フルCSSテンプレートからサイトを作成する
フルCSSテンプレートを使用してサイトを作る練習をします。用意されているフルCSSテンプレートのうち、複数ページのテンプレートを利用して複数ページのサイトを一気に作成します。テンプレートのページが足りないときは、あとで追加することもできます。
サイトを作成する
- 完成図

- 複数のページは、1つのトップページと、複数のサブページから構成されます。
➊新規サイト用のフォルダーを作成します。
- エクスプローラーを起動し、フォルダー[26フルCSS]を、マイドキュメント傘下に新規作成します。
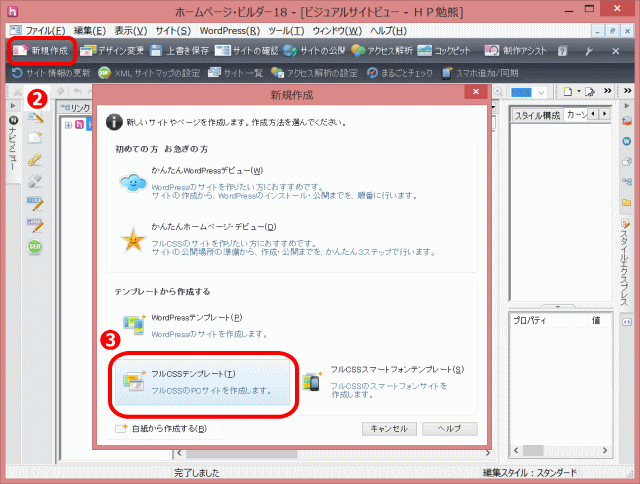
➋ビルダーを起動し、かんたんナビバーの[新規作成]をクリックする
➌[新規作成]ダイアログで[フルCSSテンプレート]をクリックする
- 新規作成でフルCSSテンプレートを選択

- ➋新規作成で、➌[フルCSSテンプレート]を選択する。
- ▶[フルCSSテンプレート]ダイアログボックスが表示される。
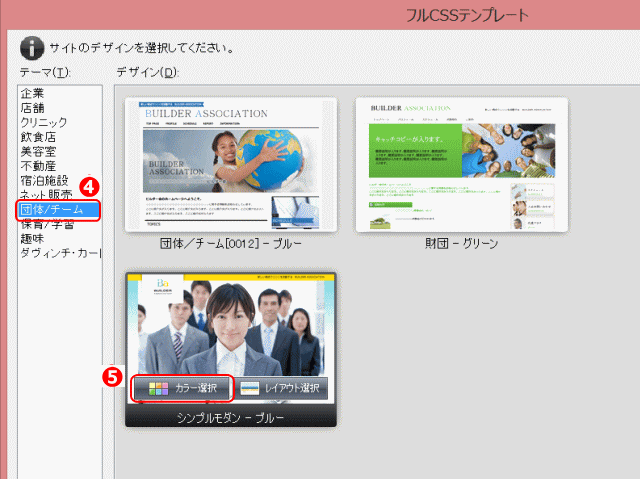
❹好みのテーマを選択する。
- ▶選択したテーマでデザイン・ダイアログが表示される。
❺デザインを選択し、色を指定する場合は[カラー選択]をクリックする。
- [フルCSSテンプレート]テーマを選択しカラーを指定

- ❹テーマを選択する。ここでは[団体/チーム]を選ぶ。[デザイン]から適用したいデザインを選択する。ここでは[シンプルモダン ブルー]を選択する。 ❺デザインを選択すると[カラー選択]ボタンが表示される。色を指定するのでこれをクリックする。
![]() テーマ vs. デサインの選択
テーマ vs. デサインの選択
今回は[テーマ]を選択し、次に[デザイン]を選ぶというように記述されているが、[デザイン]を先に選んでサイトを作成するということもある。
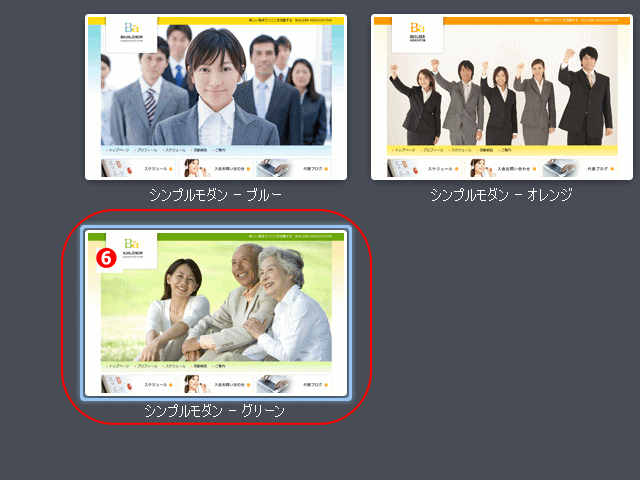
❻色のサムネイルが表示されるので、好みのカラーを選択する
- カラーの選択

