背景画像を編集する1
背景として挿入されたヘッダロゴ、トップイメージ、バナーは、合成画像の編集を使用してカスタマイズできます。
- 合成画像の編集
画像の事前準備
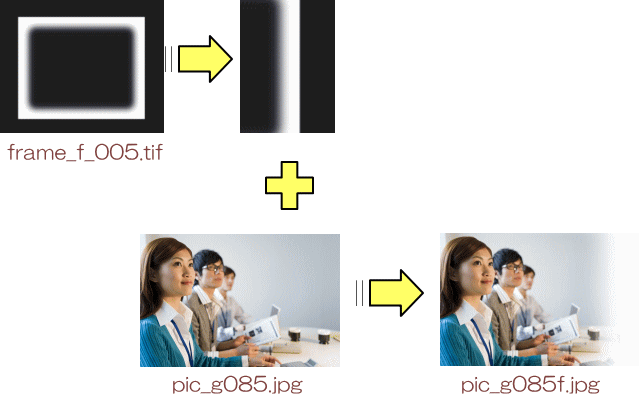
上の編集を行う時、入れ替える画像の右側には白色のグラデーションがあります。グラデーションは、透明から白色になるものです。従って、事前準備としては、まず透明から白色へのグラデーション図形の準備、次に入れ替える写真にグラデーション画像を重ねた画像を用意することになります。
- 画像準備の全体図
Step1: グラデーション図形を準備する
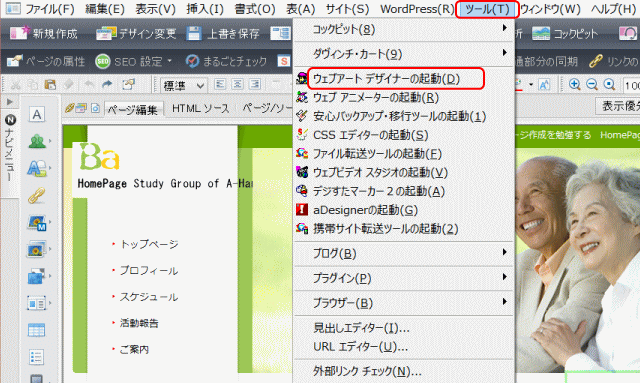
➊[ツール]から、[ウェブアートデザイナーの起動]をクリックし、ウェブアートデザイナー(WAD)を起動します。
- ウェブアートデザイナーの起動

- ➊[ツール]から[ウェブアートデザイナー]の起動をクリックする。
- ▶ウェブアートデザイナーが起動する。
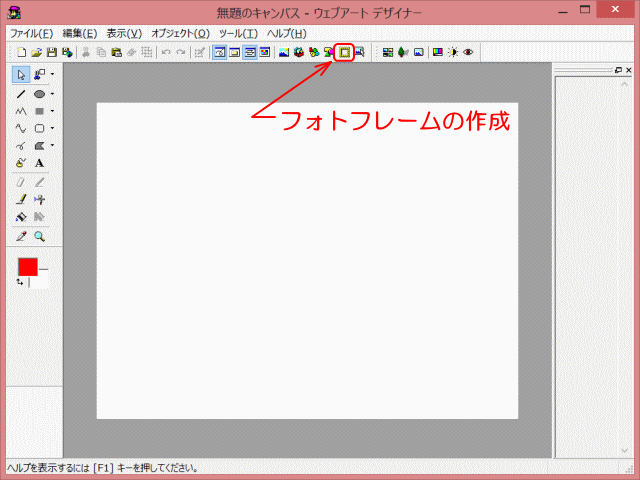
➋メニューアイコンの[フォトフレームの作成]をクリックします。
- フォトフレームの作成を選択

