トップイメージを Flash に変換する
トップページに動きを取り入れます。Flash タイトル変換機能を使用してトップイメージを Flash タイトルに差し替えます。
- Flash タイトルとは
- トップイメージを Flash タイトルにする
- Step1: トップイメージのサイズを確認する
- Step2: Flash タイトル用の画像を準備する
- Step3: 追加の画像を準備する
- Step4:[Flash タイトルに変換]を起動する
- Step5: Flash タイトル用画像を読み込む
- Step6: 画像に効果を付ける
- Step7: 再生して確認する
- Step8: ページに挿入する
Flash タイトルとは
Flash 形式のコンテンツとは、Adobe社が提供する、インターネット コンテンツおよびアプリケーション開発用のプログラム「Flash」を使って作成したファイルです。
独自のファイル形式を持っており、画像、音声、さまざまな効果を組み合わせて表現力豊かなコンテンツを作成することができます。
Flashタイトルの機能を使うと、次のような表現ができます。トップページに人目を引くバナーを入れたいときに便利です。
- 複数の画像をスライドショーのように切り替える
- 画像を切り替えるときにさまざまな効果(フェードインなど)をかける
- 画像上に任意の文字を表示する
- 画像上に表示する文字に効果をかける
- クリックしたときにほかのページにジャンプさせる
- 再生時にBGMを鳴らす
Flashタイトルを表示するには、Adobe Flash Player 10 以上が必要です。
トップイメージを Flash タイトルにする
Step1: トップイメージのサイズを確認する
![]() Flash タイトルのサイズ
Flash タイトルのサイズ
Flash タイトルの幅と高さは、トップイメージと同じサイズにする必要があります。Flash タイトル用の画像を準備する際には、サイズに十分注意する必要があります。
➊サイトのトップページを開いて、トップイメージをクリックして[属性の変更]が[H2]であることを確認します。
- トップイメージをクリック
➋かんたんナビバーの[背景画像の編集]→[ウェブアートデザイナーで編集]をクリックします。
- ウェブアートデザイナーで編集
- ▶ウェブアートデザイナーが起動して、トップページが読み込まれる。
➌ウェブアートデザイナーで、読み込まれたトップイメージのサイズを確認
- イメージのサイズを確認

- 読み込まれたトップイメージは選択された状態で、サイズを確認する。(メニューの[編集]→[キャンバスの設定]でも確認できる。)
- 追加するイメージ画像は、このサイズに合わせることになる。
Step2: Flash タイトル用の画像を準備する
❹トップイメージを選択し、[Web 保存用ウィザード]で、PNG形式でパーソナルフォルダに保存します。
- [Web 保存用ウィザード]を起動する

- ①トップイメージを選択し、[Web用保存ウィザード]をクリックする。②[Web 用保存ウィザード]で、[選択されたオブジェクトを保存する]にチェックを確認し、[次へ]を押す。③[Web用保存ウィザード(保存形式の選択)]で、[PNG]を選択し、[次へ]を押す。④[属性の設定]はそのままで、[次へ]を押す。
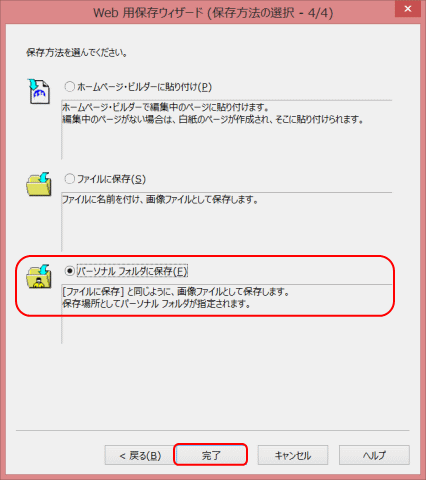
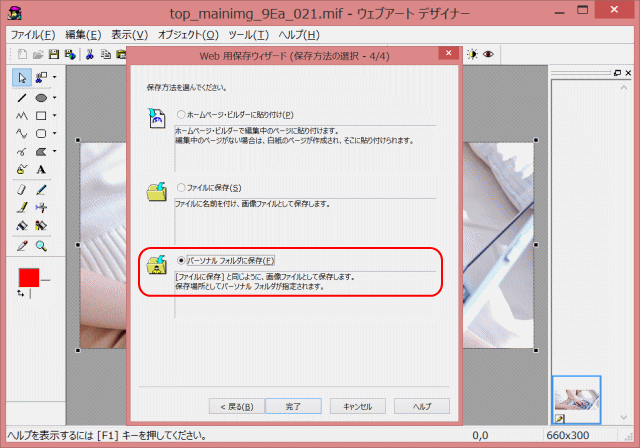
- ▶[Web用保存ウィザード(保存方法の選択)]が表示される。
- PNG形式でパーソナルフォルダに保存する