- ❻ここでは[シンプルモダン ー グリーン]を選択する。
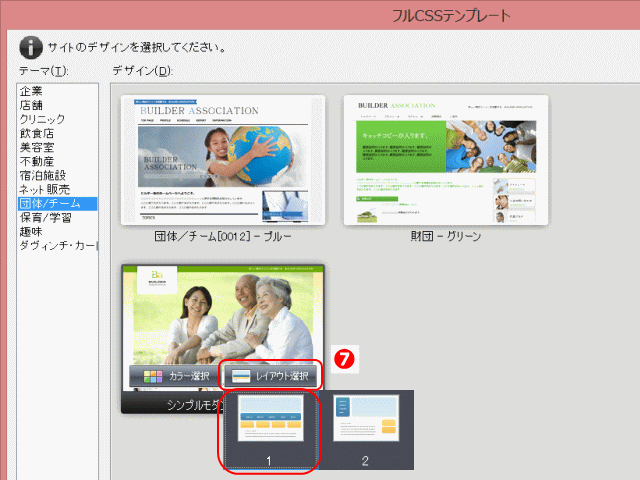
❼[レイアウト選択]をクリックして好みのレイアウトを選択する
- [フルCSSテンプレート]レイアウト選択

- ❼選択したデザインの上に[レイアウト選択]ボタンがあるときは、これをクリックして好みのレイアウトを選択する。ここでは[1]のレイアウトを選択する。
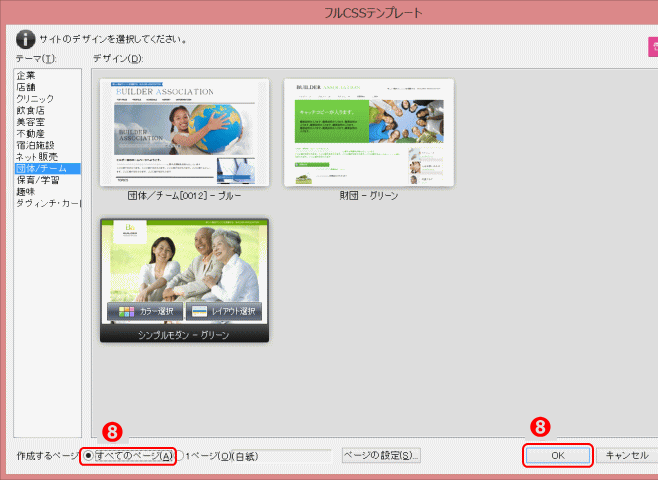
❽[作成するページ]で[すべてのページ]を指定して[OK]をクリックする
![]() [作成するページ]で[すべてのページ]の場合
[作成するページ]で[すべてのページ]の場合
フルCSSテンプレートの複数ページを利用して複数のページを一度に作成します。複数のページは、1つのトップページと、複数のサブページから構成されます。テンプレートのページが足りないときは、あとで追加することができます。
- [フルCSSテンプレート]作成するページの指定 ⇒ すべてのページ
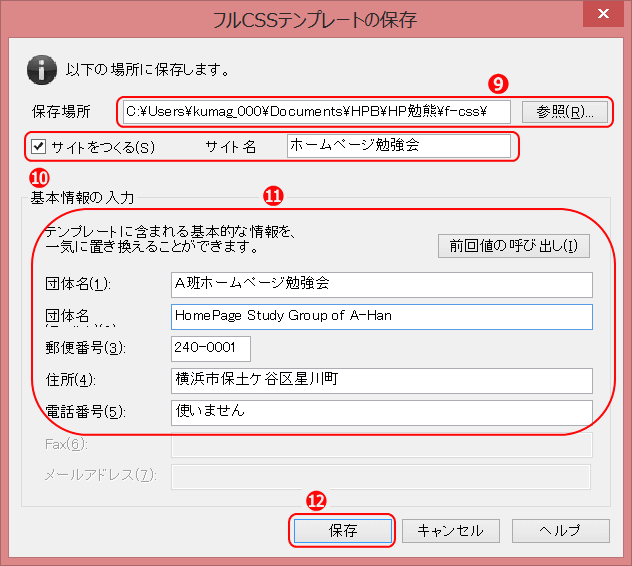
❾[保存場所]に作成したサイトを保存する場所を指定する
- ここでは、手順➊で作成したフォルダーを指定する。
❿[サイトをつくる]をチェックし、[サイト名]に任意にサイト名を入力する
⓫[基本情報の入力]で、テンプレートの内容を、目的に応じた内容に変更し[保存]をクリックする
- [フルCSSテンプレートの保存]保存場所、サイト名、基本情報の設定と保存
![]() 情報の書き換え
情報の書き換え
表示されている情報を書き換えない場合は現在の情報が表示される。。
![]() [前回値の呼び出し]ボタン
[前回値の呼び出し]ボタン
[前回値の呼び出し]ボタンをクリックすると、前回のページ作成で入力した基本情報が項目に反映されます。
![]() 基本情報項目
基本情報項目
テンプレートに情報がない項目は、淡色表示されます。
⓬[保存]をクリックする
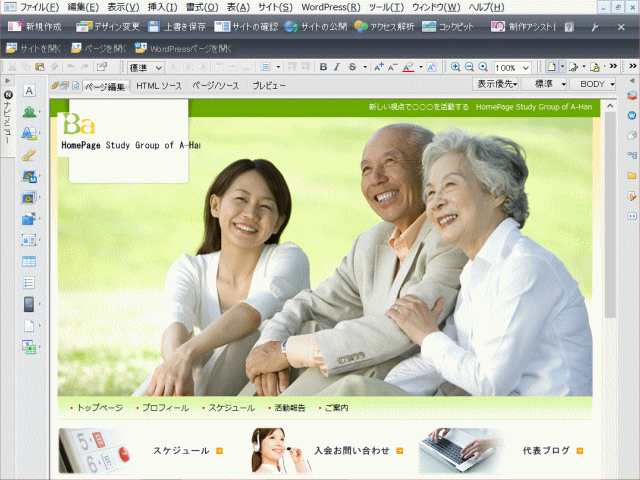
⓭サイトが作成されてトップページが開く
- ページ編集画面に作成されたトップページが表示される

