地図の挿入
GoogleマップやYahoo!ロコ地図をページに挿入できます。ここでは、地図の画像にGoogleマップを挿入します。
Google マップを挿入する
地名や住所を入力して検索し、縮尺と地図の大きさを決めるだけで Google マップを簡単に挿入できます。
Step1: 地図挿入場所の画像のスタイルを確認しておく
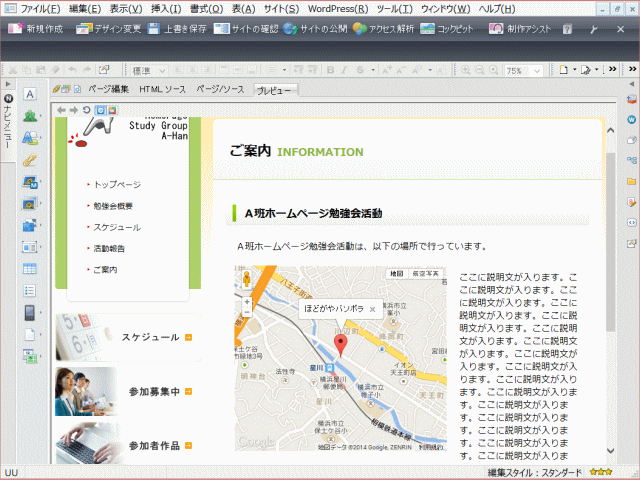
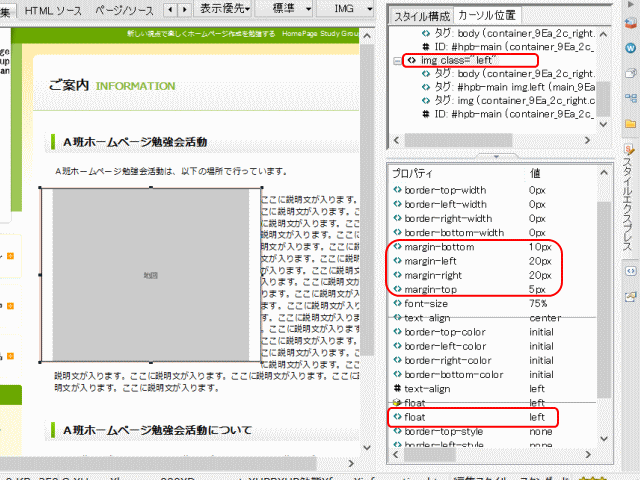
➊information.html ページを開いて、地図を挿入する画像にカーソルを置いて、設定されたスタイルを確認します。
- 地図を挿入する場所のスタイルを確認

- 地図の画像のスタイルを確認する。マージンの値 5px 20px 10px 20px、左側へ回り込みが設定されている。画像のサイズは 350 x 306。これらのスタイルを、地図挿入後に、地図に設定する。
Step2: 地図を選択する
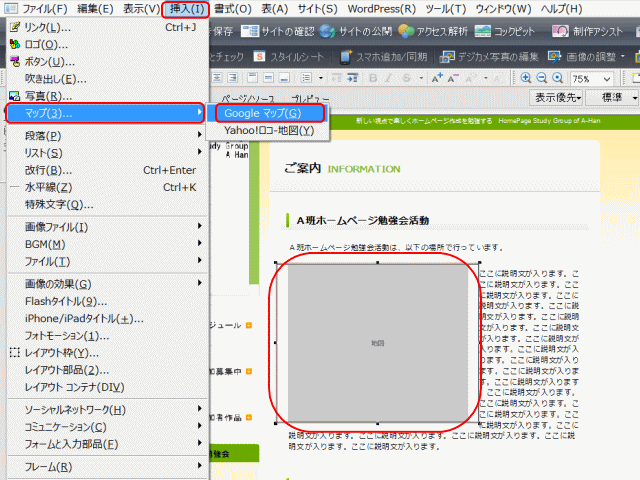
➋画像をクリックした状態で、メニューの[挿入]→[マップ]→[Google マップ]を選択します。
- 「Googleマップの挿入」をクリック
- ▶[地図の挿入(Google マップ)]が起動する。
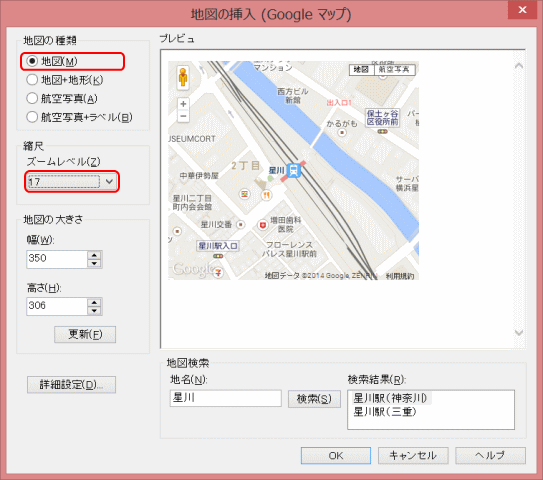
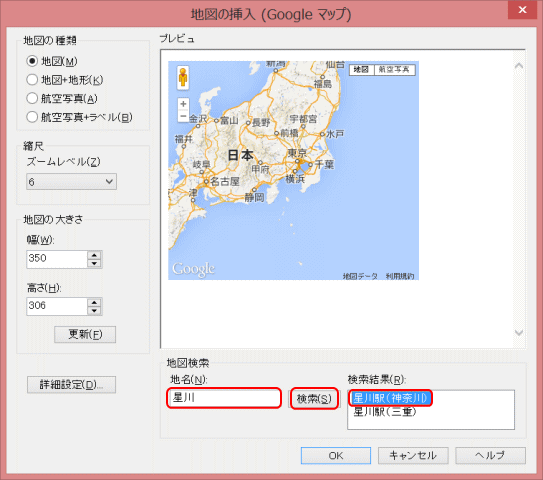
➌地図に表示する地名もしくは住所を入力して[検索]をクリックします。
- ここでは、「星川」→[検索]→「星川駅(神奈川)」を選択する