- ⑤[パーソナルフォルダに保存]にチェックを入れ、[完了]ボタンを押す。
- ⑥[名前を付けて保存]ダイアログで、「Personal Data」フォルダーが選択されて表示されるので、必要があれば任意のサブフォルダーを作る。⑦ファイル名 top_img01.png で保存する 。
- ▶ウェブアートデザイナーに戻る。
Step3: 追加の画像を準備する
❺[ウェブアートデザイナー]キャンバスにある画像を削除する。
❻キャンバスに、素材集などから任意の画像を貼り付ける。
- 画像を素材集から貼り付ける

- ①[編集]から[素材集から貼り付ける]を選択し、②[素材集]の[写真]→[人物]で pic_g227.jpg を選択し、③[開く]を押す。
- ▶画像が貼り付けられる。
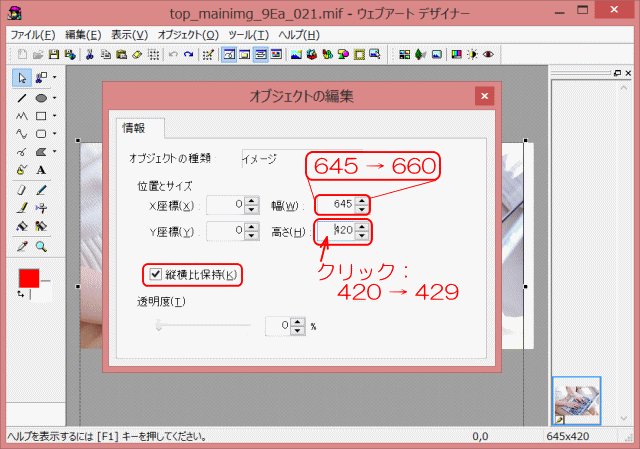
❼貼り付けられた画像をキャンバスサイズに合うように調整する。
- 画像サイズの調整

- ①画像を右クリックし、[オブジェクトの編集]を選択する。②[縦横比保持]にチェックがついていることを確認し、[幅]の値をキャンバスの幅に合わせるため、手順➌で確認した値、660と入力する。③[高さ]の値をクリックすると、比例して自動的に値が反映する。④[オブジェクトの編集]を閉じる。
- ▶画像がキャンバス幅に合う。 高さはキャンバスからは、はみ出している。
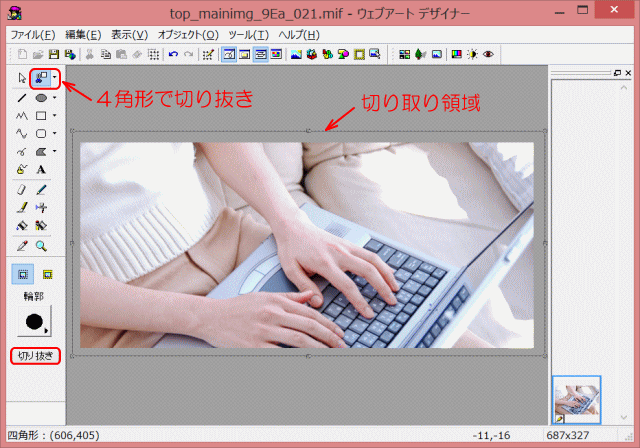
❽キャンバスサイズに合わせて切り抜きます。
- キャンバスのサイズで切り抜く

