メニューを開く
背景画像を編集する3
ウェブアートデザイナー(WAD)で、背景画像を編集します。ヘッダーロゴを編集します。
背景画像をウェブアートデザイナー(WAD)で編集する
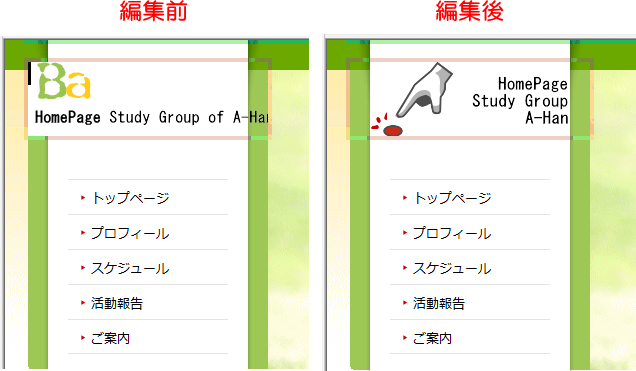
- ヘッダーロゴ:編集の前と後
Step1: ヘッダーロゴをWADに読み込む
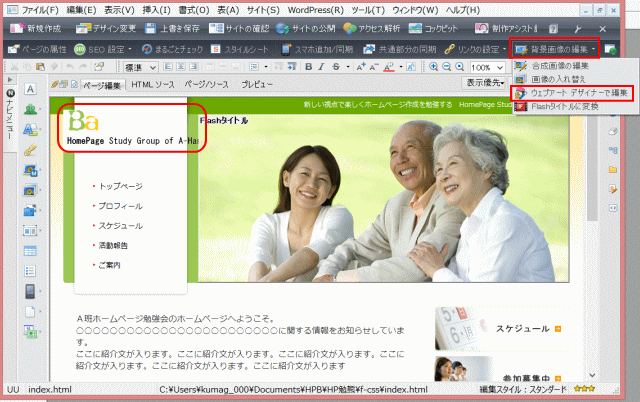
➊トップページを開いて、ヘッダーロゴをクリックします。
➋かんたんナビバーの[背景画像の編集]→[ウェブアートデザイナーで編集]を選択します。
- ヘッダーロゴを選択して、[ウェブアートデザイナーで編集]を選択
- ▶ウェブアートデザイナーが起動し、選択したヘッダーロゴが読み込まれる。
➌ロゴのイメージの幅を小さくし、親のボックスと同じ幅に変更します。
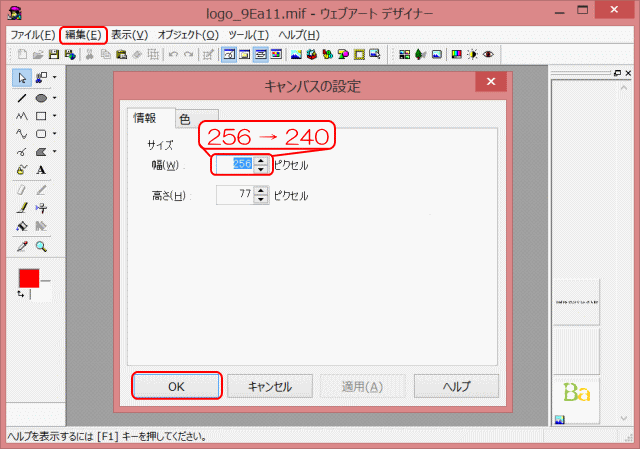
- ウェブアートデザイナーでは、ヘッダーロゴを読み込んで、「logo_9Eaxx.mif」と名前の付いたキャンバスが開く。キャンバスサイズは、256 x 77 で、その親の logo_Bg_9Eaxx ボックスのサイズ 240 x 138 よりも、横幅ではみ出している状態です。
- キャンバスサイズを変更

- ①[編集]から[キャンバスの設定]で、キャンバスサイズを、256 x 77 から 240 x 77 へ変更する。
Step2: ロゴ文字の編集
❹ヘッダロゴに使われているロゴ文字を編集する。
- ロゴ文字の編集

