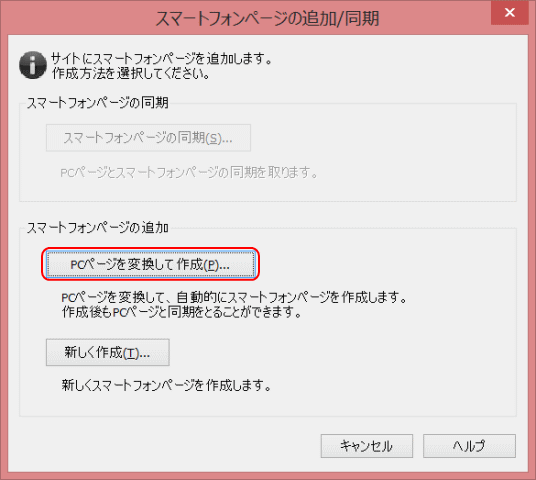
➌[PCページを変換して作成]をクリックします。
- スマホページの作成方法の選択。
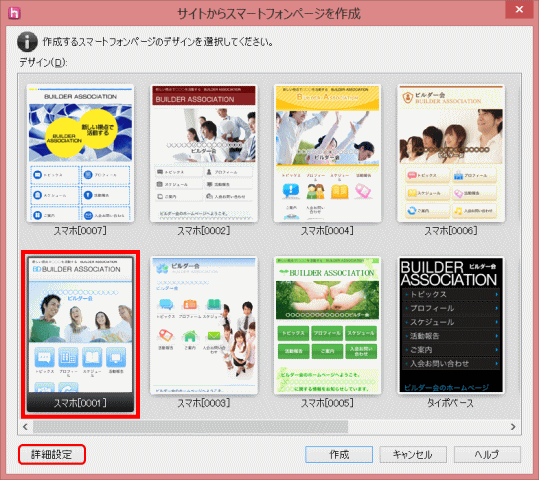
❹変換するスマホページのデザインを選択します。
- スマホページのデザイン選択

- ここでは、スマホ[0001]を選択し、[詳細設定]をクリックする。
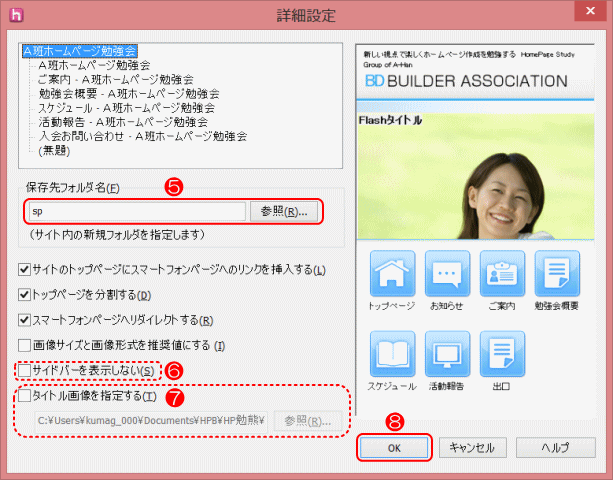
❺変換するスマホページのデータを保存するフォルダ名を半角英数字で入力します。
- スマホページのデータを保存するフォルダの指定

- ここでは、既定「sp」のままにしておく。
❻必要に応じてスマホページの詳細オプションを設定します。
- [サイトのトップページにスマートフォンページへのリンクを挿入する]をオンにして、PC用サイトのトップページに、スマホ用トップページへのリンクを挿入します。
- [スマートフォンページへリダイレクトする]をオンにし、PC用サイトのトップページがスマホから閲覧されたときに、自動的にスマホ用のトップページを表示するようにします。
- PCのサイドバーの情報をスマホページに入れない場合は[サイドバーを表示しない]チェックを入れます。
- ここでは、[サイドバーを表示しない]チェックを入れます。
❼タイトル画像を設定する。
- タイトル画像をPCページと同じにするには、[タイトル画像を指定する]をオンにし、[参照]をクリックしてPCページのトップページに使われている画像を指定します。
- ここでは、指定しません。
❽[OK]をクリックすると、前の画面に戻るので[作成]をクリックします。
- ▶スマホページに変換される。
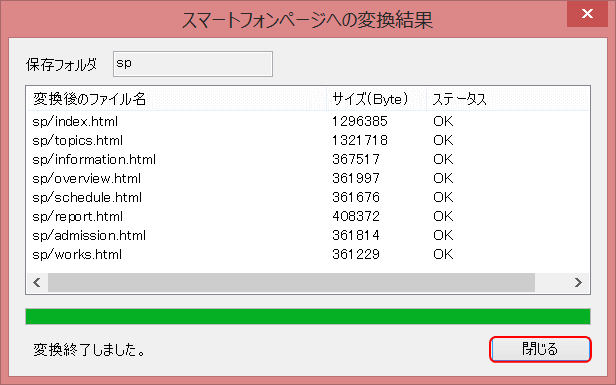
❾変換が完了したら[閉じる]クリックします。
- 変換が完了
- ▶プレビュー画面が表示されてスマホページのトップページが表示される。ナビゲーションの各ボタンをクリックすると内容が表示される。
❿[閉じる]をクリックして、スマホページを閉じる。
- ▶[ビジュアルサイトビュー]が表示される。変換されたスマホページのツリー構造が確認できる。
PC用ページの編集をスマホ用ページへ反映する ~同期~
PC用のサイトにスマホ用ページを追加したあとで、PC用ページの内容を編集したときは、編集内容をスマホ用のページに反映して同期をとることができます。
スマホ用のページのデザインは変更されず、内容だけが更新されます。
![]() スマホ用ページだけの変更は破棄される
スマホ用ページだけの変更は破棄される
スマホ用のページ内容は、PC用ページの内容に上書き保存されます。スマホ用のページだけに変更を行っている場合、その変更内容はすべて破棄されます。
➊PC用のサイトを開きます。
➋かんたんナビバーの[スマホ追加/同期]をクリックします。
- ▶[スマートフォンページの追加/同期]ダイアログボックスが表示される。
➌[スマートフォンページの同期]をクリックします。
- ▶[スマートフォンページの同期]ダイアログボックスが表示される。
❹[同期するページ]の一覧で、同期をとりたいページをオンにします。
- 必要に応じて、ページの内容も確認します。[同期するページ]の一覧でファイル名をクリックすると、[プレビュー]にそのファイル(ページ)の内容が表示されて確認できます。
❺[同期]をクリックします。
❻確認のメッセージが表示されるので、[はい]をクリックします。
❼変更が終了したら、[閉じる]をクリックします。
- ▶PC用のサイトでの編集内容が、スマホ用ページに反映されて同期がとられる。
以上で、スマートフォン用のページ作りは完了です。