- ⓭ページ編集画面に作成されたトップページが表示されます。作成されたページは、ページ編集画面で自由に編集することができます。
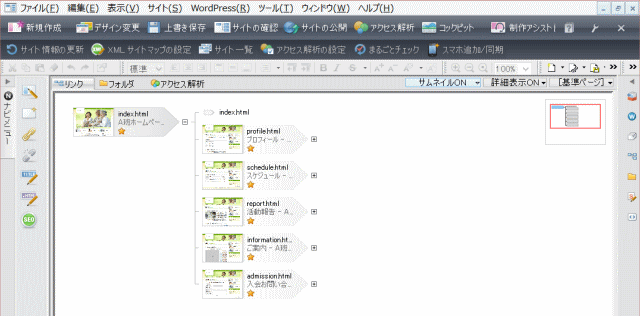
⓮[閉じる]をクリックすると、ビジュアルサイトビューが表示される
- フルCSSテンプレートで作成されたサイトのビジュアルサイトビュー
![]() サイトが開く
サイトが開く
サイトを作成すると、自動的にサイトが開いた状態になります。
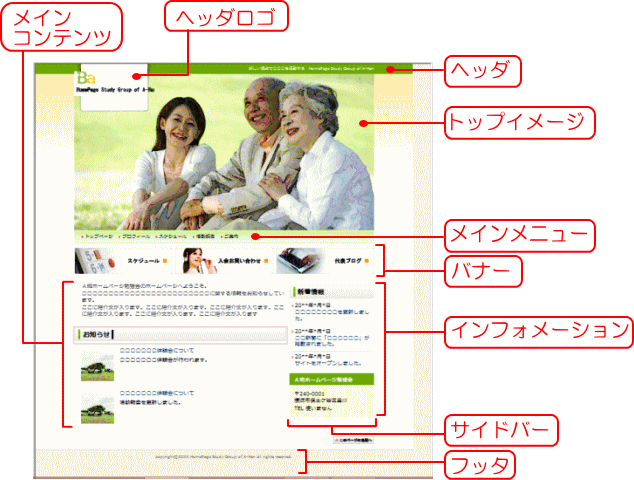
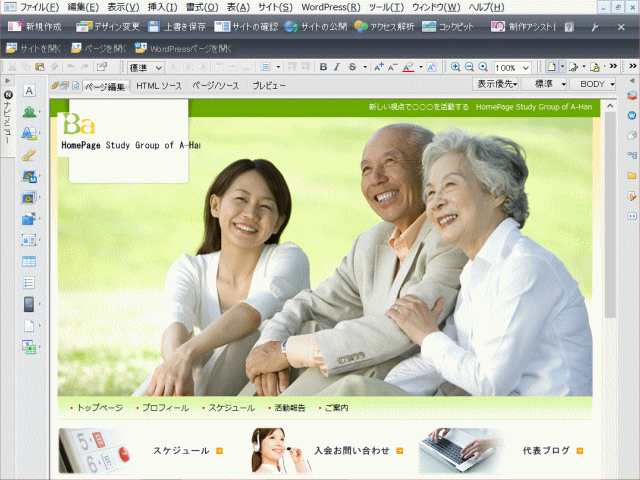
作成されたサイトトップページのレイアウト
[フルCSSテンプレート]から作成されたページ、特にトップページの画面構成は次の通りです。
- 作成されたトップページのレイアウト
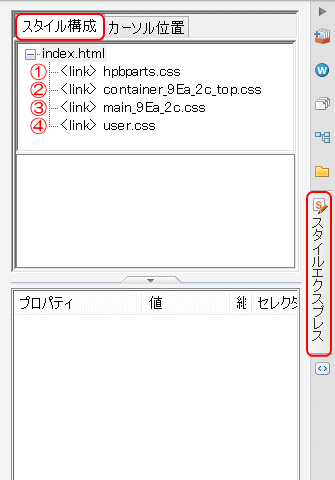
フルCSSテンプレートの外部スタイルシート
フルCSSテンプレートで作成されたページは、4個の外部スタイルシートにリンクします。
- 4つの外部スタイルシート

