メニューを開く
フォームを設定する
フルCSSテンプレートを利用して作成したページには、問い合わせなどのフォームが配置されている場合があります。
フォームからメールを送信できるように設定する方法について練習します。
- フォームを設定する ~メールソフトを使う~
- Step1: サンプル部品のスタイルを編集する
フォームを設定する ~メールソフトを使う~
ここでは、CGI を使用しないで、メールソフトを使用してメールを送信する方法を説明します。
- この方法は、フォームに入力した内容をメールで送信する方法です。メール送信者のメールソフトやブラウザーなどの環境によっては、以下の操作で設定を行っても、メールソフトの新規作成ウィンドウが表示されるだけでフォームの内容が送信されない場合があります。白紙のメールが送信されることもあります。
メールソフトを使用した送信方法は、すべての場合において有効に機能するとは限らず、あくまで簡易的な方法となります。可能であれば、プロバイダー提供のフォーム用のCGI プログラムを使用して送信することが確実です。
Step1: サンプル部品のスタイルを編集する
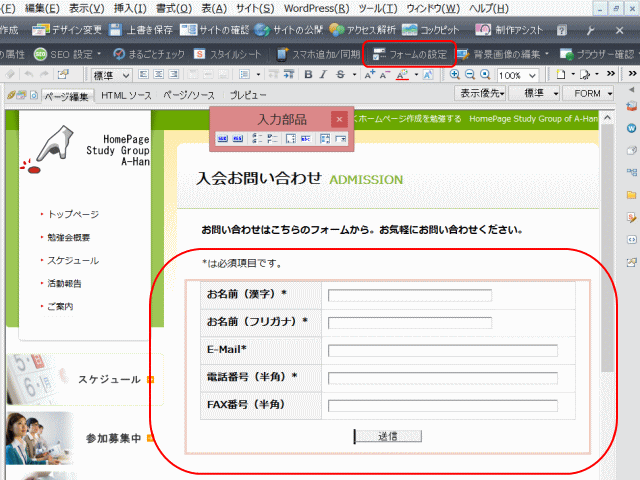
➊フォームがあるページを開きます。
- ここでは、入会お問い合わせ admission.html のページを開いておきます。
➋点線で囲まれたフォームの範囲内にカーソルを移動します。
➌かんたんナビバーの[フォームの設定]ボタンをクリックします。
- フォームの設定をします

- ➋フォームの範囲内にカーソルを置き、[フォームの設定]をクリックする。
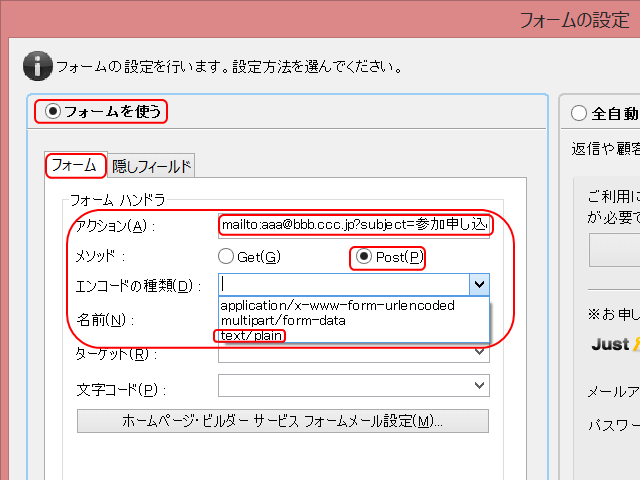
❹[フォームを使う]を選択します。
❺[フォーム]タブを選択します。
❻[アクション][メソッド][エンコードの種類]を設定します。
- [フォームの設定]ダイアログ

- 例)送信先メールアドレスが、aaa@bbb.ccc.cp の場合の設定
- ○[アクション]:mailto:aaa@bbb.ccc.jp?Subject=参加申し込み
- ○[メソッド]: Post
- ○[エンコードの種類]: text/plain
❼[OK]を押します。
❽ページを上書き保存します。
❾[プレビュー]タブをクリックしてプレビュー画面に切り替えます。
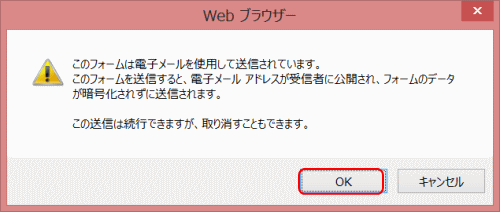
❿フォームの[送信]ボタンを押すと、ブラウザー側から送信するかどうかの確認画面が表示されます。
- メール送信前の確認
[OK]ボタンを押します。
- ▶指定したメールアドレスにフォームの内容が送信されます。
![]() Internet Explorer ではエラーになる
Internet Explorer ではエラーになる
IEではエラーになる。Google Chrome、FireFox 等を使用する。
次に、サブメニュー作成2 へ進みます。