- 検索地名を入力し、検索結果から該当目的地を選択します。地図のサイズは、挿入する画像(350 x 306)に合わせて自動で設定される。
❹[地図の種類]と[縮尺]を指定します。
- ここでは、種類に[地図]、縮尺[ズームレベル]を「17」にします。
Step3: 地図にマーカーを付ける
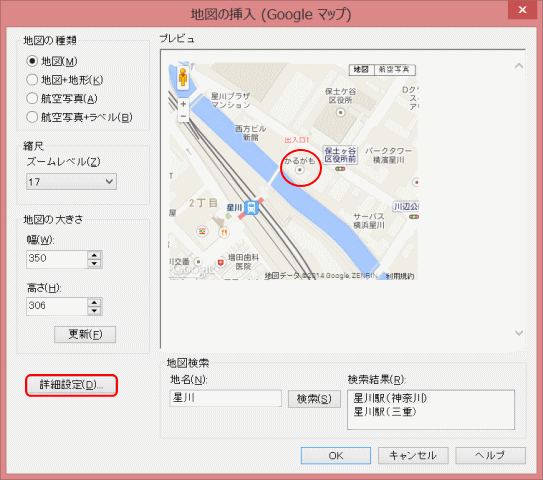
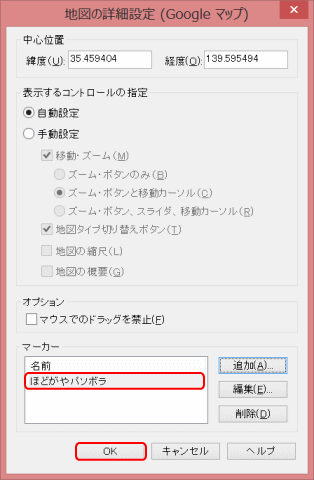
❺地図上をドラッグし、マーカーを付ける場所が中心にくるように位置を調整する。[詳細設定]をクリックする。
- ここでは、[かるがも]を中心に移動する
- ▶[地図の詳細設定(Google マップ)]ダイアログが開く
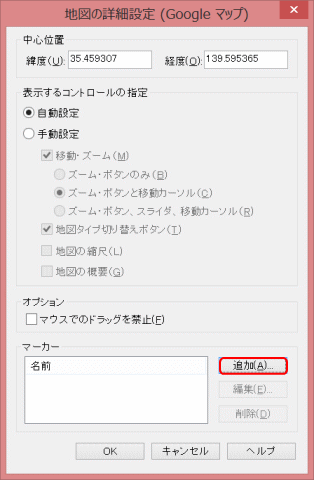
❻マーカーを追加するので、[追加]ボタンをクリックする。
- マーカーを追加する
- ▶[マーカーの設定(Google マップ)]ダイアログが開く
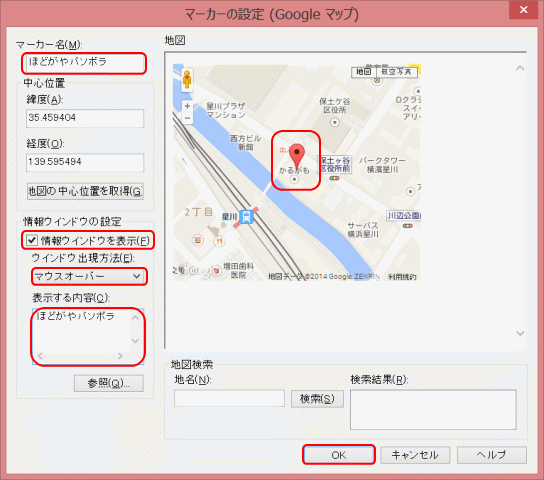
❼マーカーの位置を確認します。
- マーカーの設定
![]() マーカーの位置を確認する
マーカーの位置を確認する
ズレている場合は、[キャンセル]をクリックして、手順❺に戻り、中央にくるように再調整します。
❽[マーカー名]に任意のマーカー名を入力します。
- ここでは[ほどがやパソボラ]と入力する
❾[情報表示ウィンドウを表示]にチェックを入れます。
❿情報ウィンドウの表示方法を選択します。
- ここでは、[マウスオーバー]を選択する。
⓫[表示する内容]に情報ウィンドウに表示する文字を入力したら、[OK]をクリックします。