- ①[4角形で切り抜き]をクリックし、②カーソルが+印の状態で、切り取る領域を四角形で囲む。この時、キャンバスより大きめの領域を指定する。③[切り抜き]を押す。④切り抜かれた画像が選択された状態で、[Ctrl] + [X]で切り取る。
- ⑤残った元の画像が選択された状態で、[Delete]キーを押してキャンバスから削除する。⑥[Ctrl]+[V]で、切り抜いた画像をキャンバスに貼り付ける。
- ▶切り抜いたキャンバスサイズの画像だけが表示され、選択されている。
❾Web 用保存ウィザードを使用してPNG形式でパーソナルフォルダに保存する。
- PNG形式でパーソナルフォルダに保存

- ファイル名 top_img02.png で保存する。
❿[閉じる]→[いいえ]の順にクリックし、編集を保存しないでウェブアートデザイナーを終了する。
- ウェブアートデザイナーを終了する
- ▶ビルダー画面に戻る。
Step4:[Flash タイトルに変換]を起動する
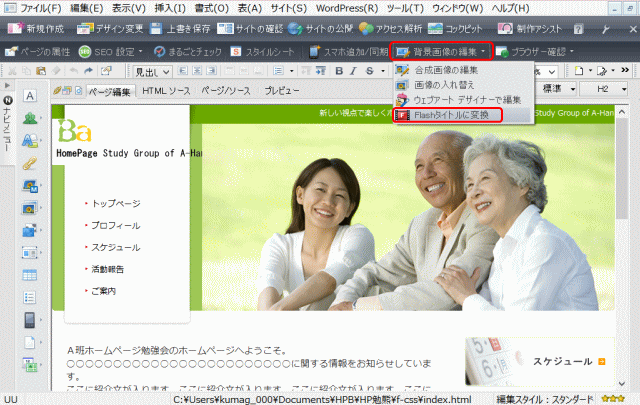
⓫トップイメージをクリックしてカーソルを置き、かんたんナビバーの[背景画像の編集]→[Flash タイトルに変換]を選択する。
- Flash タイトルに変換

- ①Flash タイトルに変更したい背景画像を選択する。ここではトップイメージをクリックし、[属性の変更]が「H2」であることを確認する。他のタグ(例えば「DIV」など)では Flash タイトルには変換できないので、要注意。②かんたんナビバーの[背景画像の編集]ボタンをクリックし、[Flash タイトルに変更]を選択する。
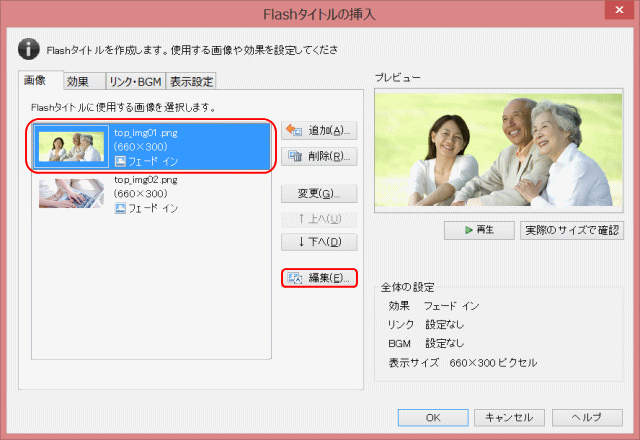
- ▶[Flash タイトルの挿入]ダイアログが表示される。
Step5: Flash タイトル用画像を読み込む
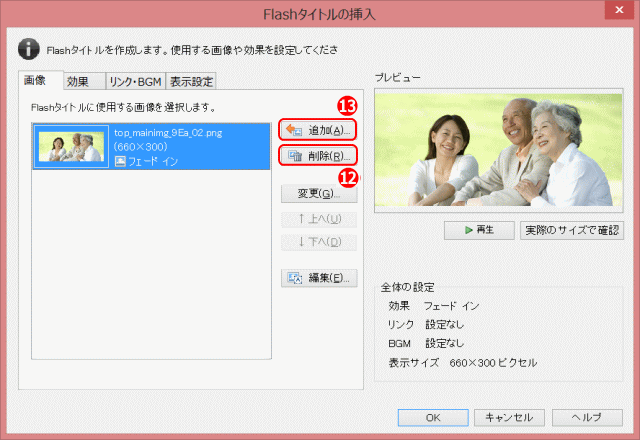
⓬[Flash タイトルの挿入]ダイアログに既存のトップイメージが読み込まれるので、[削除]をクリックして削除します。
⓭[追加]→[素材集から]を選択します。
- [Flash タイトルの挿入]ダイアログ
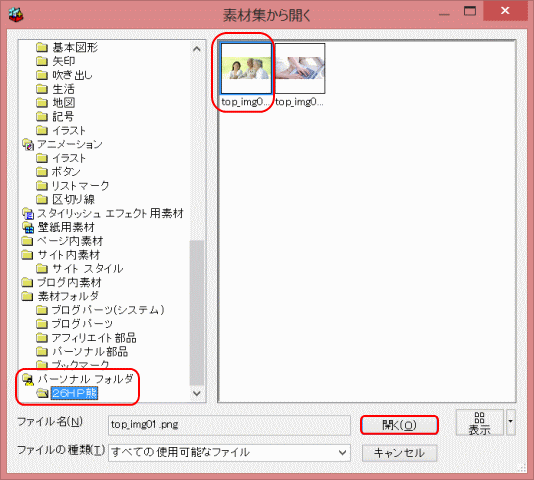
⓮[素材集から開く]ダイアログの[パーソナルフォルダ]から、先ほど保存したトップイメージのうちの一つを選択して[開く]を押す。
- パーソナルフォルダから開く