- ➋ウェブアートデザイナーの画面で、[フォトフレームの作成]アイコンをクリックする。
- ▶[フォトフレーム作成ウィザード]が開始する。
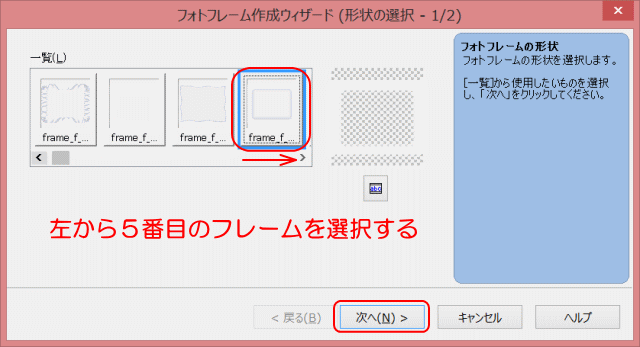
➌フォトフレームを選択し、[次へ]をクリックする
- フォトフレームの形状の選択

- ➌5番目のフォトフレーム(frame_f_005)を選択、四角形のフレームを利用する。
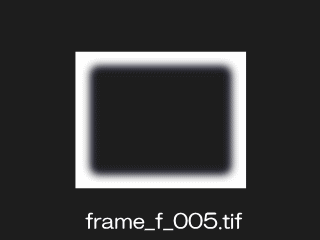
![]()
 フォトフレーム frame_f_005
フォトフレーム frame_f_005
写真の額縁として使われるフォトフレームだが、ここでは透明から白色のグラデーション図形をつくるのに利用します。フレームの中央部分は透明であり、縁は白色となっています。フレームの右側の縁を切り取って、ほかの写真に重ねることで写真の右側をぼかすのに利用します。
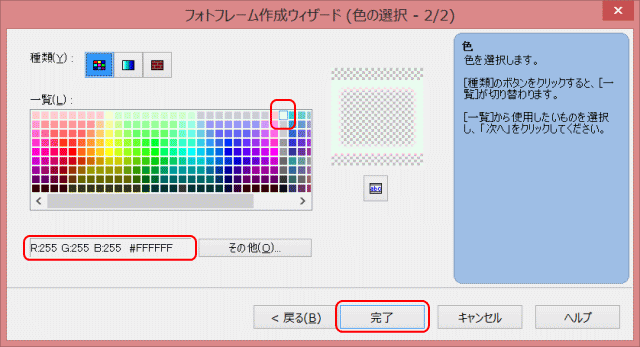
❹色の選択で、白色となっているのを確認して[完了]を押す。
- 色の選択

- ❹白色を確認する。[完了]でキャンバスにフォトフレームが挿入される。
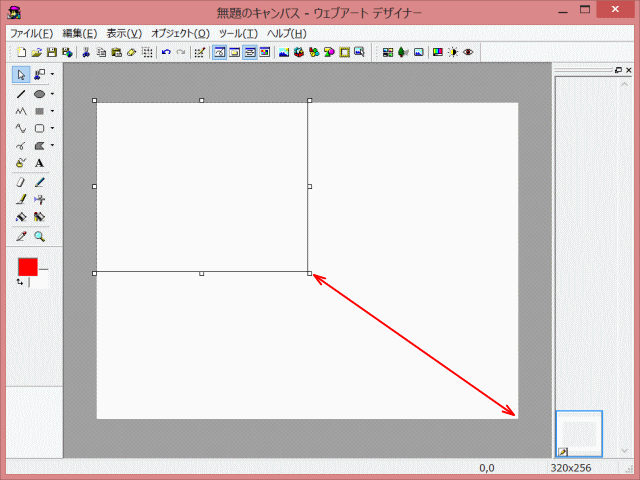
❺挿入されたフォトフレームをキャンバス一杯に広げる。
- 挿入したフレームをキャンバス一杯に広げる

- 挿入したフォトフレームは透明と白色で見づらいが、その大きさと場所は実線で表示される。これを拡大する。この時点でのキャンバスの大きさは、幅640px、高さ480px。
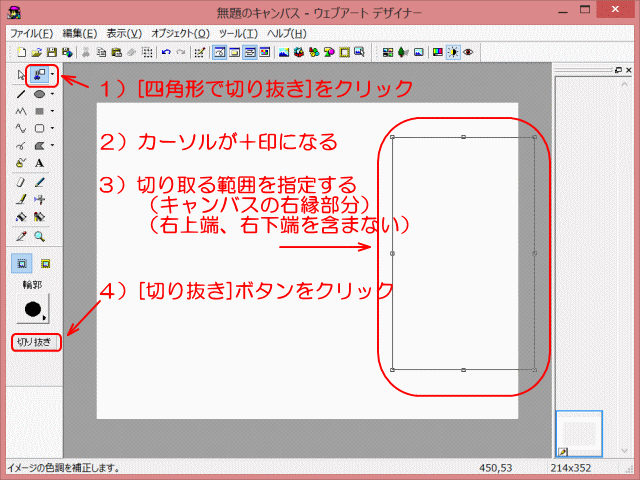
❻拡大したフォトフレームの右縁を切り取ります。
- フレームの右縁を切り取る

