コンテンツの編集
画像の編集
メインコンテンツにサンプル画像が挿入されている場合は、内容に応じて画像の差し替えや回り込みを変更しましょう。
Step1: 画像を差し替える
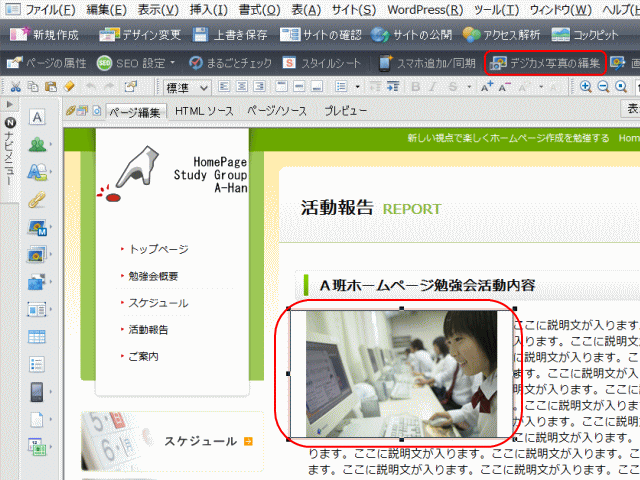
➊メインコンテンツに画像が含まれているページを開いて、画像をクリックする。
➋かんたんナビバーの[デジカメ写真の編集]をクリックします。
- ここでは、「活動報告」のページ report.html の画像をクリックして、差し替えます。
- ▶[写真挿入ウィザード]が起動する。
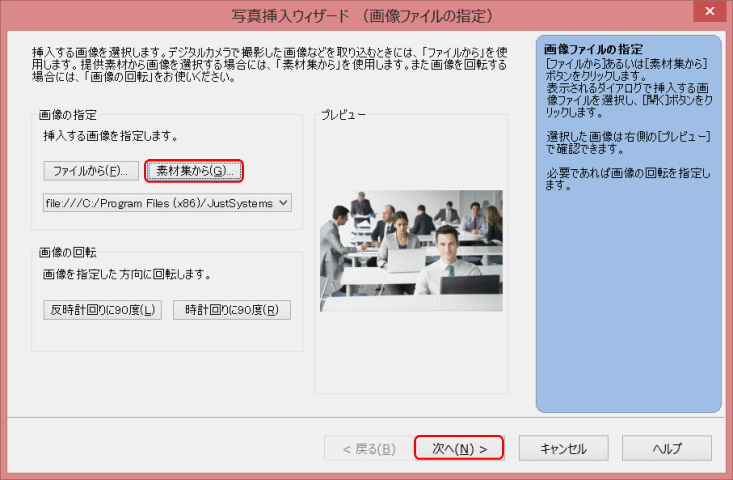
➌[素材集]からをクリックし、差し替える画像ファイルを指定して[次へ]を押します。
- ここでは、素材集の「写真」→[人物]→ pic_g297 を選択する
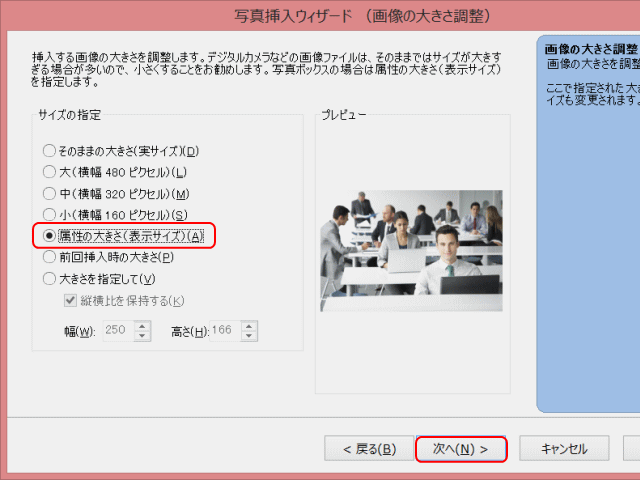
❹[属性の大きさ(表示サイズ)]を選択して[次へ]をクリックする。
- 現在の表示サイズに合わせます
❺[次へ]をクリックし、次の画面で[完了]をクリックすると画像が差し替わります。上書き保存して、差し替わった画像も保存します。
![]() サイズを調整して挿入するには
サイズを調整して挿入するには
特定のサイズで挿入するときは、ウェブアートデザイナーのキャンバスサイズで画像を切り抜いたあとにパーソナルフォルダに保存します。その後、当ページのテクニックで、手順➌のところで[素材集から]をクリックしてパーソナルフォルダから画像を選んだら、手順❹では[そのままの大きさ(実サイズ)]を指定します。
Step2: 画像に代替テキストとタイトルを設定する
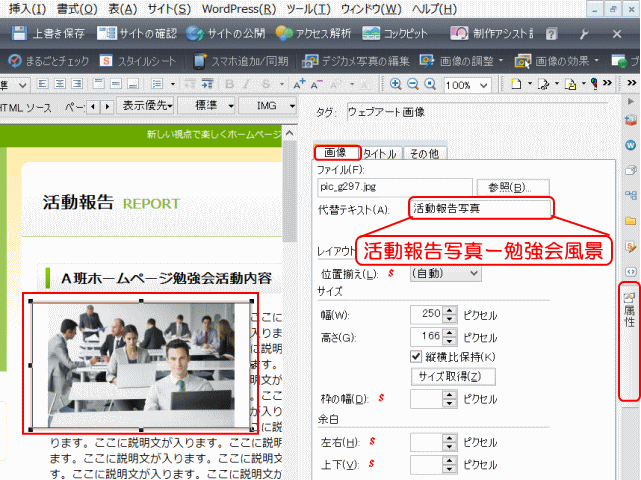
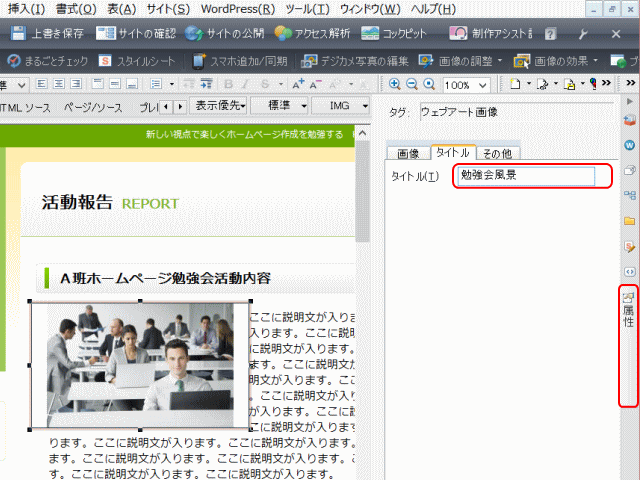