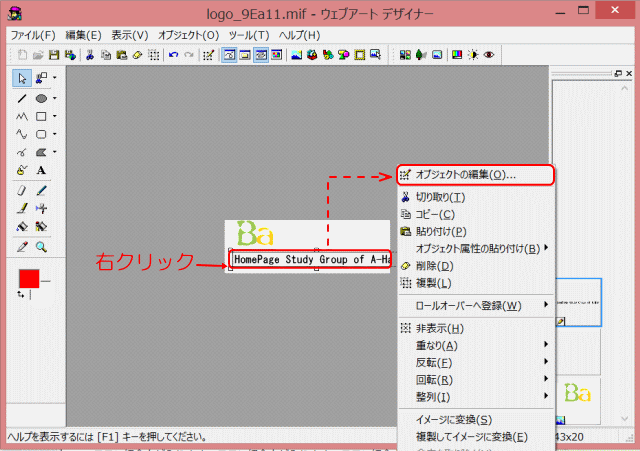
- ①トップロゴに使われているロゴ文字を選択し、右クリックし、[オブジェクトの編集]を選択する。
- ▶[ロゴの編集]ダイアログが開く。
❺ロゴ文字を編集する
- ロゴ文字の編集

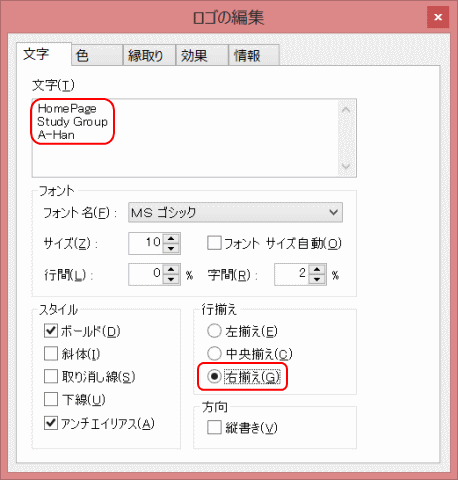
- ①[文字]タブで、文字を3行にし、[右揃え]をオンにする。②ウィンドウ右上隅の[閉じる]をクリックする。
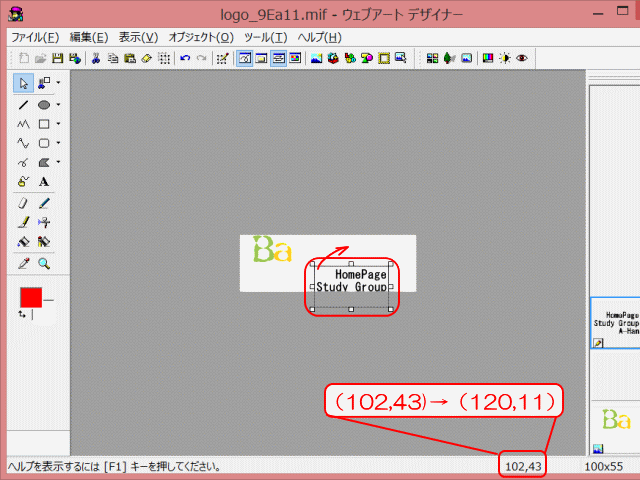
- ロゴ文字の移動

- ①編集したロゴ文字(幅 100、高さ 55)を移動する。ロゴ文字の座標(102, 43)を(120, 11)になるように移動する。これにより、文字列水平方向の右端はキャンバスまで 20px の幅を確保し、垂直方向は、列の上下が均等(11)になるようにした。
Step3: ロゴイメージの編集
❻使われていたロゴイメージ画像を削除し、別のイメージを貼り付ける
- ロゴイメージの編集

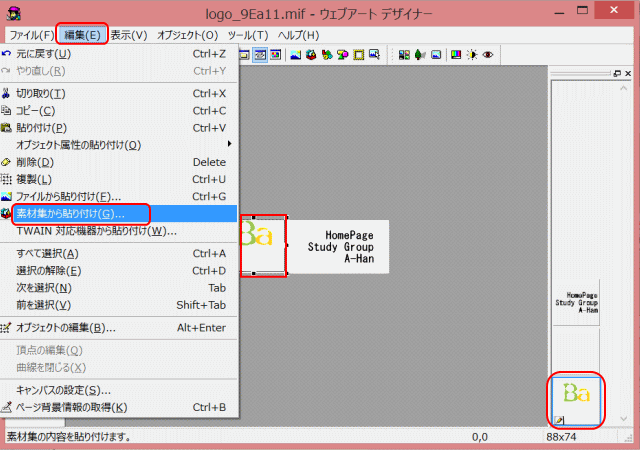
- ①イメージ画像を選択し、[Delete]キーで削除する。②[編集]→[素材集から貼り付け]を選択する。
- ③素材集の[ウェブアート]→[地図]から map005.mif を選択、[開く]を押す。
- ▶画像が挿入される。
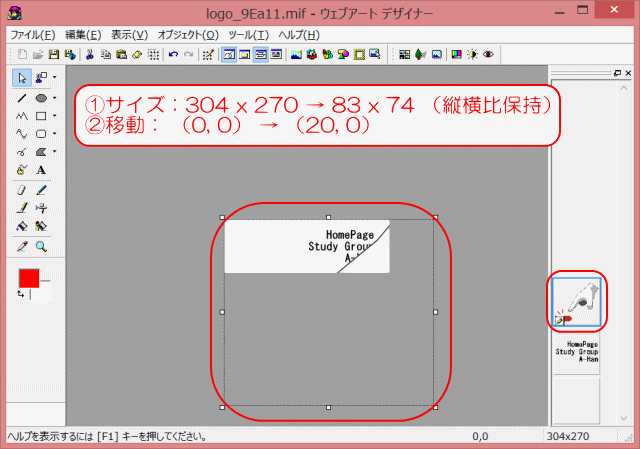
- 挿入した画像のサイズと位置の調整