- フォトフレームの右縁を切り取った図形を作る。①[四角形で切り抜き]を選択すると、②カーソルが十字に変わるので、③切り取る範囲を指定する。範囲はキャンバスの右縁部分で、右側上端と下端は含まない四角形にする。④[切り抜き]ボタンをクリックする。
- ▶切り取られた図形がキャンバスに追加される。
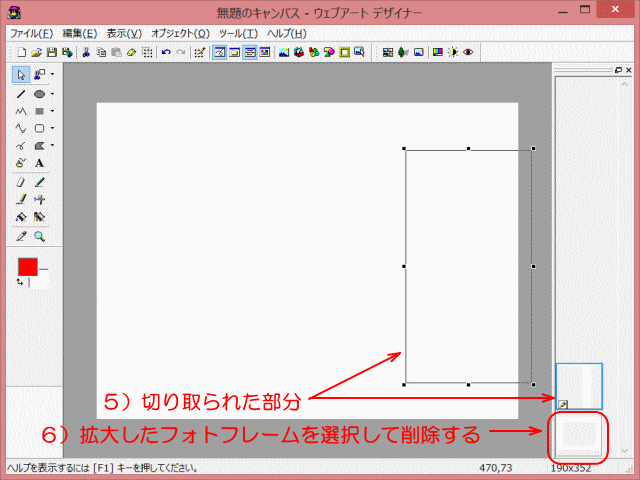
❼元になったフォトフレームを削除する
- 拡大したフォトフレームを削除

- 切り取って必要部分は作成されたので、元になったフォトフレームを削除する。⑤切り取られた図形が追加されたのをオブジェクトスタックで確認し、⑥元になったフォトフレームを選択し、[Delete]キーを押す。
- ▶キャンバスには切り取られた図形だけになる。
Step2: 写真の編集(グラデーション)
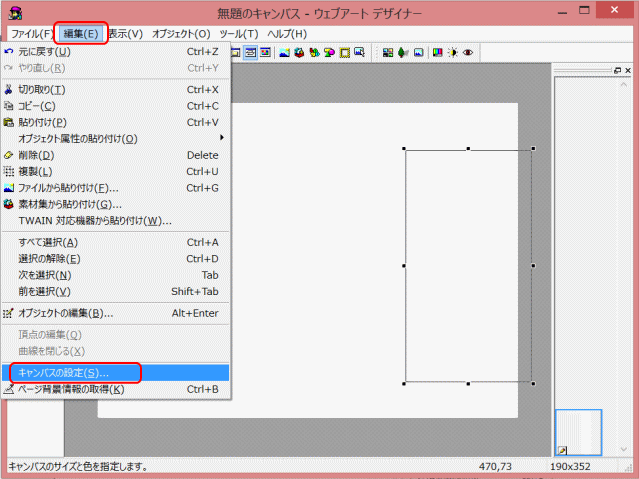
❽[編集]から[キャンバスの設定]を選択します。
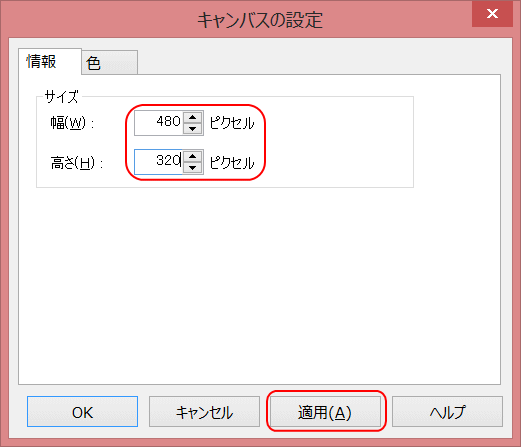
- キャンバスの設定
- ▶[キャンバスの設定]ダイアログが開く。
❾[情報]パネルでサイズを変更し、[適用]をクリックする。
- キャンバスサイズの設定