➊画像をクリックします。
➋[属性ビュー]を選択し、[画像]タブの[代替テキスト]に代替テキストを入力します。
- 代替テキスト、ここでは「活動報告写真-勉強会風景」
![]() [素材ビュー]を表示するには:
[素材ビュー]を表示するには:
[素材ビュー]を表示するには、メニューの[表示]→[属性ビュー]を選択します。。
![]() 代替テキスト
代替テキスト
代替テキストを設定すると、SEOの効果がアップします。
➌[タイトル]タブをクリックして[タイトル]にタイトルを入力します。
- タイトル、ここでは[勉強会風景]と入力する
![]() タイトル
タイトル
タイトルを設定すると、画像にマウスを合わせた時に表示されます。
試してみよう
A.「活動報告」のページ、report.html の他の画像3点についても入れ替えと、代替テキストとタイトルを設定する
- 活動報告のページの画像
- 1番目の画像: pic_g297.jpg (済み)
- 2番目の画像: pic_g234.jpg
- 3番目の画像: pic_g143.jpg
- 4番目の画像: pic_c199.jpg [写真]→[シーン]



- 活動報告の画像に、次のように代替テキストとタイトルを入力る
- 1番目の画像: 勉強会風景 (済み)
- 2番目の画像: 傑作作品紹介サイト
- 3番目の画像: リンゴ農家のHP作りの支援
- 4番目の画像: 着付け教室HP
B.同じく「活動報告」のページで、見出し3の文字を書き換える。
- 4か所の見出し3「A班ホームページ勉強会活動内容」を書き換える (括弧なし)
- 一番目: 「ホームページ勉強会風景」
- 二番目: 「傑作作品紹介サイト作成」
- 三番目: 「リンゴ農家のHP作りの支援」
- 四番目: 「着付け教室HP作成」
次は、地図の挿入 に進みます。