作成したサイトのレイアウトを編集する
フルCSSテンプレートを使用してサイトを作成した場合、サイトの複数ページのデザインやカラー、レイアウトをまとめて変更することができます。変更するときは、デザインチェンジの機能を使います。
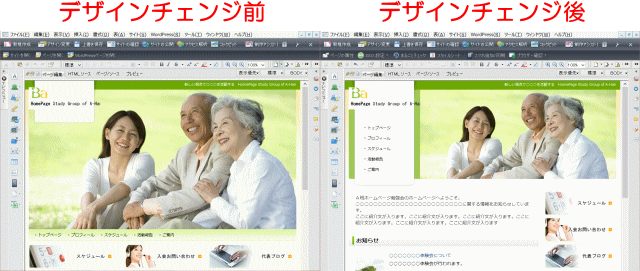
- デザインチェンジの前と後
![]() デザインチェンジ
デザインチェンジ
「デザインチェンジ」は、CSS(スタイルシート)を差し替えることでページのデザインやカラー、レイアウトを変更します。
サイトのデザイン・カラー・レイアウトを変える
➊作成したサイトを開き、ビジュアルサイトビューを表示しておく
![]() 特定ページのデザインチェンジ
特定ページのデザインチェンジ
ページを開いてデザインチェンジを実行すると、そのページのみレイアウトが変更される
➋かんたんナビバーの[デザイン変更]をクリックする
![]() デザインチェンジ アイコン
デザインチェンジ アイコン
「デザインチェンジ」を適用できる場合、[ページ編集]タブの左側に デザインチェンジ アイコン ![]() が表示されます。アイコンをクリックして、「デザインチェンジ」の機能を使うこともできます。
が表示されます。アイコンをクリックして、「デザインチェンジ」の機能を使うこともできます。
- ビジュアルサイトビューで[デザイン変更]を選択

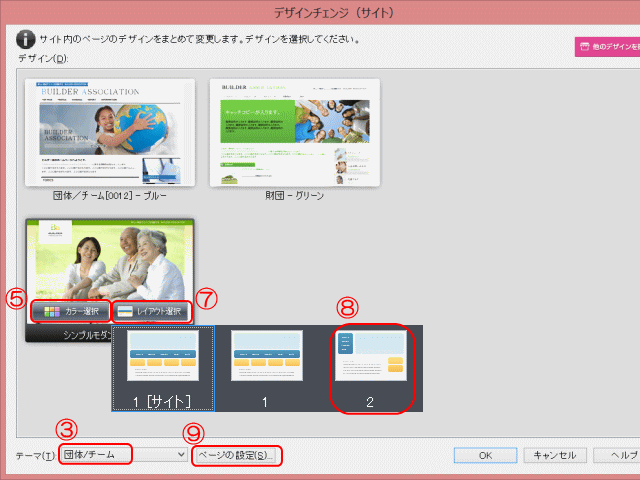
- ▶[デザインチェンジ(サイト)]ダイアログボックスが表示される。
➌[テーマ]でテーマを確認する
❹[デザイン]から適用したいデザインを選択する
❺デザイン上に表示される[カラー選択]ボタンをクリックする
❻適用したいカラーを選択する
- [デザインチェンジ]ダイアログボックスに、選択したカラーのデザインが表示
❼デザイン上に表示される[レイアウト選択]ボタンをクリックする
❽適用したいレイアウトを選択する
- レイアウト選択