- キャンバスサイズは、写真の縦横の比例値に合わせて、幅480ピクセル、高さ320ピクセルに設定する。
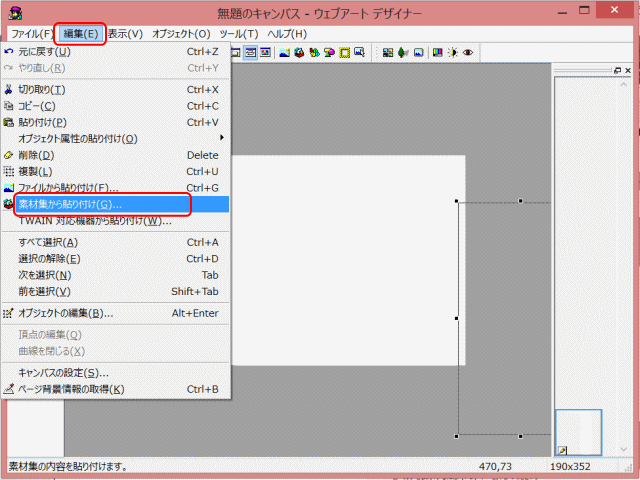
❿[編集]で、[素材集から貼り付け]を選択する。
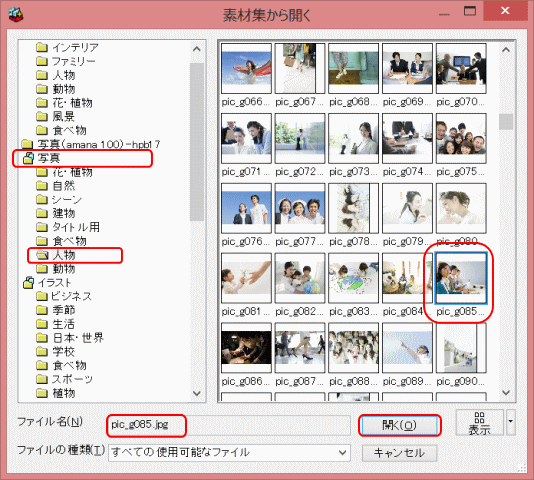
- 写真を素材集から貼り付ける
- ▶[素材集から開く]ダイアログが開く。
⓫素材集の写真を選択する。
- 素材集の写真を選択

- [写真]→[人物]→[pic_g085.jpg]を選択し、[開く]を押す。
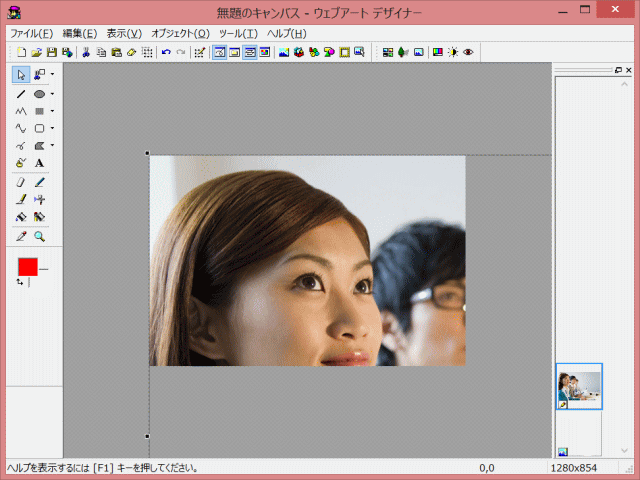
- ▶選択した写真がキャンバスに貼り付けられる。
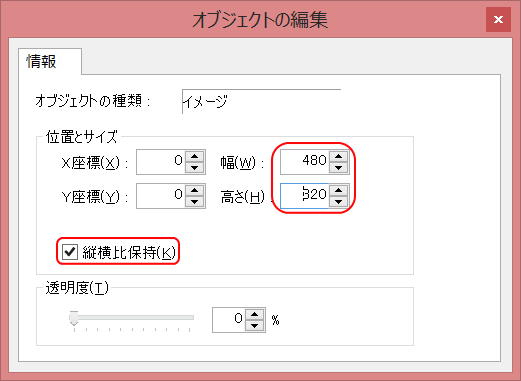
⓬貼り付けられた写真のサイズを変更します。
- 写真サイズの変更