- ①フルCSSテンプレート用部品のデザインスタイルが定義されている
- ②レイアウトに関するスタイルが定義されている
- ③ページ内の部品に関するスタイルが定義されている
- ④フルCSSテンプレート用部品の優先させたいデザインスタイルが定義されている。また、ユーザー用のスタイル定義場所としても 使える
転送設定を作成する
一般的には転送設定は[サイト]→[転送設定]→[転送設定の新規作成]で新規作成します。
勉強会で使用する転送先は、先の『フォトスタジオ』と同じサーバーとします。それでここでは、先に作成した『フォトスタジオ』サイトの転送設定を転用・編集し、名称変更した転送設定を作成する方法を紹介します。
➊[サイト一覧/設定]から該当のサイトを選び、[編集]を選択します。
- ▶[サイトの設定]ダイアログが表示されます。
➋サイト設定を確認し、転用・編集する転送設定を選択します。
- [サイト名][トップページ]の場所を確認し、[使用する転送設定]には「26フォトスタジオ」を選択します。[編集]を押します。
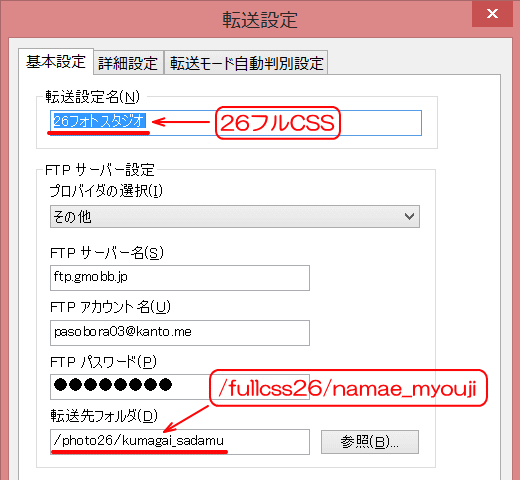
➌転送設定を新規作成します。
- [転送設定名][転送先フォルダ]を変更し、[OK]を押します。
❹[サイトの設定]画面に戻るので[OK]で閉じます。
❺サイトを一旦閉じます。
❻[サイト一覧/設定]画面で、再度該当サイトを選択し[編集]をクリックします。
❼転送設定は新しく作成した転送設定に変更します。
❽サイトのURLを変更します。
- 以下を直接入力します。
- http://kanto.me/pasobora03/fullcss26/
❾サイトの転送設定が作成されたので、サイト転送します。
次に フルCSSテンプレートから作成したサイトのレイアウトを変更する を見てみましょう。