- ❽レイアウトは、ここでは[2]を選択する
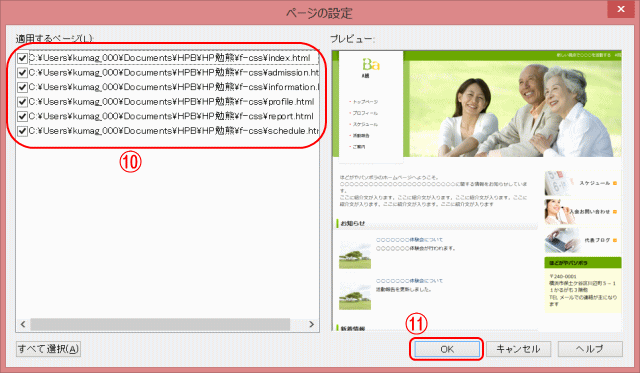
❾[ページの設定]をクリックする
❿レイアウトの変更に適用するページすべてのチェックボックスがオンであることを確認する。
- ページの設定
⓫[OK]→[OK]ボタンを順にクリックする
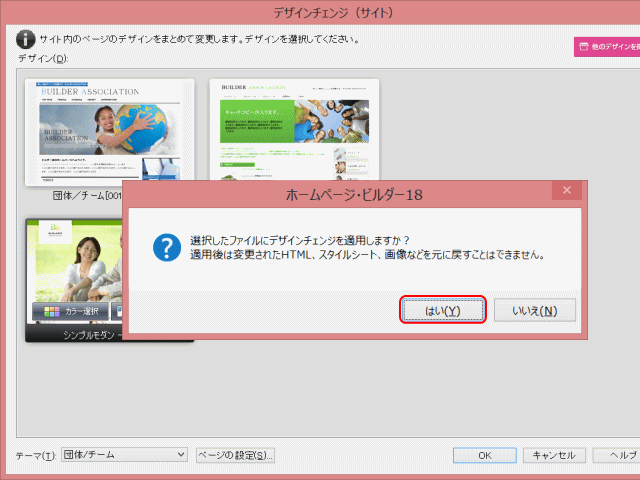
⓬デザインチェンジを適用する確認メッセージに[はい]で回答する
- デザインチェンジの確定
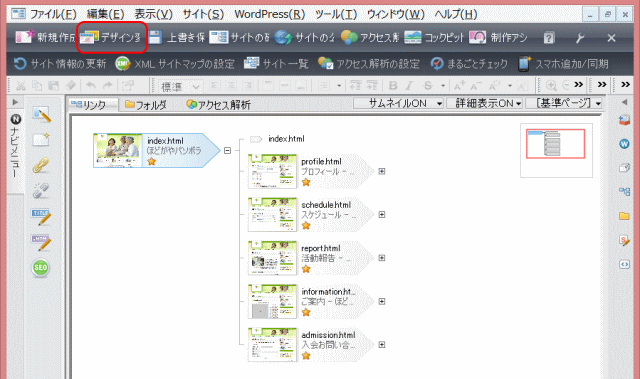
⓭すべてのファイルが上書き保存されてレイアウトが変更される
- ビジュアルサイトビューが表示される。
- トップページを選択してページ編集画面に変更されたページを表示する

- ▶ページ編集画面に変更されたページが表示されます。
デザインチェンジ時の外部スタイルシート
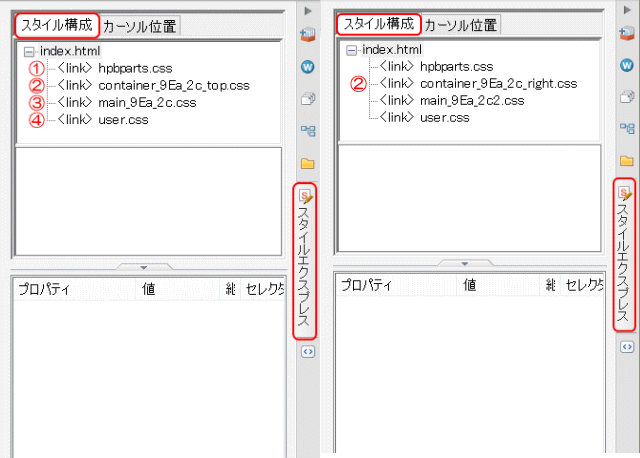
デザインチェンジでレイアウトを変更すると、内容はそのまま維持されます。これは HTML は書き換えないからです。しかし外部スタイルシートは入れ換わります。
- デザインチェンジ前後の外部スタイルシートの比較
- f

- f
次に 共通部分を変更して同期する を見てみましょう。