- ①挿入された写真が選択されている状態で、②右クリックで[オブジェクトの編集]を選択し、③[情報]パネルで、[縦横比保持]にチェックが入っている事を確認し、④幅480ピクセル、高さ320ピクセルに縮小し、キャンバスのサイズに合わせる。

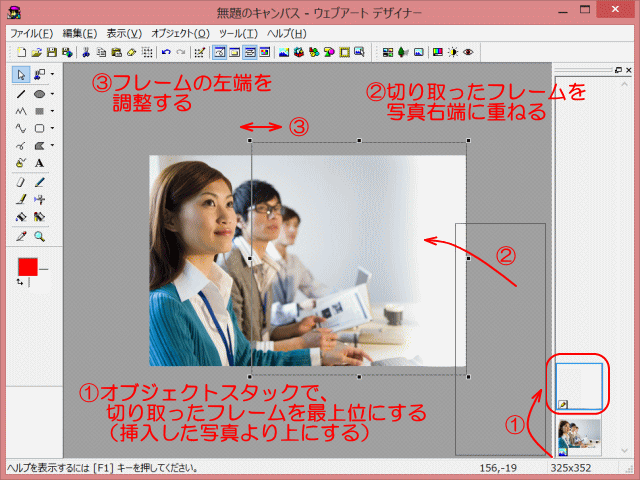
⓭縮小した写真の右側に、先に切り取ったフレームの右側の図形を重ねる
- 写真と切り取ったフレームの右縁を重ねる

- ①先に切り取って作成した図形がオブジェクトスタックで最下位にあるので、これを貼り付けた写真の上にドラッグして移動する。②次にキャンバス上で、切り取った図形を貼り付けた写真の右側に移動して重ねる。③重ねた図形の右端の位置を調整し、写真の透かしと白色部分の幅を調整する。
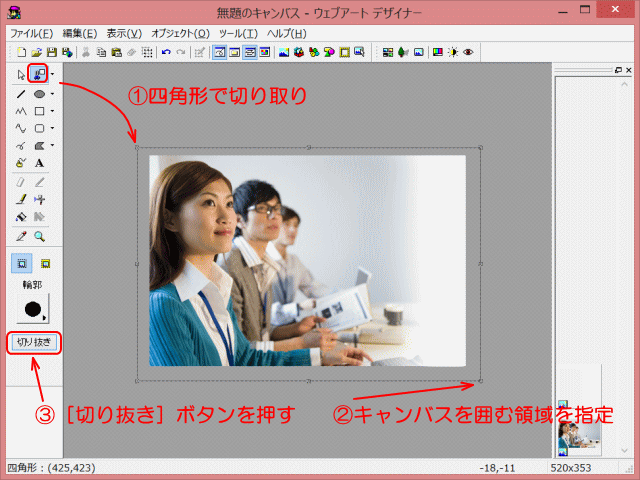
⓮重なった写真を、キャンバスの大きさで切り取る
- キャンバスの大きさで、重なった写真を切り取る

- ①[四角形で切り取り]アイコンをクリックし、②キャンバス全体を囲んで領域を指定し、③[切り抜き]ボタンを押す。
- ▶切り取られた写真が、キャンバス上に追加される。
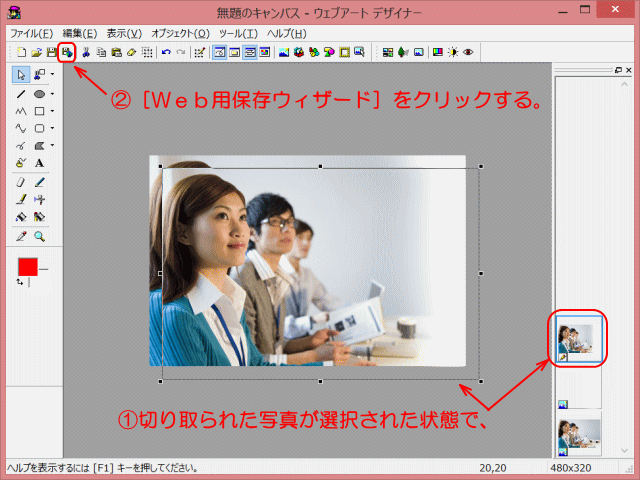
⓯切り取られた写真を、フォルダに保存する。
- Web用保存ウィザード を起動する