- ▶マーカーが登録され、マーカー名が表示される。
⓬[OK]→[OK]の順にクリックします。
⓭画像とマップの置き換え確認メッセージに[OK]で答える。
- 画像とマップの置き換え確認
Step4: 挿入された地図領域にスタイルを設定する
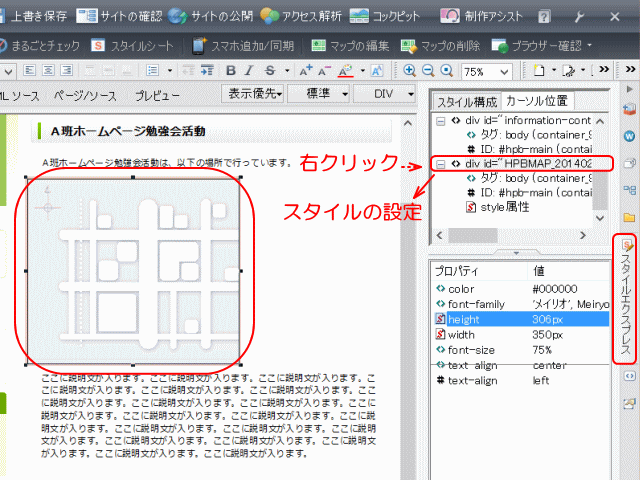
⓮置き換えた地図ブロックのスタイルを確認する。
⓯[スタイルエクスプレス]ビューの[カーソル位置]パネルで、地図ブロックの[div]を右クリックし、[スタイルの設定]を選択する。
- 置き換えた地図ブロックのスタイル
- ▶[スタイルの設定]ダイアログが開く
⓰[スタイルの設定]ダイアログで、スタイルを追加設定する。
- 以下のスタイルを追加する (Step-1 手順➊で確認したスタイルと同じにする)
- マージン上:5px
- マージン右:20px
- マージン下:10px
- マージン左:20px
- 回り込み: 左
⓱[プレビュー]画面で地図を表示する。
- [プレビュー]画面で地図表示を確認する
⓲上書き保存します。
⓳JavaScript で、[素材ファイルをコピーして保存]ダイアログが出るので、保存場所を指定して[保存する]
![]() Google マップが表示されない
Google マップが表示されない
Google マップの表示に必要なファイル hpbmapscript○.js が正しく転送されていない可能性がある。サイト転送またはページ転送で、転送対象のファイル一覧に
hpbmapscript○.js があることを確認して、転送を行います。
次は、リストの編集 に進みます。