- ▶画像が読み込まれる。
⓯手順⓭~⓮を繰り返して、もう一つの画像も読み込みます。
Step6: 画像に効果を付ける
⓰一つ目の画像を選択した状態で、[編集]をクリックする。
- 画像の編集

- 画像の一覧で画像を選択し[編集]ボタンをクリックすることで、画像ごとに効果(画像効果・リンク・BGM・文字)を設定することができる。
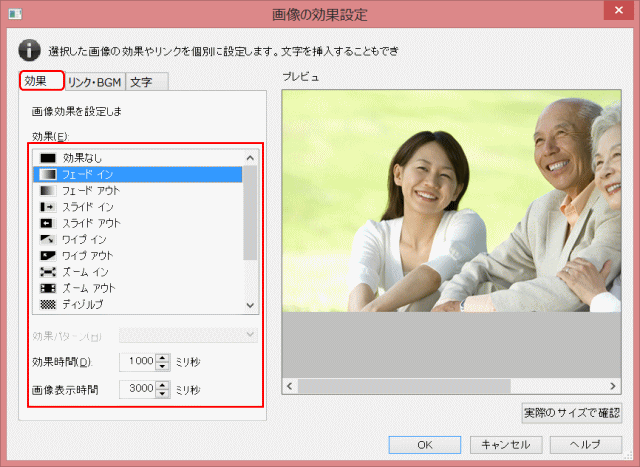
⓱[効果]タブでこの画像に効果、時間を設定します。
- 画像の効果設定

- [効果]:Flash タイトルにかける効果を選択する。選択した効果によっては
- [効果パターン]を選択する。
- [効果時間]:効果をかける時間を設定する。
- [画像表示時間]:Flash タイトルの画像を静止して表示する時間を設定する。
⓲[文字]タブで[文字枠の追加]をクリックし、[文字枠]に任意の文字を入力します。
- ここでは、「楽しく勉強」と入力する。
⓳[スタイル]をクリックして任意のスタイルを設定し、必要に応じて効果と時間を設定します。
- ここでは、[文字色][太字][斜体]を設定する。
⓴文字をドラッグして位置を調整します。
㉑[実際のサイズで確認]で表示を確認し、[終了]を押します。[OK]を押す。
㉒もう一つの画像にも効果、時間、文字を設定する場合は、手順⓰~㉑を繰り返します。
- ここでは、文字は「最新のテクニック」と入力する。
Step7: 再生して確認する
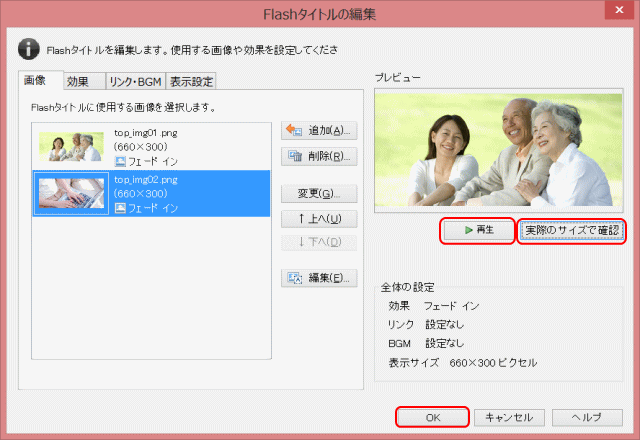
㉓[再生]をクリックして動作を確認したら[OK]をクリックします。
- 再生して確認

