メニューを開く
サンプル部品のスタイルを編集する
サンプル部品を独自のデザインにカストマイズするには、スタイルの属性地を編集します。
サンプル部品のスタイルを編集する
ここでは写真ボックスの部品サイズを拡大する方法を紹介します。
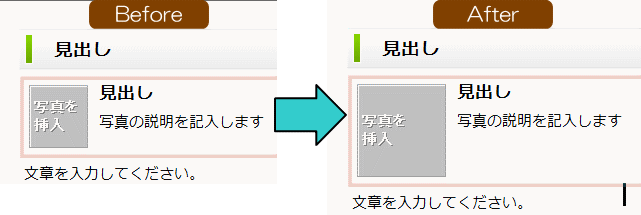
- 完成例
Step1: サンプル部品のスタイルを編集する
➊サンプル部品を挿入したページを開きます。
- ここでは、参加者作品 works.html のページを開いておきます。
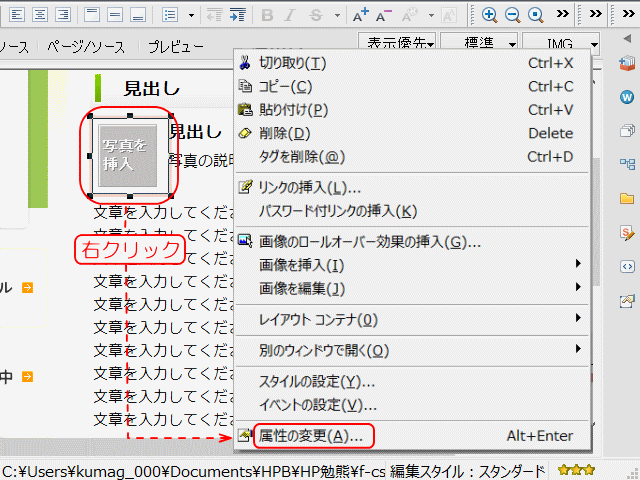
➋[写真を挿入]と書かれたグレーのボックスを右クリック →[属性の変更]を選択します。
- 挿入したサンプル部品の写真の属性を変更します
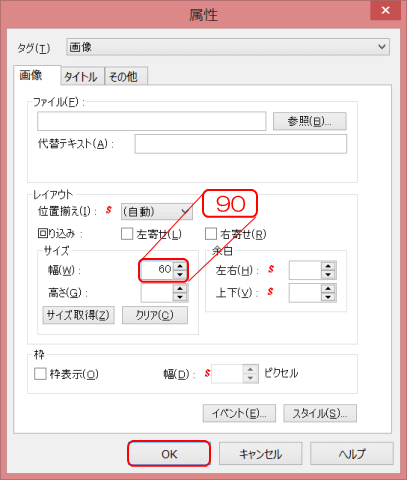
➌[属性]ダイアログで[サイズ]の[幅]に新しい写真ボックスのサイズを入力し、[OK]をクリックします。
- サイズの幅を指定します。

- ここではサイズを30ピクセル拡大し90ピクセルにしました。
![]() サンプル部品を複製する
サンプル部品を複製する
必要に応じて、「サンプル部品の挿入」にてサンプル部品を複製します。
次は、サンプル部品の挿入 に戻ります。