- ①切り取られた写真が選択されているのを確認し、②[Web 保存ウィザード]をクリックする。
- ▶[Web 用保存ウィザード]が起動する。
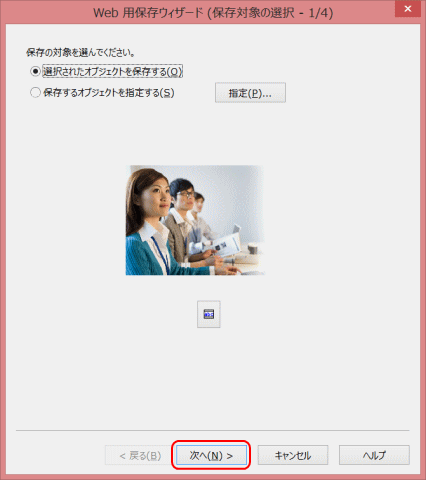
⓰保存対象が選択されていることを確認します。
- 保存対象の選択
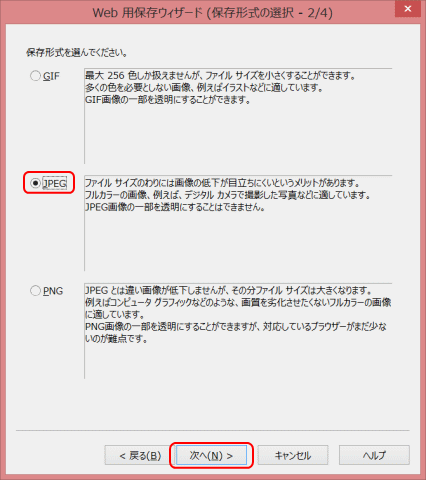
⓱保存形式[JPEG]の選択
- JPEG形式で保存
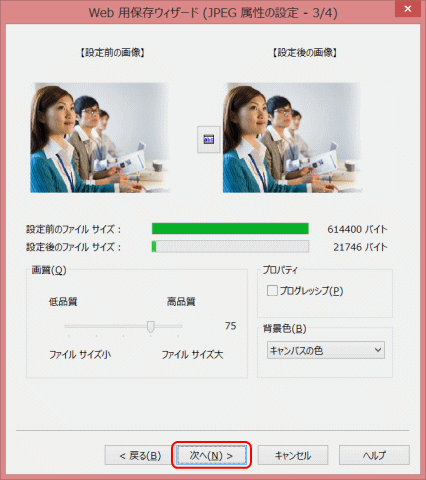
⓲JPEG属性の設定では、そのまま[次へ]をクリックする。
- JPEG属性
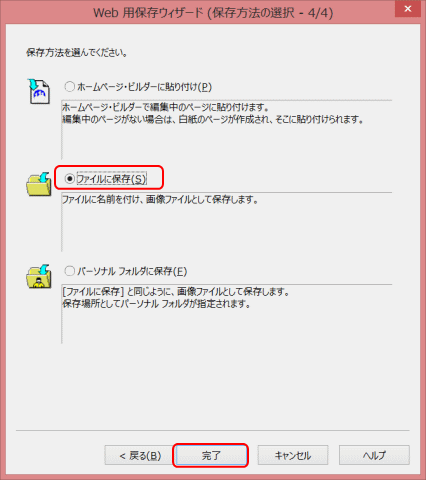
⓳保存方法[ファイルに保存]を選択します。
- 保存方法の選択
⓴[名前を付けて保存]ダイアログで、任意の名前を付けて保存します。
- ここでは、pic_g085f.jpg と名前を付けて保存します。
㉑ウェブアートデザイナーを閉じます。
これにて、画像編集の事前準備が完了です。次に、背景画像の編集2に進みます。