- [プレビュー]で、[画像]タブに追加されている画像のうち、先頭画像の縮小版がプレビュー表示される。[再生]ボタンをクリックすると、Flash タイトルを再生して効果などを確認できる。[全体の設定]は、各タブの設定内容を確認できる。
- [再生]で動作が表示されない時は、[実際のサイズで確認]ボタンをクリックして、別ウィンドウが開き、Flash タイトルを実際の大きさで再生して効果などを確認できる。
- [OK]を押す。
- ▶Flash タイトルがページに挿入される。
Step8: ページに挿入する
㉔[OK]を押すと、Flash タイトルがページに挿入されます。[プレビュー]タブをクリックするとページ上での動作が確認できる。
![]() 「Flash タイトル」表示
「Flash タイトル」表示
作成した Flash タイトルは、[挿入 ー ファイル ー Flash ファイル]などで挿入した Flash と区別するために、枠の左上に「Flash
タイトル」と表示されます。
![]() Flash タイトルのリンク動作の確認
Flash タイトルのリンク動作の確認
ツールバーの[ブラウザー]をクリックしたり、メニューバーから[ツール - ブラウザー]を選択したりして、Flashタイトルを挿入したページをブラウザーで確認する場合、リンクを設定していてもジャンプする動作は確認できません。ジャンプする動作を確認したいときは、[プレビュー]タブで確認します。
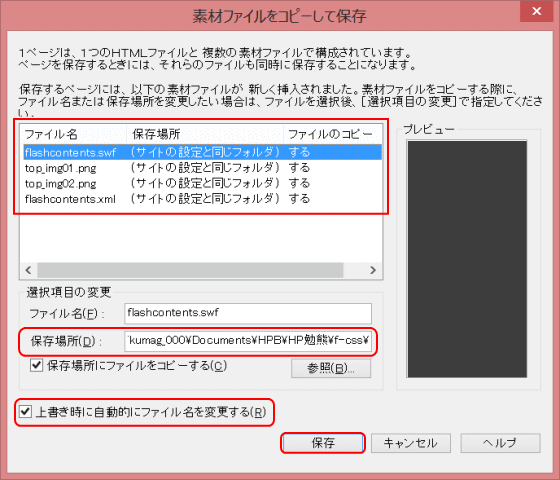
㉕ページを上書き保存し、Flash タイトルの関連ファイルも保存します。
- Flash タイトルの関連ファイルの保存

- ここで作成したFlashの swf 形式ファイル/xml 形式ファイルは、「flashcontents」という名前が自動的に付けられる。このファイル名は編集中のページを保存するときに表示される[素材ファイルをコピーして保存]ダイアログボックスで変更することができる。作成した直後は、HTML ソースに「file:///」で始まる「絶対パス」が入力される。
![]() Flash タイトルの編集
Flash タイトルの編集
作成したFlashタイトルの画像を置き換えたり効果を変更したりします。①編集したいFlashタイトルを選択します。②かんたんナビバーの[Flash
タイトルの編集]ボタンをクリックします。[Flashタイトルの編集]ダイアログボックスが表示されます。操作方法は、Flash タイトルを作成したときと同じです。
![]() Flash タイトルの削除
Flash タイトルの削除
作成したFlashタイトルを削除します。①削除したいFlashタイトルを選択します。②メニューバーから[編集]→[削除]を選択します。
試してみよう
Flash タイトルに3枚目の画像を追加してみましょう。
画像は[素材集]→[写真]→[人物]の pic_g284.jpg を使いましょう。また、効果の文字は「シニアの地域デビューも支援」としましょう。
- pic_g284.jpg
次は、メインメニューの項目名を変更する に進みます。