- ④挿入された画像のサイズ(304 x 270)を、縦横比を保持して(83 x 74 に)変更する。最初に値の小さい方を入力し、次にもう一方をクリックすると、縦横比に応じて自動的に値が変更される。⑥キャンバス上、(0, 0)にある画像を(20, 0)へ移動し、左端に 20px の幅を確保する。
Step4: ページに反映する
❼トップロゴの編集が終了したので、ホームページビルダーへ戻る。
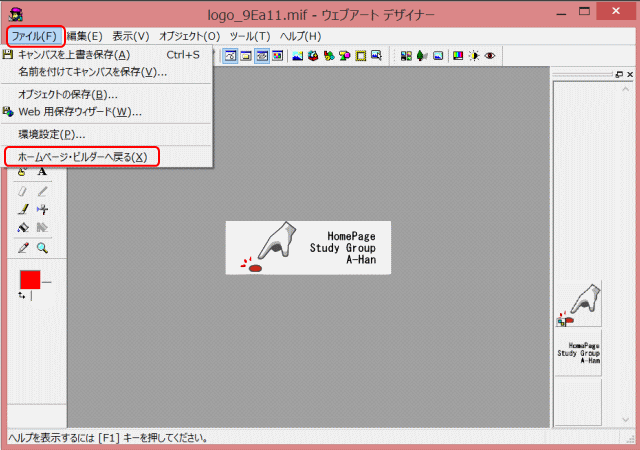
- ホームページビルダーへ戻る

- ①[ファイル]から[ホームページ・ビルダーへ戻る]をクリックする。

- ②編集したキャンバスの変更を保持して、のちに再編集できるようにしておく。

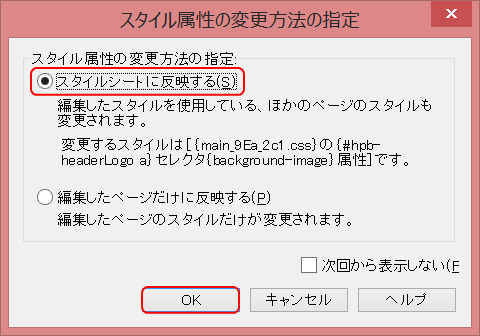
- ③編集内容をスタイルシートに反映して、ほかのページでも同じように変更するようにする。

- ④外部スタイルシートへの変更は元に戻せないことを確認し、[はい]をクリックする。

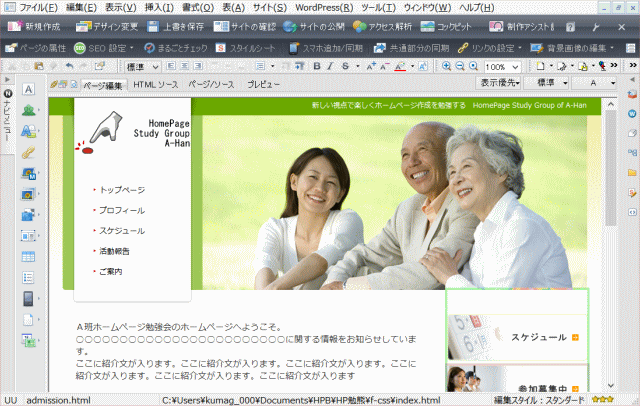
- ▶ホームページの編集画面で、ヘッダーロゴの編集が反映される。
- ヘッダロゴ編集完成図
❽他のページでの変更を確認するメッセージボックスが出るので、確認する。
- 他のページへの編集結果の反映の確認

- [はい]を答える。
次は、トップページを Flash タイトルに変換する に進みます。